ホームページ >ウェブフロントエンド >Vue.js >vue.js で v-for を使用する方法とインデックスを取得する方法は?
vue.js で v-for を使用する方法とインデックスを取得する方法は?
- 青灯夜游転載
- 2020-11-02 17:57:506213ブラウズ
次のVue.jsチュートリアル列では、vue.jsでのv-forの使用方法とインデックス取得について説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

2.x バージョン:
v-for="(item,index) in items"
index はインデックス値です。
==========================区切り線================ ==============
1.x バージョン:
1 .v-for
例 1:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title></head><body>
<p id="didi-navigator">
<ul>
<li v-for="tab in tabs">
{{ tab.text }} </li>
</ul>
</p>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#didi-navigator',
data: {
tabs: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
}
}) </script></body></html>

#2. インデックス
v-for ブロック内では、親コンポーネントのスコープ内のプロパティに完全にアクセスできます。特殊変数 $index は、現在の配列要素のインデックスです:
<ul id="example-2">
<li v-for="item in items">
{{ parentMessage }} - {{ $index }} - {{ item.message }} </li></ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
}) 
さらに、インデックスのエイリアスを指定できます (オブジェクトに v-for が使用されている場合は、オブジェクトのキーのエイリアス) :
<p v-for="(index, item) in items">
{{ index }} {{ item.message }}</p>
1.0.17 以降、JavaScript トラバーサー構文に近い区切り文字を使用できるようになりました:
<p v-for="item of items"></p>
例 2:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title></head><body>
<ul>
<li v-for="option in options">
<p class="text-success" v-on:click="getIndex($index)">Text:{{option.text}}--Vlue:{{option.value}}</p>
</li>
</ul>
<p v-if="isNaN(click)==false">
<span>你点击的索引为: {{ click }}</span>
</p>
<p v-else>
<p class="text-danger">试着点击上方LI条目</p>
</p>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
click: 'a',
options: [
{ text: '上海市', value: '20' },
{ text: '湖北省', value: '43' },
{ text: '河南省', value: '45' },
{ text: '北京市', value: '10' }
]
},
methods:{
getIndex:function($index){ this.click=$index;
}
}
}); </script></body></html>

3. クリック イベントでインデックスを取得する
メソッド1: カスタム属性を追加します
例 3:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p>
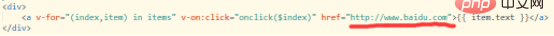
<a v-for="(index,item) in items" data-index="{{index}}" v-on:click="onclick" href="http://www.baidu.com">{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(event){
event.preventDefault();
let target = event.target
console.log(target.getAttribute("data-index"));
document.getElementById('index').value = target.getAttribute("data-index");
}
}
}) </script>
</body></html>

# 方法 2: インデックス値を直接渡す
例 4 (方法 2 と同様):
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">a{display: block;}</style></head><body><p>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="#">{{ item.text }}</a></p><input type="text" name="" id="index" value=""/><script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
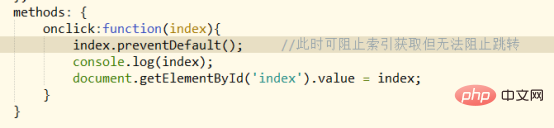
onclick:function(index){// index.preventDefault();
console.log(index);
document.getElementById('index').value = index;
}
}
})</script></body></html>
効果は方法 1 と同じです。
ただし、リンクがある場合:

リンクはありませんが、 Indexing と競合しますが、ジャンプされたリンクに対してさらに操作を実行したい場合は、ジャンプ イベントを防ぐことはできません:

直接転送したい場合 以下の方法でインデックスを転送できます:
例 5:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="javascript:void(0)">{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(index){// index.preventDefault(); console.log(index);
document.getElementById('index').value = index;
window.location.href = "http://www.baidu.com";
}
}
}) </script>
</body></html>
補足:
4. v-for バージョン 2.0 と 1.xx
バージョン 2.0 の例 5:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p id="for5">
<a v-for="(item,index) in items" v-on:click="onclick(index)" href="javascript:void(0)">{{ index }}{{ item.text }}</a>
</p>
<input type="text" name="" id="index" value=""/>
<script src="js/vue2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#for5',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(index){
console.log(index);
document.getElementById('index').value = index;// window.location.href = "http://www.baidu.com"; window.location.href = "#";
}
}
}) </script>
</body></html>
変更内容は次のとおりです:
- el处需id,写body报错;
- 参数index需写在item后面;
- 作为事件参数时不用加$符。
此外,也可以提供第二个的参数为键名:
<p v-for="(value, key) in object">
{{ key }} : {{ value }}</p>
第三个参数为索引:
<p v-for="(value, key, index) in object">
{{ index }}. {{ key }} : {{ value }}</p>
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上がvue.js で v-for を使用する方法とインデックスを取得する方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

