ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでマウスの位置を取得する方法
jQueryでマウスの位置を取得する方法
- coldplay.xixiオリジナル
- 2020-12-03 14:48:006404ブラウズ
マウス位置を取得する jQuery メソッド: 最初に pageX と pageY をイベントにバインドし、次に X と Y の位置情報を [
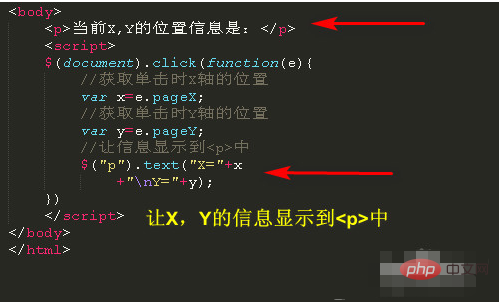
] に表示し、ファイルを保存して表示を確認します。最後に文書内で カーソルをクリックした後に表示される位置情報をクリックするだけです。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jQuery のマウス位置取得メソッド:
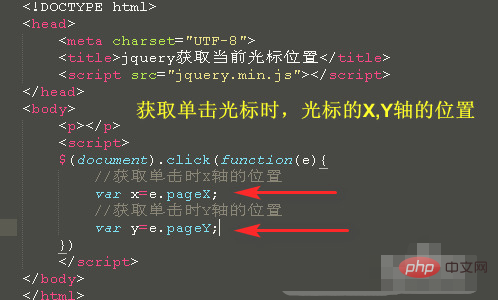
1、e.pageX、e.pageY

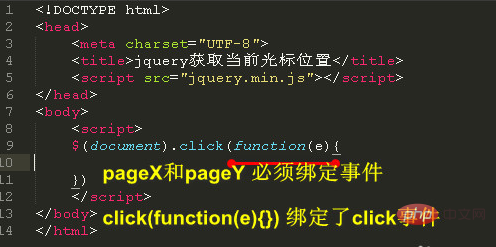
2 , pageX と pageY はイベントにバインドする必要があります

 ##4.
##4.
#6. ドキュメント内でカーソルをクリックした後に表示される位置情報

javascript (ビデオ)
(ビデオ)
以上がjQueryでマウスの位置を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

