ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムで CSS ツリーシェイクを最適化するには
ミニ プログラムで CSS ツリーシェイクを最適化するには
- coldplay.xixi転載
- 2020-10-21 17:28:252970ブラウズ
WeChat ミニ プログラム開発チュートリアルこのコラムでは、ミニ プログラムで CSS ツリーシェーキングを最適化する方法を説明します。

まえがき
em...私がこのツールを書いた理由は、仕事中にもっとストロークを増やし、脳の無駄を減らし、間違いを減らすためです。そしてそれをきっぱりやり遂げてください。
古いページを部分的に改訂するたびに、古い CSS は削除しません。非常に面倒ですし、予期せぬスタイルを誤って削除してしまうのが怖いからです。
つまり、基本的に CSS ファイルの最後の行に新しいスタイルを追加すると、CSS ファイルはどんどん大きくなっていきます。そこで、CSS を手動で削除するというこの問題を解決するために、小さなツールが開発されました。 
最終的な効果は、ターミナル コマンドを通じて CSS ツリーシェーキングを完了することです
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
コマンド ラインの処理
qts-lint コマンドをグローバルに受信する方法
package.json ファイルの bin フィールドを設定します。グローバル インストール後、qts-lint xxxx コマンドが認識できるようになります。非常に簡単ですか?
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码
コマンド ライン パラメーターの受け取り方法
コマンドを使用してコマンドを受け取り、WeChatまたはAlipayのどちらが実行されたかを識別し、対応するロジックを実行します
コマンダーについては詳しく紹介しません。ドキュメントは自分で読むことができます
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>
CSSを取得します依存関係
先ほどコマンド ライン コマンドを受け取る方法について説明しましたが、次に本題、ツリー シェイク ミニ プログラム CSS を使用する方法に移ります。
現在、ツリーシェイキングを行うためにプラグイン purify-css を使用しているため、CSS の依存関係を取得して、ページで使用されていない CSS を判断する必要があります。
ミニ プログラムのすべてのページを取得する
ミニ プログラムのすべてのページは app.json で維持されます。app.json の形式は次のとおりです
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
So inメイン ページを取得するためには、パッケージとサブパッケージ内のすべてのページについて、ページとサブパッケージを循環する必要があります。サブパッケージのルーティングはルート ページで構成されていることに注意することが特に重要です。ここでは、すべてのページのルーティングを取得する方法を示します。ミニ プログラム
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码 css の依存関係を取得
取得したページをループし、各ページに対応する css、js、wxml、および json を取得します。
取得したデータを保存します
{ "css url": ["js url", "wxml url", ...]
}复制代码
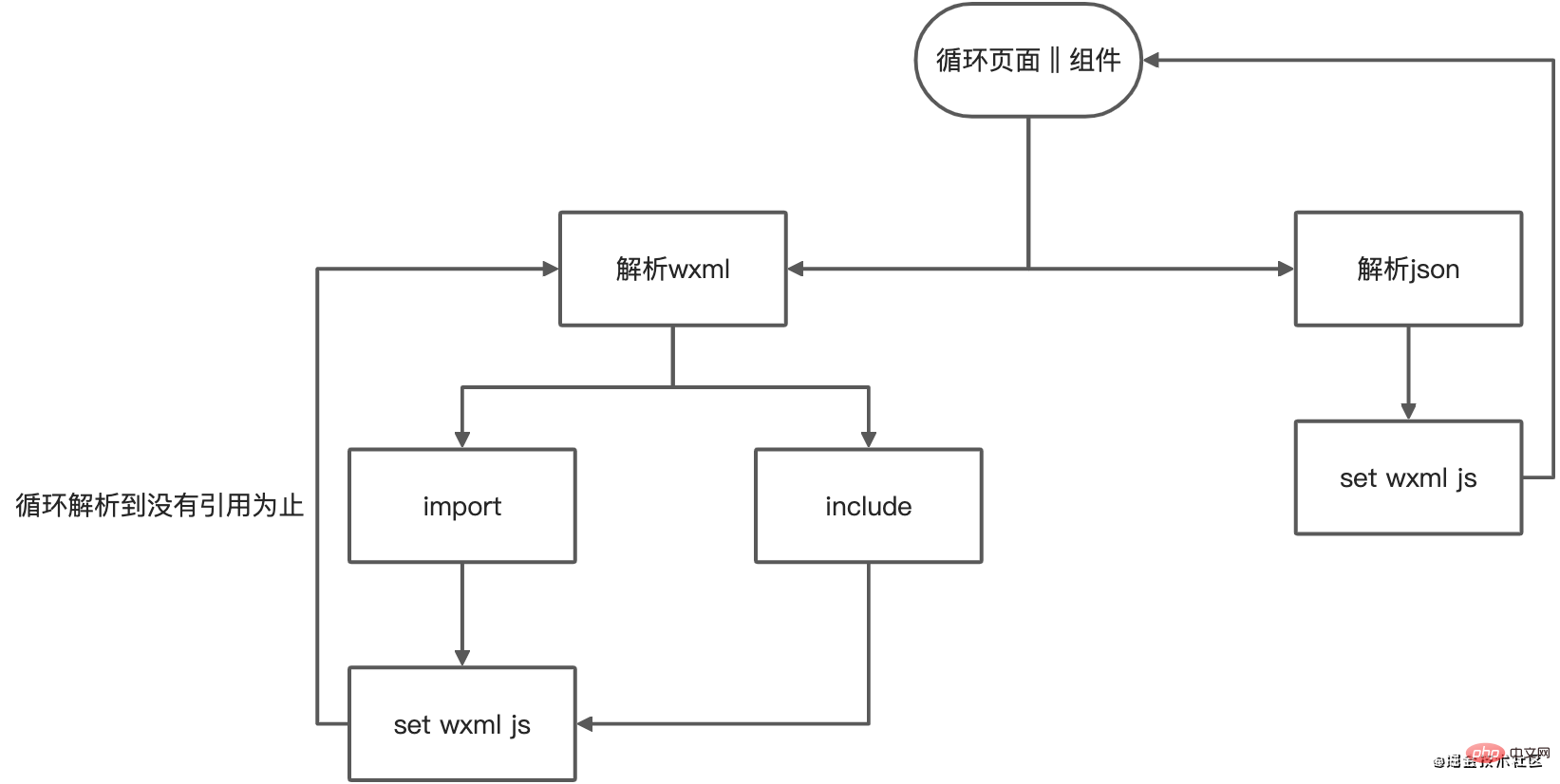
ただし、ページにはまだコンポーネントと参照があるため、
- コンポーネントの css、js、wxml を取得する必要もあります。コンポーネントの場合、親ページに追加します。配列は独自のキーと値のペアも保存します。
- wxml ファイルを解析し、参照を取得し、参照パスを配列に追加します。
- 参照ファイルを調べ、参照ファイルがまだ存在するかどうかを判断し、存在する場合は返します。 ステップ 1
- #json ファイルを解析します。コンポーネントがある場合は、ステップ 1
# に戻ります。 
htmlparser2 を使用してノードを解析およびループし、タイプが tag で名前が import または include に等しいタグを取得し、タグの src を取得してページへの参照を取得できます。
次のような CSS 依存構造が得られます (ページ、コンポーネント、参照を含む)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码ここで 2 つの疑問があるかもしれません
現在のページの CSS をコンポーネントの wxml および js に関連付ける必要があるのはなぜですか?
Alipayにはスタイル浸透があり、プロジェクトは複数人で開発しているため、ページにはコンポーネントのスタイルは書かれていてもコンポーネントは書かれていないのではないかと心配なので、このような互換性を持たせました。
ページがコンポーネントの className を渡しても、スタイルの列挙がコンポーネントに記述されている場合、渡された className はページを関連付けることによってのみ取得できる場合があります。複数のスタイルが削除される状況が発生する可能性があります。たとえば、スタイルには 4 つのスタイルがありますが、実際に使用されるのは 1 つだけなので、他の 3 つは削除される可能性があります。これは私たちが望む効果ではありません。現在の解決策は唯一の方法です。列挙された className アノテーションを js に追加することです。Purify-css は、必要な className 列挙が js に表示されていることを確認した後、CSS 内のスタイルを削除しません。
purify('css url', [...], options)复制代码
弱いソース コードと他のプラグインが Together に配置されている場合、興味がありましたら、ご覧ください。
ソースコードリンク: www.npmjs.com/package/xcx…
npm Global
$ npm i -g xcx-lint-qts复制代码yarn Global
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
関連する無料学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
以上がミニ プログラムで CSS ツリーシェイクを最適化するにはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

