ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで文字列に部分文字列が含まれているかどうかを判断する方法
jqueryで文字列に部分文字列が含まれているかどうかを判断する方法
- coldplay.xixiオリジナル
- 2020-12-03 11:26:232864ブラウズ
文字列に部分文字列が含まれているかどうかを判断するための Jquery メソッド: 1. [test()] メソッドを使用して判断します; 2. [new RegExp('aa')] メソッドを使用します; 3. [indexOf] を使用します()] メソッドを使用して、文字が含まれているかどうかを判断します。

このチュートリアルの動作環境: ubuntu16 システム、jquery1 バージョン、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
無料学習の推奨事項: JavaScript 学習チュートリアル
文字列に部分文字列が含まれているかどうかを判断するための Jquery メソッド:
1. jquery を配置するための jq フォルダーと、include_test.html および include_test.js の 2 つのファイルを作成します。

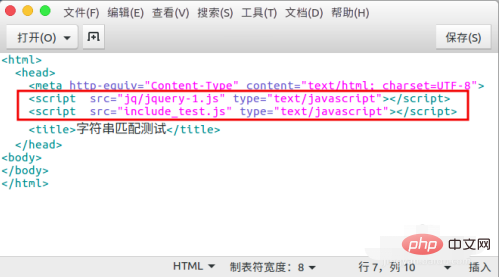
#2. jquery と、HTML ヘッダーに作成した include_test.js スクリプトを導入します。

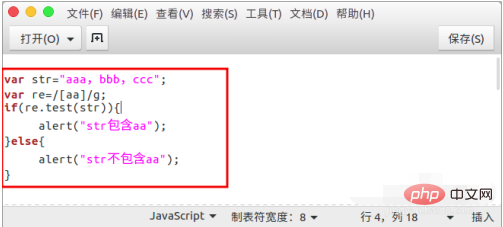
#3. まず、test() メソッドを使用して、独自の文字列が含まれているかどうかを確認します。

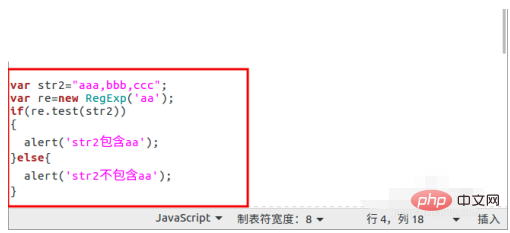
4. この方法で new RegExp('aa') を記述することもできます。

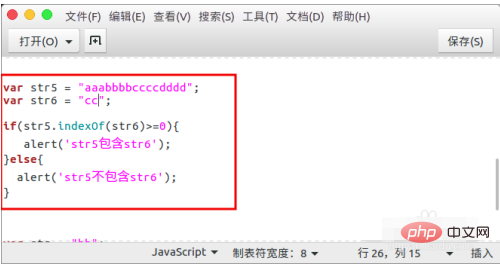
5. indexOf() メソッドを使用して、文字が含まれているかどうかを判断することもできます。このindexOf() は文字の位置を返します。 not Character は、-1 でないと判断される限り、つまり >=0 が存在する限り、-1 を返します。

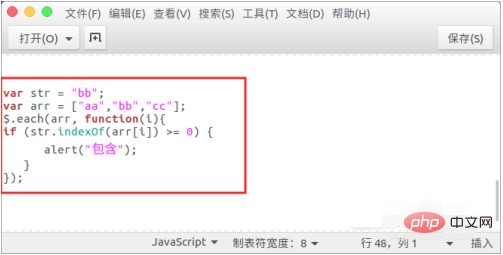
#6. 特定の文字列が配列内に存在するかどうかを確認したい場合は、走査してから、indexOf() を使用して確認できます。

関連する無料学習の推奨事項: javascript(ビデオ)
以上がjqueryで文字列に部分文字列が含まれているかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

