ホームページ >ウェブフロントエンド >Vue.js >vue2.0の子コンポーネントの親コンポーネントの値を変更するにはどうすればよいですか?
vue2.0の子コンポーネントの親コンポーネントの値を変更するにはどうすればよいですか?
- 青灯夜游転載
- 2020-11-05 17:50:002760ブラウズ
次の Vue.js チュートリアル 列では、vue2.0 neutron コンポーネントの v-modal を使用して親コンポーネントの値を変更する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vue2.0 では、子コンポーネントは v-modal を通じて親コンポーネントの値を変更します
親コンポーネント コード:
<template lang="pug">
p
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>サブコンポーネント コード:
<template lang="pug">
p this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
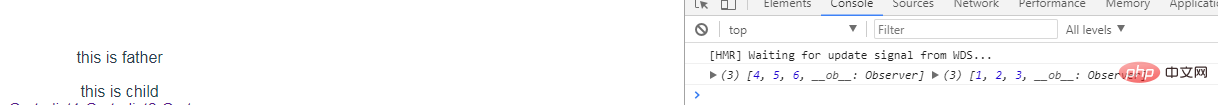
</script>効果は次のとおりです:

関連する推奨事項:
プログラミング関連の知識について詳しくは、プログラミング学習 Web サイト をご覧ください。 !
以上がvue2.0の子コンポーネントの親コンポーネントの値を変更するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

