ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップのナビゲーションバーがジャンプしない問題を解決する方法
ブートストラップのナビゲーションバーがジャンプしない問題を解決する方法
- 藏色散人オリジナル
- 2020-12-04 09:00:483676ブラウズ
ブートストラップ ナビゲーション バーがジャンプしない問題の解決策: 1. "$('#myTabs a').click(function (e){...}" メソッドを使用します。2. を使用します。 "data-toggle" " マーク; 3. "window.location" を経由します。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3 , この方法は、すべてのブランドのコンピュータに適しています。
推奨事項: "ブートストラップ ビデオ チュートリアル "
私は最近ブートストラップを学習しており、ある企業のホームページを作成する準備をしています。個人の Web サイトです。フロントエンドは bootstrap を使用して実行されます。bootstrap は実際に非常に美しく人気があるためです。質問がある場合は、Baidu または Google を通じて簡単に答えを見つけることができます。
私のページはおそらく次のようになります。 this:

主に bootstrap の navbar コンポーネントを使用して独自のナビゲーション バーを設計しました。簡単なことだと思っていましたが、最終的にはナビゲーション バーは機能しませんでした。
問題:
1. ナビゲーション バーが機能しませんでした。クリックすると、対応するタブのアクティブ状態が切り替わります。リンクは通常どおりジャンプできますが、ホームは常にアクティブです。
この問題については、まず Baidu を検索しました。考えられる理由は、jquery ライブラリの参照が間違っていることです。jquery ライブラリ ブートストラップは jquery ライブラリに依存して機能するため、参照はブートストラップ ライブラリの前にある必要があります。
しかし、コードを確認したところ、参照順序に問題はなかったことがわかりました。
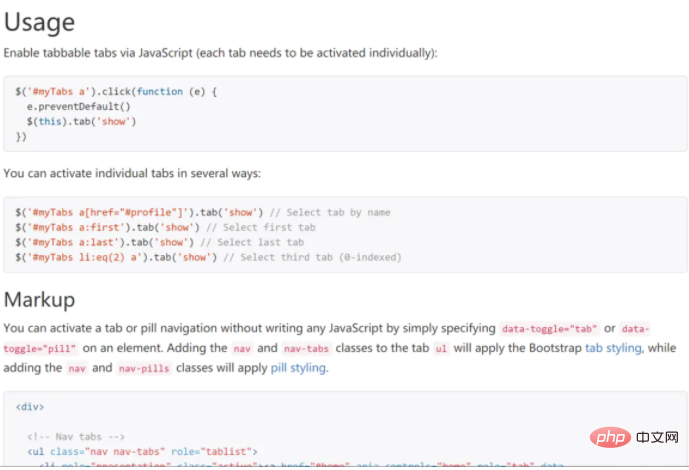
##次に、ブートストラップの公式 Web サイトでこの文を見つけました (私は bootstrap3 を使用しています)
これは、タブをアクティブにする 2 つの方法があることを示しています。1 つ目は次のとおりです。 JavaScript コード:
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')}) 2 つ目は、「データ切り替え」マークを使用する方法です。 <ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul> メソッドを使用した後、クリックしてもナビゲーション バーのアクティブ ステータスが変化しない問題は解決されましたが、ナビゲーション バーのすべての タグ、つまり $(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})これにより、ブートストラップ ナビゲーション バーの問題が解決されます。しかし、もっと良い解決策があるはずだといつも思っているので、友人がアドバイスをくれることを願っています。 以上がブートストラップのナビゲーションバーがジャンプしない問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

