ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS でアダプティブディバイダーを実装するにはどうすればよいですか?手法の紹介
CSS でアダプティブディバイダーを実装するにはどうすればよいですか?手法の紹介
- 青灯夜游転載
- 2020-10-28 17:53:041944ブラウズ

CSS でアダプティブディバイダーを実装するにはどうすればよいですか?次の CSS コラム では、CSS で適応除算器を実装する N 通りの方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
(推奨チュートリアル: CSS チュートリアル)
分割線は、Web ページのデザインの一般的なタイプです。たとえば、Zhihu の詳細な回答詳細
ここでのアダプティブとは、両側の水平線がテキストの数と親の幅に応じて適応することを意味します
後でこっそり見てくださいZhihu の実装を見ると、白い背景で覆われていることは明らかですが、背景を少し追加すると秘密が明らかになります

私はこう思いました。 Zhihu のフロントエンドはそれほど良くありませんか? おそらく他の人はこれらに焦点を当てていないかもしれません。
以下は、秘密を明らかにしない種類の、いくつかのより良い実装方法です。
1. 疑似要素transform:translateX(-100 % );
主な原則は、テキストが中央に配置されるように設定することです text-align: center; 次に、それぞれ絶対位置に配置された 2 つの疑似要素を指定し、疑似要素も に続き、水平方向に中央の に配置し、十分な幅を設定してから、左の要素を 100% 左に移動します。親を非表示にすることを忘れないでください。
具体的な実装は次のとおりです
html構造は
<div class="title">我是分割线</div>
cssスタイルは
.title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
}
2. 擬似要素 flex
こちらの方がわかりやすいので、 display:flex と設定すると、次に 2 つの疑似要素が残りのスペースを個別にカバーします。
具体的な実装は次のとおりです
html構造は
<div class="title">我是分割线</div>
cssスタイルは
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}
3. 擬似要素 box-shadow/outline Clip-path
また、text-align: center# を使用します## テキストを擬似要素で中央に配置し、十分な大きさの box-shadow または outline を生成します。単一方向はサポートされていないため、clip を使用します-path または clip Crop out
html構造は
<div class="title">我是分割线</div>です
cssスタイルは
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}
CSS 分割線 (疑似要素 box-shadow/アウトライン クリップパス)
4. 疑似要素右:100 %この実装にはもう 1 つのタグ層が必要です。外側は依然としてtext-align: center です。絶対位置を指定するために内部テキストに 2 つの疑似要素を追加します。左側の要素が設定されています右から 100% (テキスト ラベルに対して)
html構造は
<div class="title"> <span class="inner">我是分割线</span> </div>
cssスタイルは
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}
5 です。ボーダー変換このアイデアは次のとおりです。疑似要素は必要ありませんが、内部テキストの左右に十分な大きさの 1pxBorder を与えるには追加のタグが必要なので、この時点で line-height:1px を設定する必要があります。内部全体が十分に大きい (親を超える) ため、絶対位置指定と transform: translationX(-50%)center
html構造は
<div class="title">
<span class="inner">我是分割线</span>
</div>
cssスタイルは
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}
6. 疑似要素の境界線左/右このアイデアでは、疑似要素が 1 つだけ必要で、十分な大きさの border と同じ負の値 (絶対位置左/右) 位置を復元
html構造は
<div class="title">
<span class="inner">我是分割线</span>
</div>
cssスタイルは
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}
7. 疑似要素テーブルセル 主なアイデアは次のとおりです。親レベル display:table を設定し、疑似要素 display:table-cell を設定し、十分な幅を設定します
html構造は
<div class="title">
<span class="inner">我是分割线</span>
</div>
css スタイルは
.title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}
8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
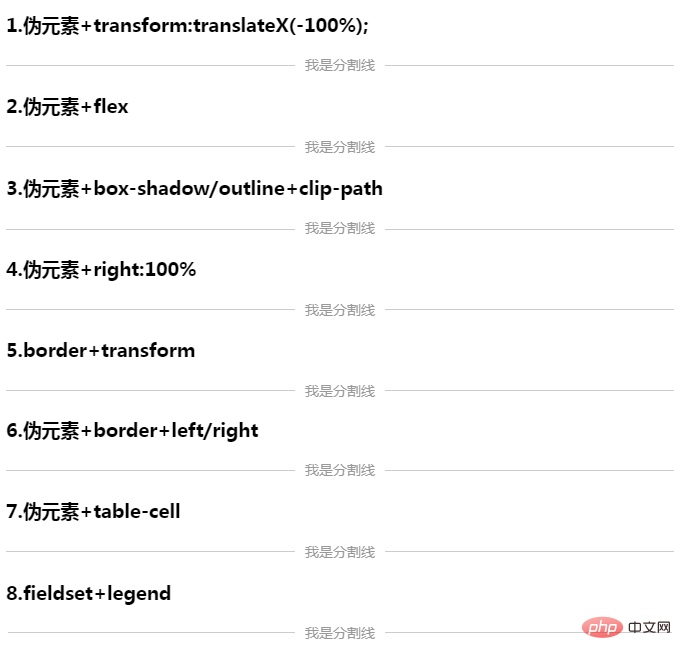
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
以上がCSS でアダプティブディバイダーを実装するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


