開発効率を向上させるおすすめの実践的なVSCodeプラグイン
- 青灯夜游転載
- 2020-08-24 13:38:263147ブラウズ
この記事では、開発効率を向上させるための実用的な VSCode プラグインをいくつか紹介します。 !一定の参考値があるので、困っている友達が参考になれば幸いです。

#テクノロジーはオープンソースであり、知識は共有されます。
知識を活用して運命を変え、家族がより良い生活を送れるようにしましょう。
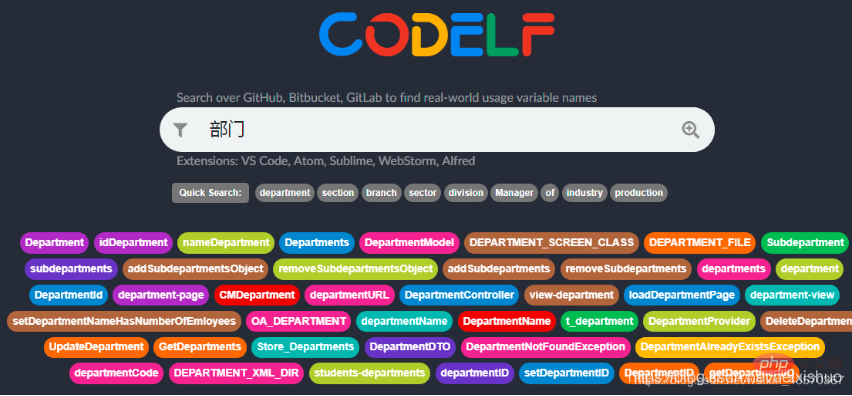
1. Codelf
変数命名アーティファクト






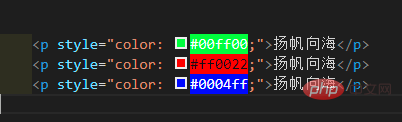
 ##4. ブラケット ペア カラーライザー
##4. ブラケット ペア カラーライザー
色付きのブラケットのペア。ブラケットに独立した色を付けて簡単に識別できるようにします

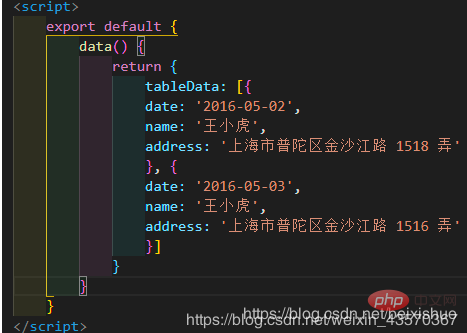
 #5. 一致するタグをハイライト表示します
#5. 一致するタグをハイライト表示します
ハイライト対応する HTML タグと対応する括弧を識別します

##6、Path Intellisense

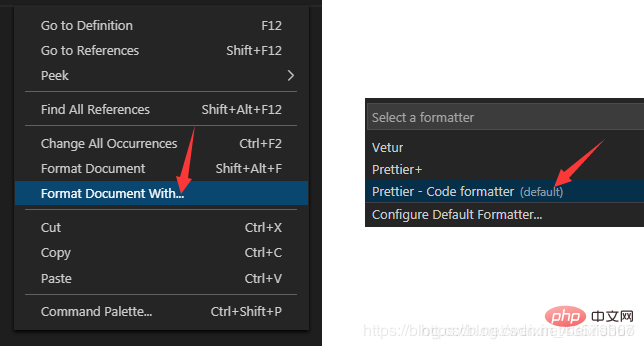
 コードのフォーマット
コードのフォーマット
 #8、自動終了タグ
#8、自動終了タグ
自動補完タグ
9. タグの自動名前変更
HTML タグの名前を自動的に変更します。p タグを a に変更すると、終了タグ p は自動的に a
10 に変更されます。HTML スニペット
HTML タグとその意味に関するインテリジェントなプロンプト


13.change-case

vscode基本チュートリアル 
以上が開発効率を向上させるおすすめの実践的なVSCodeプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

