ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してマウスホバー効果を実現します
CSSを使用してマウスホバー効果を実現します
- 王林転載
- 2020-08-15 16:52:546034ブラウズ

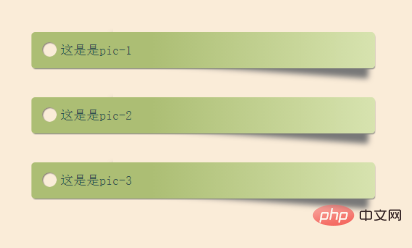
まず効果を見てみましょう:
(推奨チュートリアル: CSS チュートリアル)

html コード:
<div class="box shadow">
这是是pic-1
<div class="circle"></div>
</div>
<div class="box shadow">
这是是pic-2
<div class="circle"></div>
</div>
<div class="box shadow">
这是是pic-3
<div class="circle"></div>
</div>css コード:
<style type="text/css">
html {
box-sizing: border-box;
font: 18px PT Mono;
background: antiquewhite;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
height: 100vh;
}
.box {
width: 25%;
min-width: 250px;
display: block;
height: 50px;
position: relative;
border-radius: 5px;
background: linear-gradient(to right, #abbd73 35%, #d6e2ad 100%);
margin-bottom: 40px;
padding: 15px 25px 0 40px;
color: darkslategray;
box-shadow: 1px 2px 1px -1px #777;
transition: background 200ms ease-in-out;
}
.shadow {
position: relative;
}
.shadow:before {
z-index: -1;
position: absolute;
content: "";
bottom: 13px;
right: 7px;
width: 75%;
top: 0;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
transition: all 150ms ease-in-out;
}
.box:hover {
background: linear-gradient(to right, #abbd73 0%, #abbd73 100%);
}
.shadow:hover::before {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
bottom: 20px;
z-index: -10;
}
.circle {
position: absolute;
top: 14px;
left: 15px;
border-radius: 50%;
box-shadow: inset 1px 1px 1px 0px rgba(0, 0, 0, 0.5), inset 0 0 0 25px antiquewhite;
width: 20px;
height: 20px;
display: inline-block;
}
</style>以上がCSSを使用してマウスホバー効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

