ホームページ >ウェブフロントエンド >Vue.js >pycharm で vue.js を使用する方法
pycharm で vue.js を使用する方法
- coldplay.xixiオリジナル
- 2020-11-25 10:12:475931ブラウズ
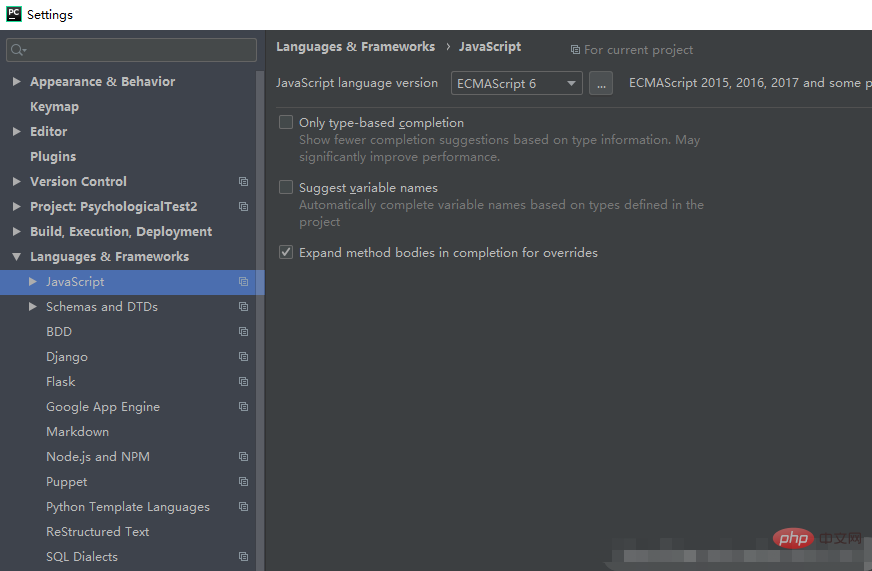
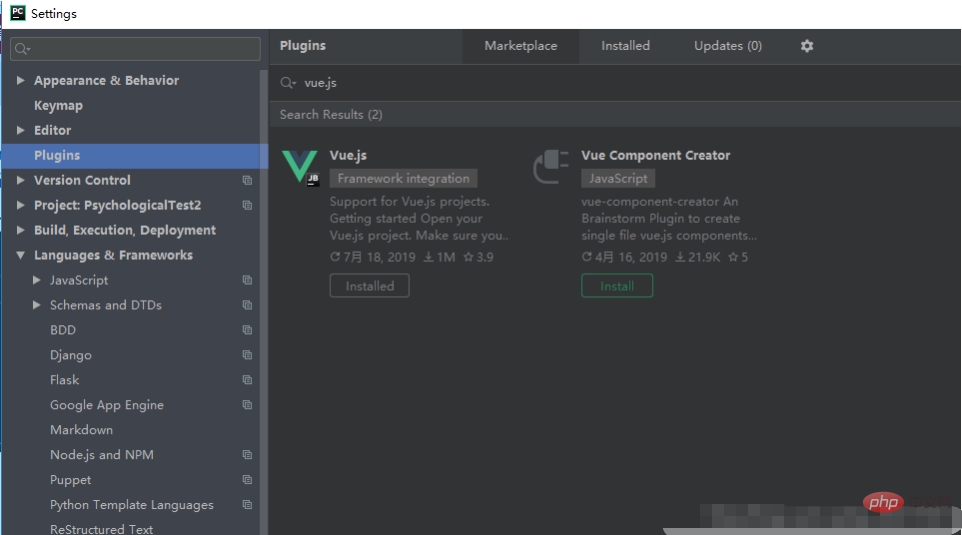
pychanrm で vue.js を使用する方法: まず [言語とフレームワーク] を開き、バージョンを ECMAScript6 に変更し、次に [設定-プラグイン] を選択し、[vue.js] を検索して、インストールをクリックします。

このチュートリアルの動作環境: Windows7 システム、Pycharm2019 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
[関連記事の推奨事項: vue.js]
pycharm で vue.js を使用する方法:
1 、まず、Pycharm-settings-Language&Frameworks を開き、下の図に示すように、JavaScript 言語のバージョンを ECMAScript6 に変更します。

2. settings-plugins を選択し、vue.js を検索して、[インストール] をクリックします。
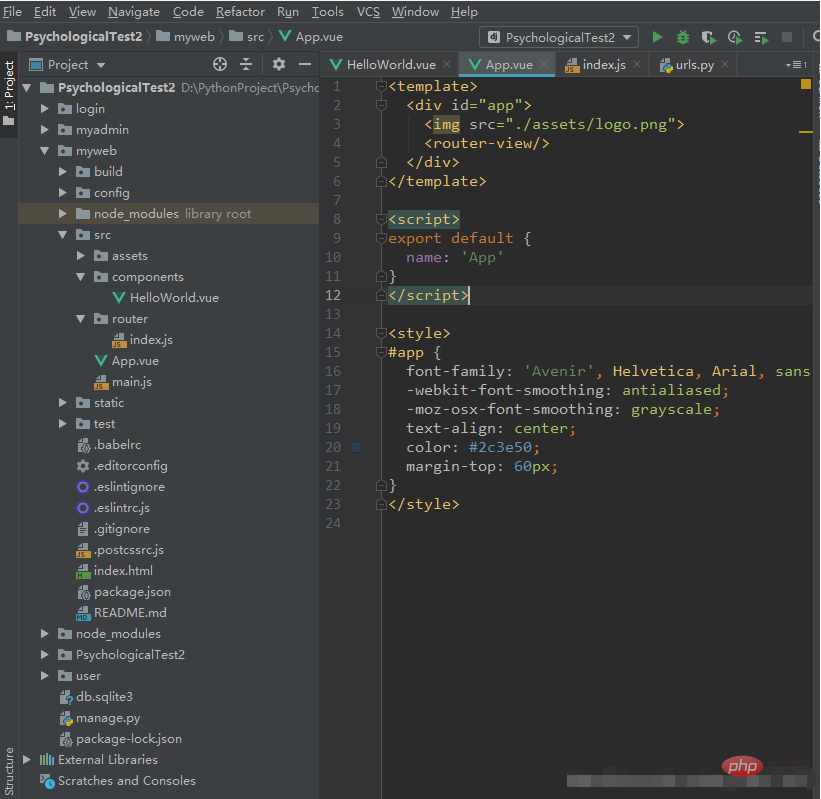
 この時点でもう一度開くと、PyCharm は .vue プロジェクトを認識できるようになります。
この時点でもう一度開くと、PyCharm は .vue プロジェクトを認識できるようになります。
関連する学習に関する推奨事項:  js ビデオ チュートリアル
js ビデオ チュートリアル
以上がpycharm で vue.js を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

