ホームページ >ウェブフロントエンド >CSSチュートリアル >1 つの CSS プロパティだけを使用してレスポンシブ Web サイトを作成するにはどうすればよいですか?
1 つの CSS プロパティだけを使用してレスポンシブ Web サイトを作成するにはどうすればよいですか?
- 青灯夜游転載
- 2020-11-18 17:40:511749ブラウズ

CSS プロパティを使用してレスポンシブ Web サイトを作成する方法については、次の記事で説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。 [関連する推奨事項: CSS ビデオ チュートリアル ]
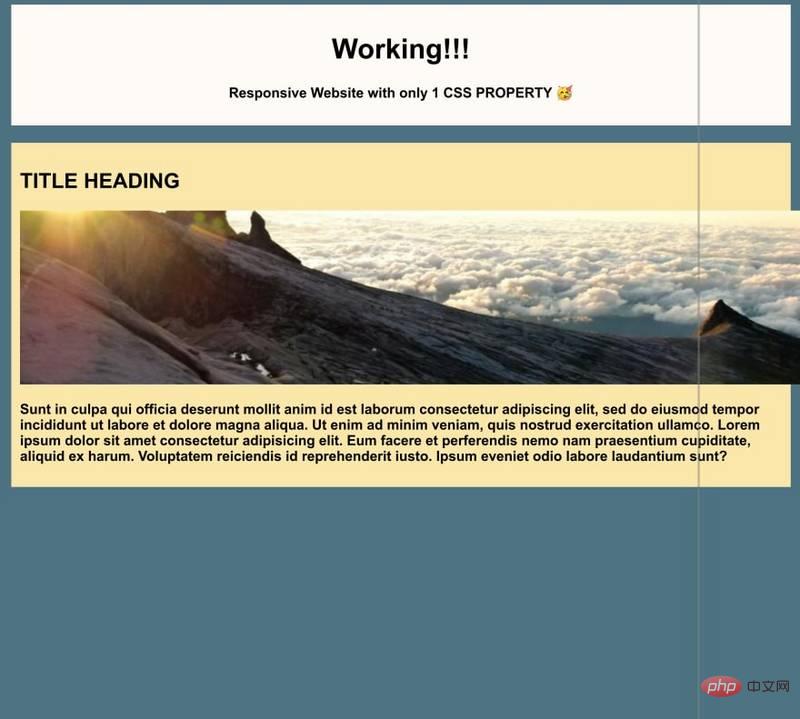
このテンプレートを例として取り上げます。CSS 属性は適用されていません。

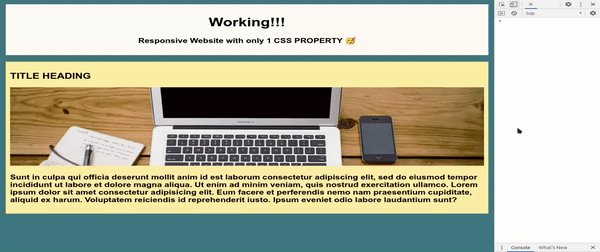
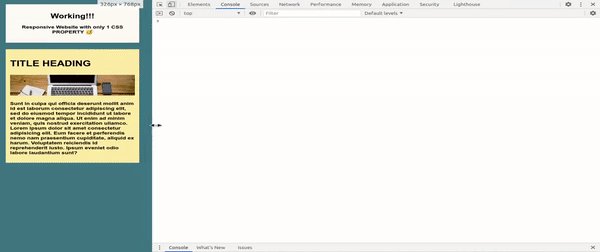
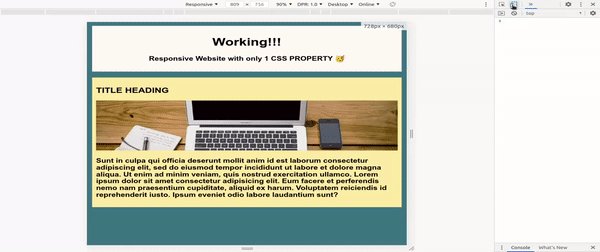
CSS 関数 clamp() を使用すると、属性を 1 つだけ持つレスポンシブ Web サイトを作成できます。
さあ、魔法の CSS を追加します
clamp(minimum, preferred, maximum);
これです!これで完了です。

手順
clamp() は、柔軟な値を「クランプ」または制限することによって機能します。最小範囲と最大範囲。
使用方法は次のとおりです。
- minimum 最小値: 例:
16px - 柔軟な弾性値: 例:
5vw - maximum 最大値: 例:
34px
h1 {
font-size: clamp(16px, 5vw, 34px);
} この例では、値が 16px## より大きい場合のみ#34px 未満の場合、h1 フォント サイズ値はビューポート幅の 5% になります。
300px の場合、5vw の値は 15px になりますが、そのフォントは変更されます。 size 値は最小値 16px に制限されているため、そのようになります。
1400px の場合、5vw は最大 70px になります。ただし幸いなことに、その最大値は 34px に制限されているため、それを超えることはありません。

img {
width: clamp(15vw, 800%, 100%);
}
h1 {
font-size: clamp(20px, 5vw, 35px);
}
p {
font-size: clamp(10px, 4vw, 20px);
} また、文字通り、長さ、周波数、角度、時間、パーセンテージ、数値、または整数のその他のプロパティを受け入れます。

原文: https://dev.to/dip15739プログラミング関連の知識をさらに増やす著者: Dip Vachhani
プログラミングビデオにアクセスしてください。 !
以上が1 つの CSS プロパティだけを使用してレスポンシブ Web サイトを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

