ホームページ > 記事 > ウェブフロントエンド > Vue Scaffolding を使用してプロジェクトを構築する方法
Vue Scaffolding を使用してプロジェクトを構築する方法
- 王林オリジナル
- 2020-11-25 09:42:2316404ブラウズ
vue スキャフォールディングを使用してプロジェクトをビルドする方法: 1. vue-cli スキャフォールディングをグローバルにインストールします; 2. コマンド プロンプトを開き、cd コマンドを使用してプロジェクトが存在するフォルダーに入ります; 3. vue を作成します-cli プロジェクト; 4. 依存関係をインストールします; 5. プロジェクトを開始します。

このチュートリアルの動作環境: Windows 10 システム、vue バージョン 2.9。この方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ チュートリアル: javascript ビデオ チュートリアル)
手順:
以下のプロセス全体は、node.js と cnpm のインストールに基づいています。 。
cnpm のグローバル インストール:
npm install cnpm -g --registry=https://registry.npm.taobao.org
実際、vue-cli のインストールには、npm コマンドと cnpm コマンドの両方を使用できます。個人的には、npm を使用してインストールする方が遅いと感じています。と問題が発生する可能性が高く、ネットワークの問題でエラーが発生したので、やはりcnpmを使ったほうが安定しているような気がします。
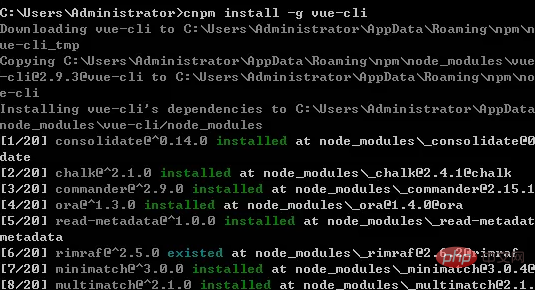
(1) vue-cli をグローバルにインストールし、コマンド プロンプト ウィンドウで実行します。
cnpm install -g vue-cli

上記のプロンプトは、vue-cli が正常にインストールされたことを示しています。通常、正式に vue-cli プロジェクトを作成できます。
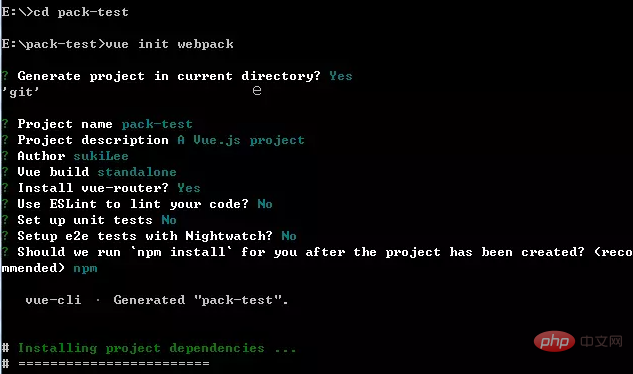
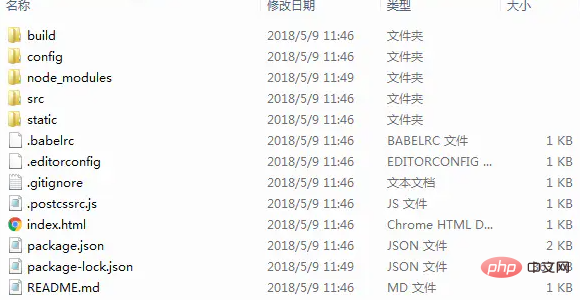
(2) vue-cli が正常にインストールされたら、cd コマンドを使用してプロジェクトを配置するフォルダーに入り、コマンドを実行してコマンド プロンプト ウィンドウで vue-cli プロジェクトを作成します。 ##
vue init webpack


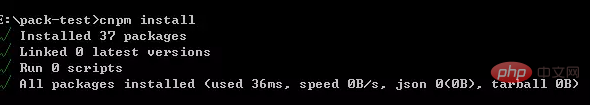
cnpm install




以上がVue Scaffolding を使用してプロジェクトを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

