ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップでモバイル要素を非表示に設定する方法
ブートストラップでモバイル要素を非表示に設定する方法
- 藏色散人オリジナル
- 2020-11-25 10:40:014574ブラウズ
Bootstrap は、モバイル側で要素を非表示にするメソッドを設定します。最初に対応するコード ファイルを開き、次に Bootstrap のグリッド システムを使用し、最後に「visible-xs-block」を使用してウルトラ デバイスでの表示と非表示を設定します。小さなデバイス。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3。この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「bootstrap チュートリアル 」
Bootstrap モバイル上の要素の非表示と表示を制御する
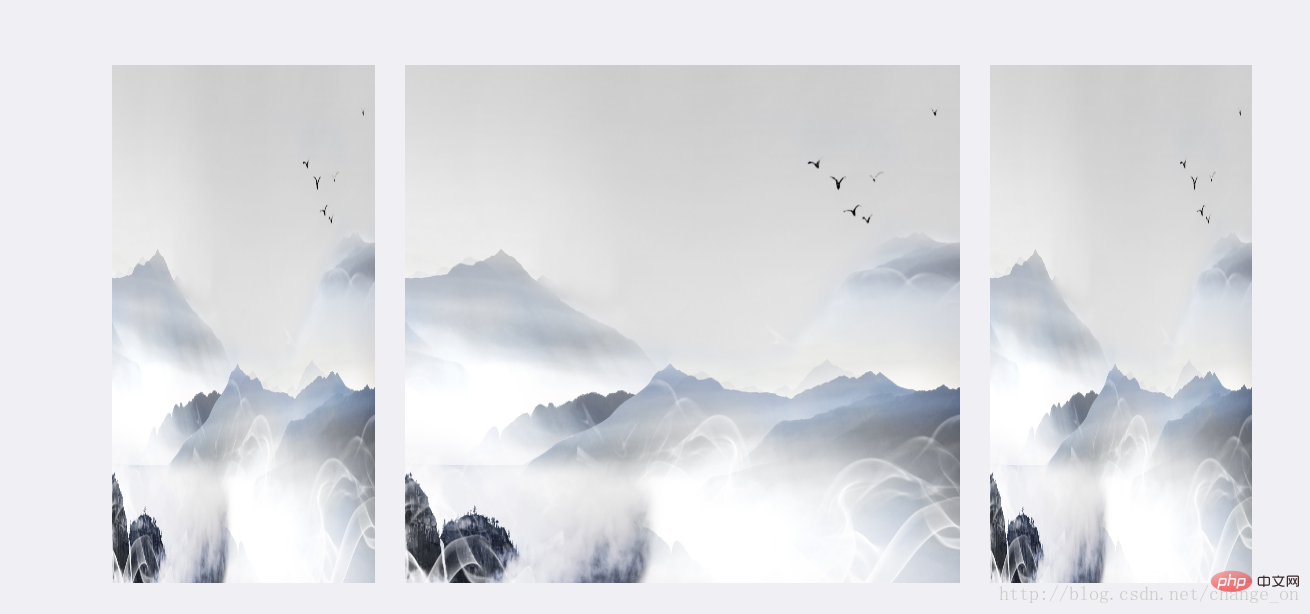
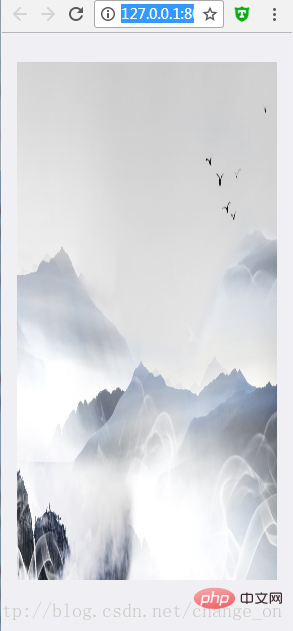
最初に効果を確認してください
- PC、3 枚の写真を表示

- モバイル版、1 ページのみが表示されます

解決策は、Bootstrap のグリッド システムを使用することです。
visible-md-block は、初期および中型のデスクトップ コンピューター (992 ピクセル以上) で表示できることを示します。 -block は、大型デバイスで表示できることを示します。デバイスのデスクトップ コンピュータ (≥1200px) は表示できます。
#visible-xs-block は、超小型デバイスの携帯電話 (
-
コード:
<p class="container"> <p class="row"> <p class="col-md-3 visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> <p class="col-md-6 visible-xs-block visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="images/tm-sigma-00.jpg" data-preview- data-preview-group="1" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> <p class="col-md-3 visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> </p> </p>
プログラミング関連の知識の詳細については、次のサイトをご覧ください:
プログラミング学習! !
以上がブートストラップでモバイル要素を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

