ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップでCSSスタイルを変更する方法
ブートストラップでCSSスタイルを変更する方法
- 藏色散人オリジナル
- 2020-11-18 11:13:485406ブラウズ
ブートストラップの CSS スタイルを変更する方法: まず、「bootstrap.min.css」または「bootstrap.css」ファイルを見つけて開きます。次に、そのファイル内のプロパティを「.navbar-brand{color:」に変更します。 #777}「それです。

このチュートリアルの動作環境: Windows10 システム、bootstrap3.0 この記事は、すべてのブランドのコンピューターに適用されます。
推奨: 「bootstrap ビデオ チュートリアル 」
bootstrap では、多くの CSS スタイルが自動的に設定されていますが、独自のニーズに応じて変更できます。望む結果を達成するためにコンテンツの最適化を行います。
現在、Nima 兄弟は Web フロントエンド開発のプロセスでブートストラップ フレームワークを使用していますが、ナビゲーション バーコードの一部を記述するときに、.navbar-brand の色を希望の色に設定する必要があります。 。
デフォルトの色は #777 (グレー) ですが、ロゴを青に変更したいと思います。
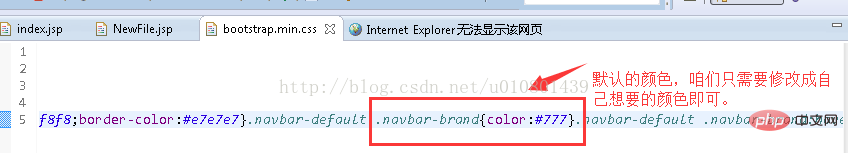
bootstrap.min.css ファイルまたは bootstrap.css の .navbar-brand{color:#777}
を変更します。 
注: bootstrap.min.css ファイルまたは bootstrap.css を参照する場合、必要なのは 1 つだけです。前者は後者の圧縮です。バージョン
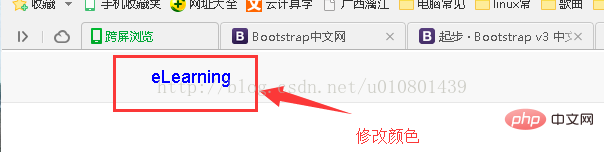
OK、色を #00f に変更し、ブラウザで結果を確認します。

以上がブートストラップでCSSスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

