VSCode デバッグ チュートリアル (2): ステップバイステップのデバッグ
- PHPz転載
- 2020-07-02 14:26:2322619ブラウズ

検査するコード間を移動することが重要です。コードのすべての行を確認するのは面倒であり、不必要です。デバッガーは、重要なものを確認し、重要でないコード ブロックを除外するための便利な方法を提供します。デバッグ中に関数に入る、スキップする、終了する方法を見てみましょう。
前の記事では、VS Code デバッガーを研究し、コードにブレークポイントを追加し、ローカルのステータスも確認しました。
今回は、コードを 1 行ずつステップ実行する方法と、関数呼び出しにジャンプしたり関数呼び出しから抜け出したりする方法を学びます。コードの取得
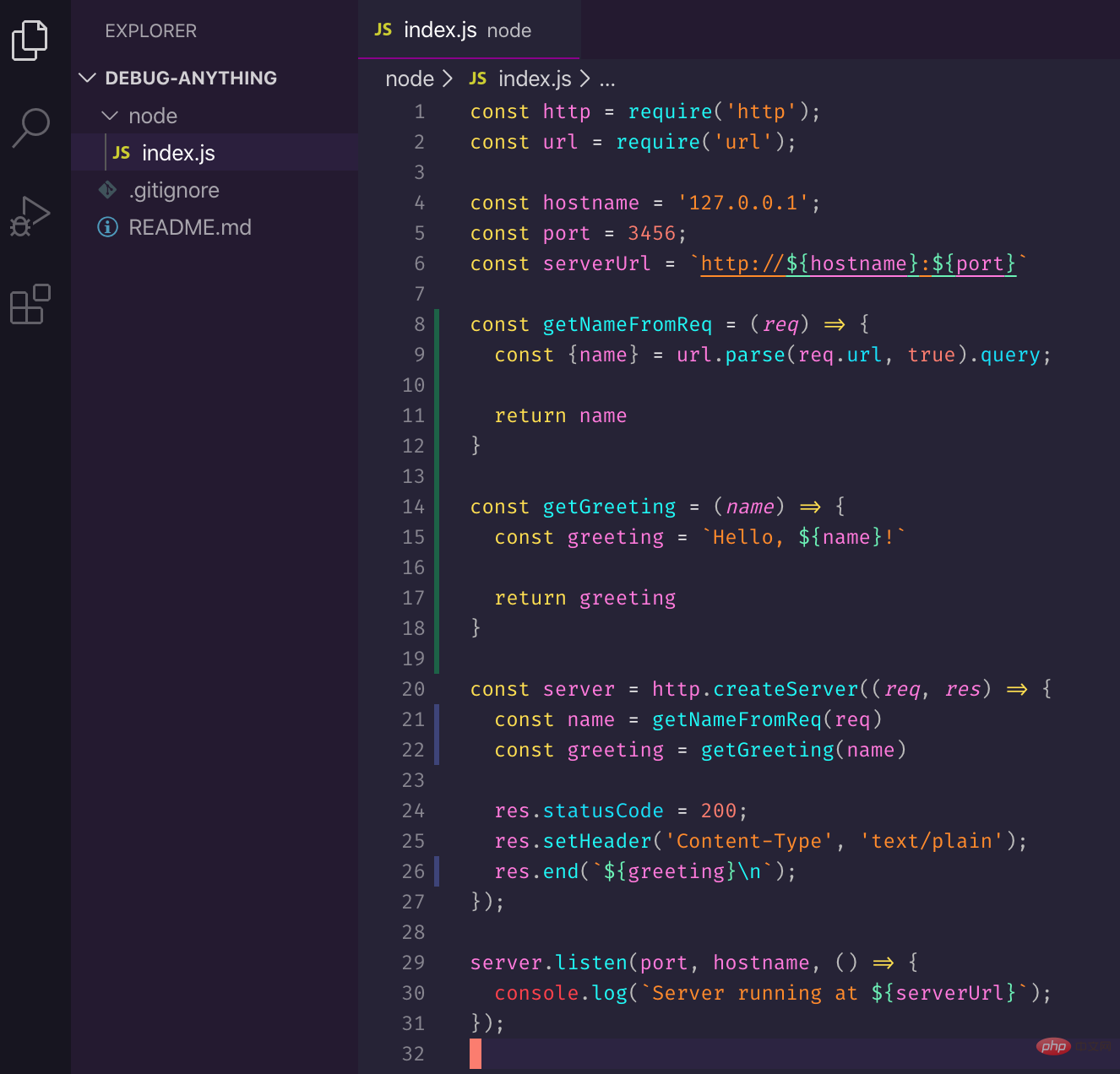
まず、最後のサーバー変更をより複雑にしてみましょう。 2 つの追加関数を追加します。1 つはリクエストから名前を取得する関数、もう 1 つは挨拶を生成する関数です。次のコードを index.js に貼り付けることができます。
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const getNameFromReq = (req) => {
const {name} = url.parse(req.url, true).query;
return name
}
const getGreeting = (name) => {
const greeting = `Hello, ${name}!`
return greeting
}
const server = http.createServer((req, res) => {
const name = getNameFromReq(req)
const greeting = getGreeting(name)
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`${greeting}\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});
このシリーズのコードは、https://github.com/thekarel/debug-anything から入手できます。
デバッガーを開始します
デバッガーを開始しましょう: デバッグ ツールバーを使用するか、F5 を押して Node.js を選択します。 :

http://127.0.0.1:3456/?name=Coco## にアクセスできるはずです。 # および挨拶を参照してください。 コマンド ラインが気に入った場合は、
を使用してアクセスすることもできます。
 21 行目にブレークポイントを追加します:
21 行目にブレークポイントを追加します:
const name = getNameFromReq(req)
ステップバイステップのデバッグペアを再度トリガーします
http://127.0.0.1: 3456/?name=Coco、デバッガーがアクティブになり、コードの 21 行目で停止します。

#pretty!ここで、
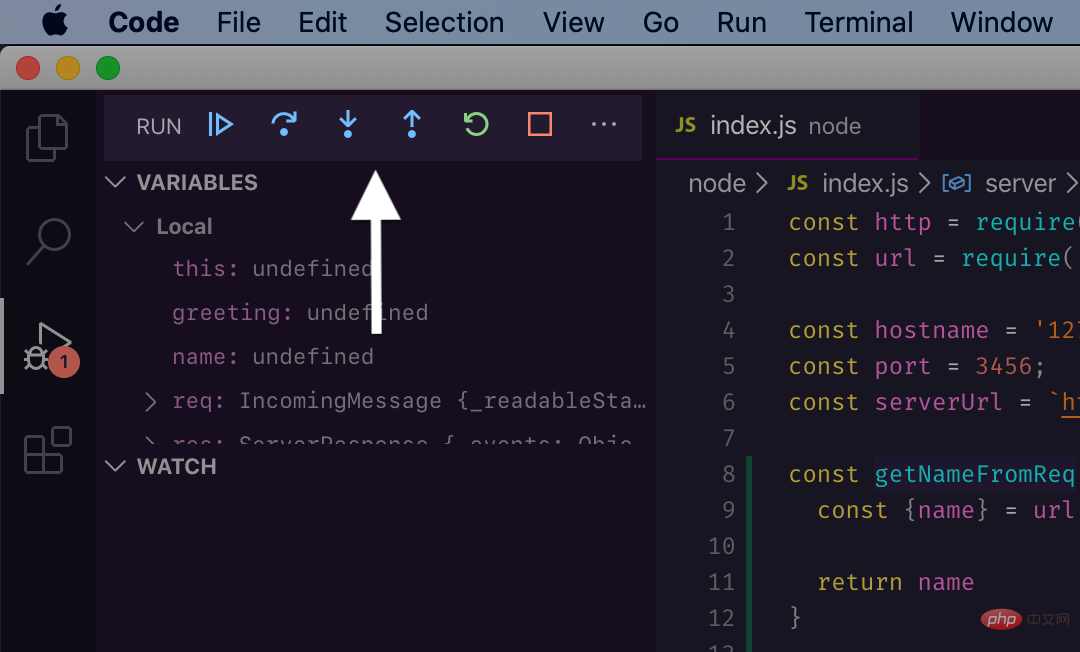
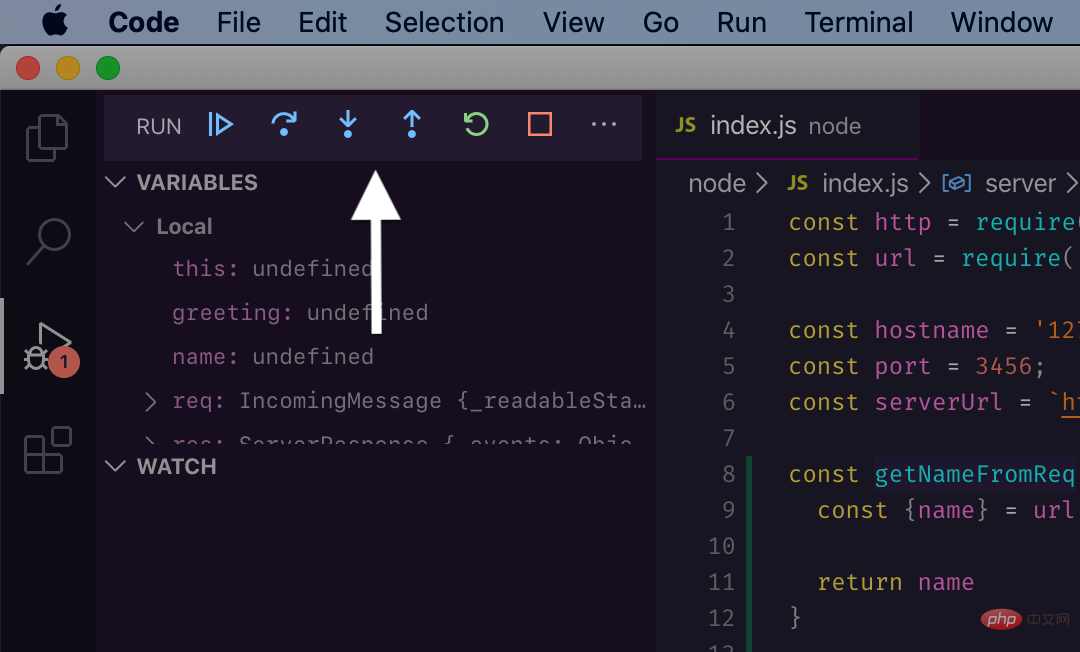
デバッグ ツールバーに注目してみましょう。
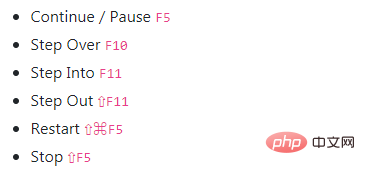
 最初にボタンの名前を指定します。左から右への順序は次のとおりです (デフォルトの VS Code ショートカットを使用):
最初にボタンの名前を指定します。左から右への順序は次のとおりです (デフォルトの VS Code ショートカットを使用):
 続行、再起動、停止は非常に簡単で、それぞれ期待した操作を実行します。次のブレークポイントに移動し、プロセスを再起動し、プロセス (およびデバッガー) を停止します。
続行、再起動、停止は非常に簡単で、それぞれ期待した操作を実行します。次のブレークポイントに移動し、プロセスを再起動し、プロセス (およびデバッガー) を停止します。
ステップは、現在の行の関数呼び出しに関連しています: 関数呼び出しにステップインする (ステップ オーバー)、関数呼び出しに入る (ステップインして内部表示およびデバッグする)、または関数を終了する (ステップ) ことができます。外)。ステップオーバー操作を使用すると、その行が関数呼び出しでない場合でも、コードを 1 行ずつ実行することもできます。
Step コマンドは、デバッガーに表示される内容のみを制御します。したがって、関数を「ステップアウト」または「オーバー」すると、
すべてのコードが通常どおり実行されます。デバッガーを使用すると退屈することがなくなり、主要な作業をより速く完了できるようになります。
#ContinueContinue は、次のブレークポイントまたはプログラムの終わりまでコードを実行します。デバッグの 1 つの方法は、事前に関連する行に複数のブレークポイントを追加し、Continue でブレークポイント間をジャンプすることです。
 どの関数または行がすでにわかっている場合目的に適している場合は、「続行」操作が非常に便利です。デバッガーは事前定義された場所で一時停止するため、変数と呼び出しスタックを検査できます。
どの関数または行がすでにわかっている場合目的に適している場合は、「続行」操作が非常に便利です。デバッガーは事前定義された場所で一時停止するため、変数と呼び出しスタックを検査できます。
ステップ オーバーは、関数呼び出しを入力せずに、関数を 1 行ずつステップ実行することと考えることができます。現在の行の関数呼び出しの内部ロジックには興味がなく、ローカル変数が時間の経過とともにどのように変化するかを確認したいだけの場合に使用してください。例:
 ステップ オーバーは、宣言コード
ステップ オーバーは、宣言コード
行で興味のある関数が呼び出され、さらに深く掘り下げたい場合は、「ステップイン」を使用できます。コード ブロックに入ると、通常どおりにデバッグできます (Continue、Step などを使用)。 をスキップして ステップ アウトはステップ インの逆です。関数に興味がなくなった場合は、その関数から離れることができます。 「ステップアウト」を使用すると、関数の残りのコードが一度に実行されます。 さて、デバッガ ツールバーについて、 基本知識 2、ステップバイステップのデバッグ ##英語の元のアドレス: https://charlesagile.com/debug-javascript-typescript-debugger-navigating-with-steps vscode 入門チュートリアルgetGreeting を入力する方法を確認してください: 
 重要なことに焦点を当てて
重要なことに焦点を当てて 1、
著者: Charles Szilagyi 推奨される関連チュートリアル:
以上がVSCode デバッグ チュートリアル (2): ステップバイステップのデバッグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。