ホームページ >ウェブフロントエンド >Vue.js >vue-cli によって初期化される Vue プロジェクトのプロジェクト構造に関する簡単な説明
vue-cli によって初期化される Vue プロジェクトのプロジェクト構造に関する簡単な説明
- 青灯夜游転載
- 2020-10-29 17:51:522244ブラウズ

概要
vue-cli は、Vue が提供する公式コマンド ライン ツールです。大規模な単一ページのアプリケーションを構築します。このツールは、すぐに使えるビルド ツール構成を提供し、最新のフロントエンド開発プロセスをもたらします。ホット リロード、保存時の静的チェック、運用準備が整ったビルド構成を備えたプロジェクトの作成と起動には、わずか数分しかかかりません。
vue-cli の使用には次の大きな利点があります:
- vue-cli は成熟した Vue プロジェクト アーキテクチャ設計であり、Vue バージョンの変更に応じて更新されます # vue-cli は、ローカルのホットロード テスト サーバーのセットを提供します
- vue-cli は、webpack や Browserify などのビルド ツールを使用できるパッケージとオンライン ソリューションを統合します
インストール
vue-cliをインストールしましょう# 必须全局安装vue--g vue-cli $ vue -V
プロジェクトを作成します
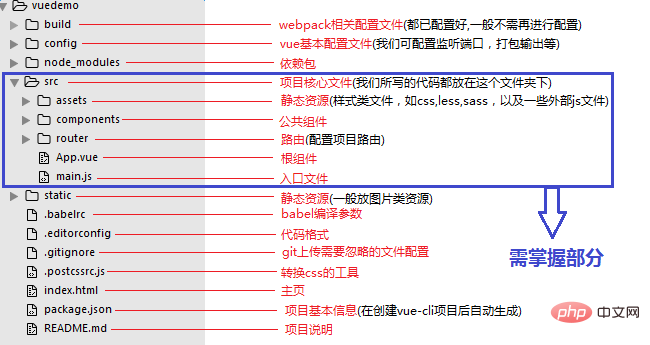
次へ、vue-cli を使用して新しい Vue プロジェクトを作成します# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo$ npm install作成された vuedemo フォルダーに含まれるファイルは次のとおりです。

# #[index.html] Index.html は他の HTML ファイルと同じですが、通常は空のルート ノードのみが定義され、main.js で定義されたインスタンスはハングします。ルート ノードの下にロードされ、コンテンツは vue コンポーネントを通じて埋められます。すべてのマウント要素は Vue によって生成された DOM に置き換えられるため、インスタンスを
またはに直接マウントすることはお勧めできません。 <body>上。

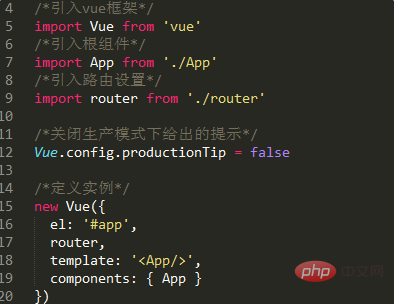
[main.js]
は、新しい Vue インスタンスを作成し、このインスタンスをルート ノードにマウントするために使用される Vue アプリケーション。Vue プラグインを導入するためにも使用できます。オプション: 提供 ページ上に既に存在する DOM 要素は、Vue インスタンスのマウント ターゲットとして使用されます。ここに、index.html の ID 'app' を持つノードがあります 'router' オプション: Injectルーター インスタンスを Vue ルート インスタンスに追加し、その各サブコンポーネントが $router (ルーター インスタンス) および $route (現在アクティブ化されているルーティング情報オブジェクト) にアクセスできるようにします。
「テンプレート」オプション: 文字列テンプレートをVue インスタンスの識別子。マウントされた要素を置き換えます。つまり、コンポーネント 
プロジェクトのルート コンポーネントには、コンポーネント ツリーを形成する他のサブコンポーネントを含めることができます。vue-loader の使用により、次のようになります。この形式の単一ファイル Vue コンポーネントは JavaScript モジュールに変換されます
## には子ノードを 1 つだけ含めることができます。つまり、子ノードは 1 つだけ含めることができます。 1 つのトップレベル p (図に示すように、ID が「app」の p 要素には兄弟ノードがありません)、コンテンツは文字列として抽出され、コンパイルされてテンプレート として使用されます。 option

