bootstrap グリッド削除システムは、Bootstrap に組み込まれた応答性の高い、モバイル デバイスファーストの流動的なグリッド システムを指します。画面デバイスまたはビューポートのサイズが増加すると、システムは自動的に最大 12 列に分割されます。;実装原則として、コンテナのサイズを定義し、それを 12 等分し、次に内側と外側のマージンを調整し、最後にメディア クエリを組み合わせてグリッド システムを実装します。

推奨: 「bootstrap 基本チュートリアル 」
Bootstrap グリッド システム (レイアウト)
##1. グリッド システム (レイアウト)
Bootstrap には、画面デバイスまたはビューポート (ビューポート) のサイズが大きくなるにつれて変化する、応答性の高い、モバイル デバイス優先の流体グリッド システムが組み込まれています。を選択すると、システムが自動的に最大 12 列に分割します。
2. 使用規則Bootstrap には、応答性の高いモバイル デバイスのセットが組み込まれています。





4. 3 番の水平バーは行コンテナー (.row) で、「margin- 「left」と「margin-right」の値は「-15px」で、最初の列の左パディングと最後の列の右パディングをオフセットするために使用されます。 bootstrap.css の 763 ~ 767 行目:

5. 行と列を組み合わせて、水平バー 4 の効果を確認します。これは私たちが期待していることです。最初の列と最後の列とコンテナー (.container) の間にスペースはありません。
水平 5 は、ニーズに応じて列を任意に組み合わせることができるが、その組み合わせの合計が列の総数を超えてはいけないことを示したいだけです。
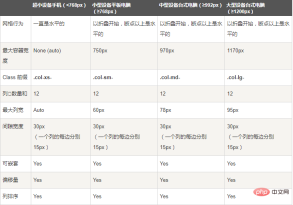
3. グリッド オプション
次のスクリーンショットは、Bootstrap のグリッド システムがさまざまなモバイル デバイスでどのように動作するかを明確に示しています。

上のスクリーンショットからわかるように、Bootstrap はさまざまな画面サイズ (携帯電話、タブレット、PC などを含む) に応じてさまざまなスタイル クラスを設定しているため、開発者は開発時により多くの選択肢を得ることができます。私の理解によれば、上記の複数の異なるスタイルクラスが要素で使用されている場合、要素はさまざまなサイズに応じて最も適切な(最も一致する)スタイルクラスを選択します。説明するための簡単な例: たとえば、要素に対して 2 つのスタイル クラス、.col-md- と .col-lg を使用します。上のスクリーンショットと比較すると、
最初の状況: Size>>=1200px; の場合、.col-lg が選択されることがわかります。
2 番目のケース: Size》=992px および size》=1200px; の場合、.col-md が選択されます。
3 番目のケース: サイズが
4. 基本的な使い方
グリッド システムはレイアウトに使用され、実際には列の組み合わせです。 Bootstrap フレームワークには、グリッド システムの基本的な使用法が 4 つあります。 Bootstrap フレームワークでは画面サイズごとに異なるグリッド スタイルが使用されるため、このセクションの例では中画面 (970px) を例として説明しますが、他の画面の使用方法も同様です。
1)、列の組み合わせ
列の組み合わせを簡単に理解すると、数値を変更して列を結合することになります (原則: 列の合計数は 12 を超えることはできません)。これは、テーブル属性の列スパンに似ています。例:

#上記の構造を使用すると、次の図の効果がわかります。

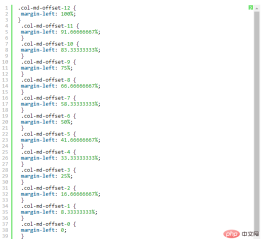
5. 列のオフセット隣接する 2 つの列を近づけたくない場合がありますが、マージンやマージンを使用したくない場合があります。その他の技術的手段。このとき、列オフセット (オフセット) 関数を使用してこれを実現できます。列オフセットの使用も非常に簡単で、クラス名「col-md-offset-*」を列要素 (アスタリスクはオフセットする列の組み合わせの数を表します) に追加し、このクラスの列を追加するだけです。名前は「Offset right」になります。たとえば、列要素に「col-md-offset-4」を追加すると、列が 4 列幅分右に移動することになります。



.col-md-3
col-md-offset-3
col-md-4
上記のコードの列とオフセット列の合計数は 3 3 3 4 = 13>12 であるため、列の区切りが発生します。
上記のサンプル コードと同様に、効果は次のとおりです。
 6. 列の並べ替え
6. 列の並べ替え
列の並べ替えは実際に変更されます。方向は左右のフローティングを変更し、フローティング距離を設定します。ブートストラップ フレームワークのグリッド システムでは、これはクラス名「col-md-push-*」と「col-md-pull-*」を追加することによって行われます (アスタリスクは移動する列の組み合わせの数を表します)。 簡単な例を見てみましょう:
デフォルトでは、上記のコードには次のような効果があります: 

に追加します。 」とそのスタイルを呼んでいます。
また、「col-md-8」を 4 列、つまり 4 オフセット分左に移動し、「「クラス名」」に追加します。 Col-md-pull-4":
7. 列のネスト
Bootstrap フレームワークのグリッド システムは、列のネストもサポートしています。 1 つ以上の行コンテナを列に追加し、その行コンテナに列を挿入できます (前述の列を使用)。ただし、列コンテナ内の行コンテナ(行)では、幅が100%の場合、現在の外側の列の幅になります。簡単な例を見てみましょう:

結果は次のとおりです:

注: ネストされたものの総数列は 12 を超える別の列の後に続く必要もあります。それ以外の場合は、最後の列が新しい行に表示されます。
以上がブートストラップ削除システムとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 最新のブートストラップリリースと更新を最新の状態に保つにはどうすればよいですか?Mar 14, 2025 pm 07:40 PM
最新のブートストラップリリースと更新を最新の状態に保つにはどうすればよいですか?Mar 14, 2025 pm 07:40 PMこの記事では、ブートストラップリリースで更新された状態を維持するための戦略、公式ドキュメント、統合のベストプラクティス、およびディスカッションのコミュニティリソースへのアクセスについて説明します。
 Bootstrapのコンポーネントの外観と動作をカスタマイズするにはどうすればよいですか?Mar 18, 2025 pm 01:06 PM
Bootstrapのコンポーネントの外観と動作をカスタマイズするにはどうすればよいですか?Mar 18, 2025 pm 01:06 PM記事では、CSS変数、SASS、カスタムCSS、JavaScript、およびコンポーネントの変更を使用して、ブートストラップの外観と動作のカスタマイズについて説明します。また、スタイルを変更し、デバイス全体の応答性を確保するためのベストプラクティスをカバーしています。
 ブートストラップフレームワーク(グリッドシステム、タイポグラフィ、コンポーネント、ユーティリティ)の重要なコンポーネントは何ですか?Mar 14, 2025 pm 07:42 PM
ブートストラップフレームワーク(グリッドシステム、タイポグラフィ、コンポーネント、ユーティリティ)の重要なコンポーネントは何ですか?Mar 14, 2025 pm 07:42 PM記事では、グリッドシステム、タイポグラフィ、コンポーネント、ユーティリティの主要なブートストラップコンポーネントについて説明します。レスポンシブデザインとインタラクティブなUI作成の強化に焦点を当てています。
 コアフレームワークファイルを変更せずに、ブートストラップのスタイルをオーバーライドするにはどうすればよいですか?Mar 14, 2025 pm 07:44 PM
コアフレームワークファイルを変更せずに、ブートストラップのスタイルをオーバーライドするにはどうすればよいですか?Mar 14, 2025 pm 07:44 PMこの記事では、カスタムCSSを使用してBootstrapのスタイルをオーバーライドする方法について説明します。特異性を使用して、組織のベストプラクティスを使用して、個別のファイルの作成に焦点を当てています。
 Bootstrapのグリッドシステムを使用して、さまざまな画面サイズのレスポンシブレイアウトを作成するにはどうすればよいですか?Mar 14, 2025 pm 07:43 PM
Bootstrapのグリッドシステムを使用して、さまざまな画面サイズのレスポンシブレイアウトを作成するにはどうすればよいですか?Mar 14, 2025 pm 07:43 PM記事では、デバイス間のレスポンシブレイアウトのためにBootstrapのグリッドシステムを使用し、構造、カスタマイズ、テストツールの詳細について説明します。
 ブートストラップテンプレートとテーマはどこにありますか?Mar 14, 2025 pm 07:39 PM
ブートストラップテンプレートとテーマはどこにありますか?Mar 14, 2025 pm 07:39 PMこの記事では、無料とプレミアムの両方のブートストラップテンプレートとテーマのソースについて説明します。カスタマイズをカバーし、ダウンロード用の評判の良いサイトをリストします。
 中心にあるブートストラップ画像でインラインブロックを使用できますか?Mar 04, 2025 pm 03:06 PM
中心にあるブートストラップ画像でインラインブロックを使用できますか?Mar 04, 2025 pm 03:06 PMこの記事では、ブートストラップ内の画像を中心にインラインブロックを使用することの有効性を検証します。 技術的には実現可能ですが、この方法は、レスポンシブな垂直センタリングとメンテナンスを達成する際の複雑さのために非現実的であると主張しています
 ブートストラップコミュニティに貢献するにはどうすればよいですか?Mar 14, 2025 pm 07:38 PM
ブートストラップコミュニティに貢献するにはどうすればよいですか?Mar 14, 2025 pm 07:38 PMこの記事では、コードの提出、ドキュメントの改善、バグ報告、コミュニティの関与など、ブートストラップに貢献する方法の概要を説明しています。プルリクエストを送信し、報告の問題を提出するための詳細な手順を提供します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






