ホームページ >バックエンド開発 >PHPチュートリアル >VSCode+PHPstudyでPHP開発環境を構築する手順を詳しく解説
VSCode+PHPstudyでPHP開発環境を構築する手順を詳しく解説
- coldplay.xixi転載
- 2020-08-22 17:25:076274ブラウズ

php グラフィック チュートリアル]
ステップ 1: VSCode エディターをダウンロードしてインストールする
ステップ 2: PHPstudy 統合環境をダウンロードしてインストールします
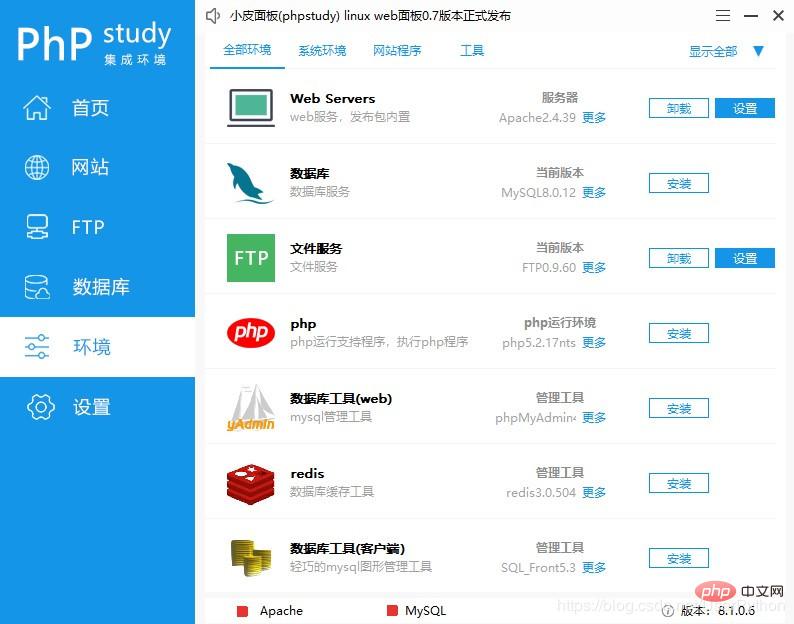
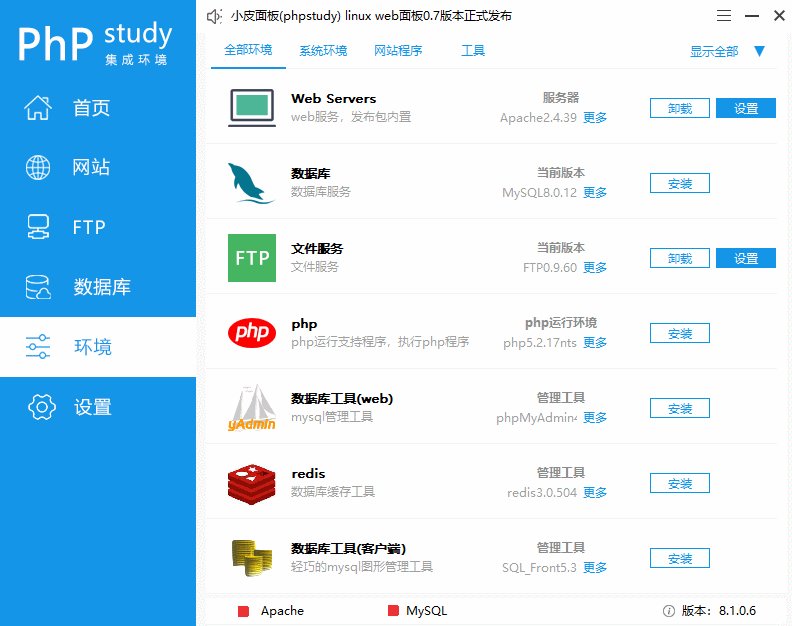
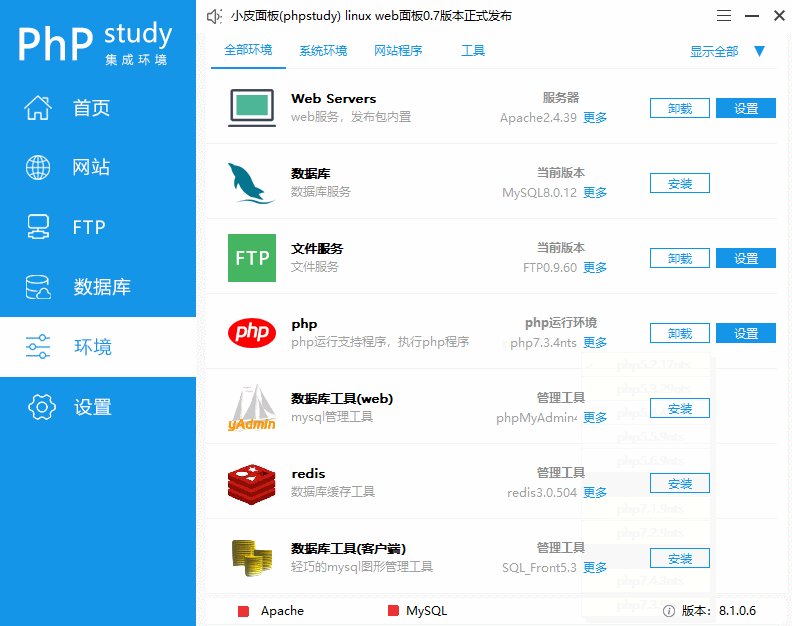
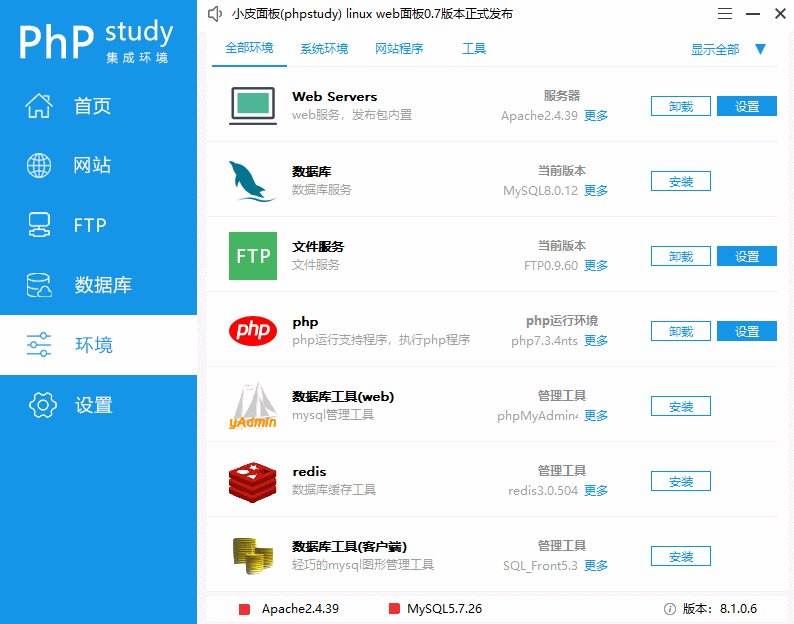
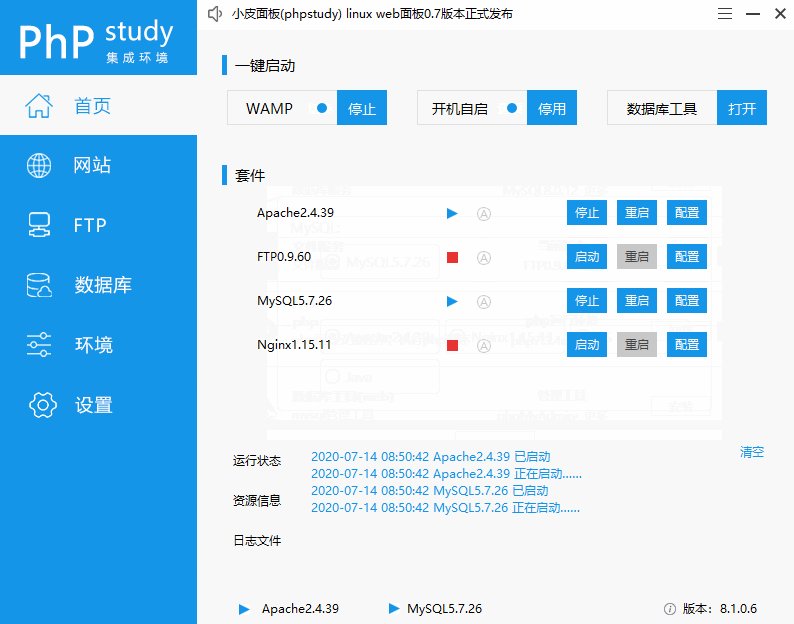
ステップ 3: PHPstudy を開き、インターフェースの左側にある環境を選択します

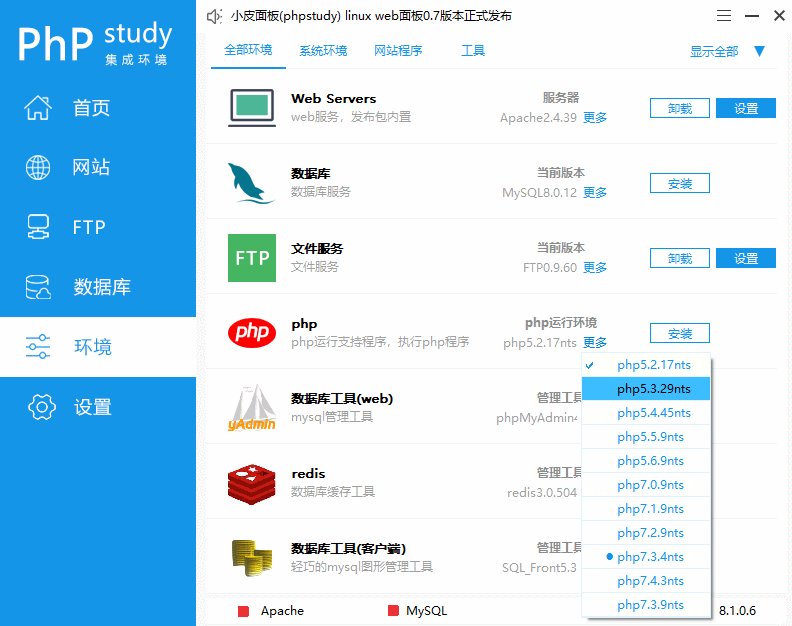
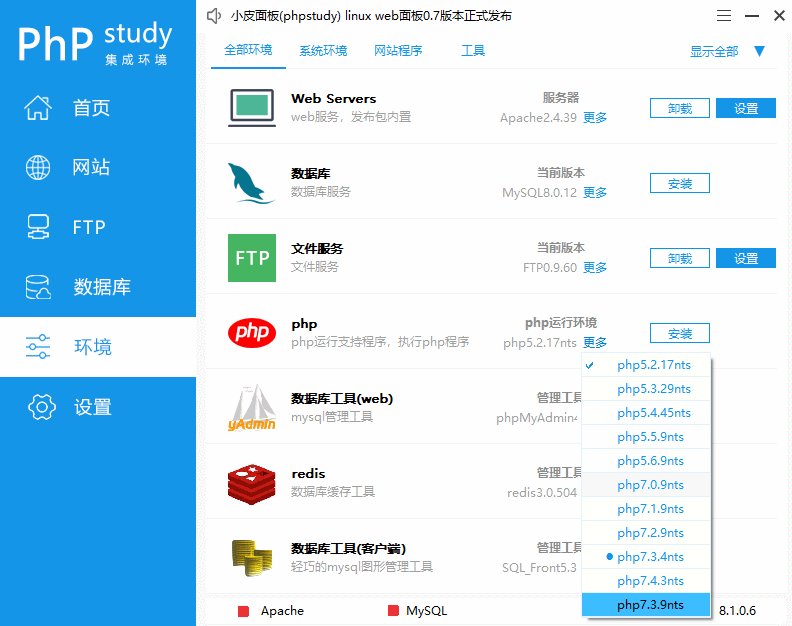
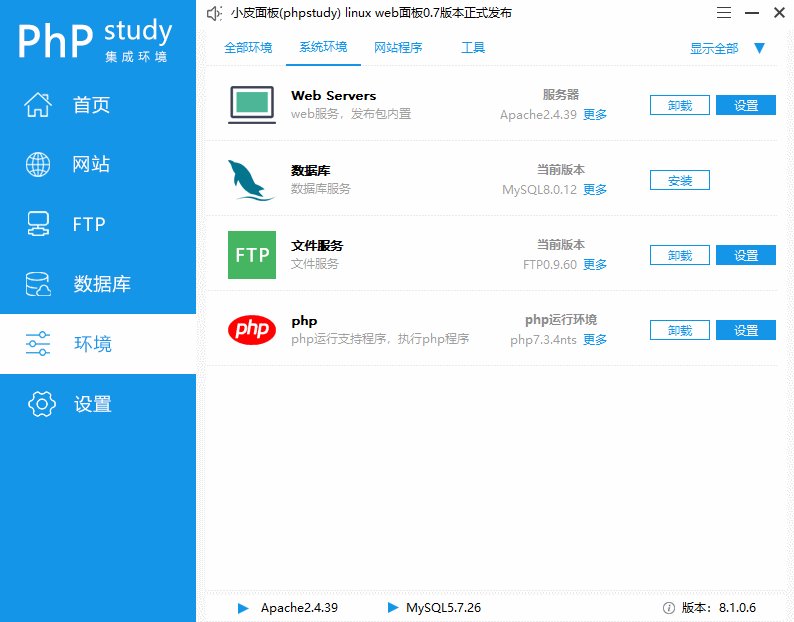
ステップ 4: 右側の PHP 実行環境の下にある [詳細] をクリックし、適切な PHP バージョンを選択します。

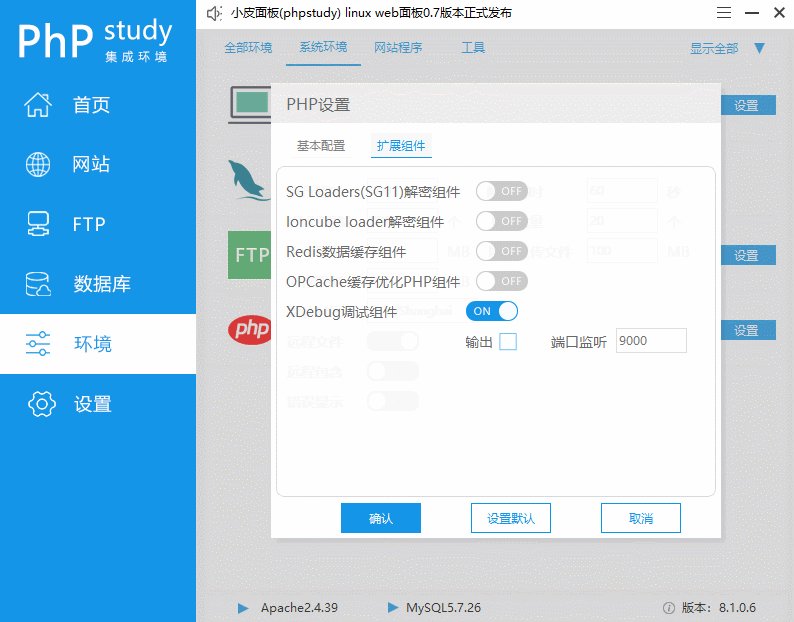
ステップ 5: PHPstudy の左側で環境をクリックし、右側の PHP オプションで [設定] をクリックし、ポップアップ インターフェイスで拡張コンポーネントを選択してから、XDebug デバッグ コンポーネントをクリックします。ポートリスニング番号を入力し、最後に [確認] をクリックします。

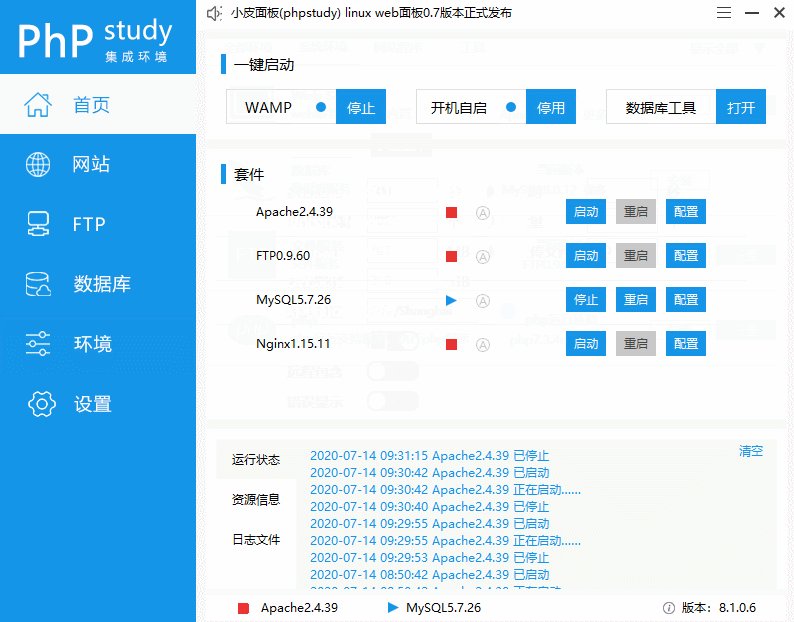
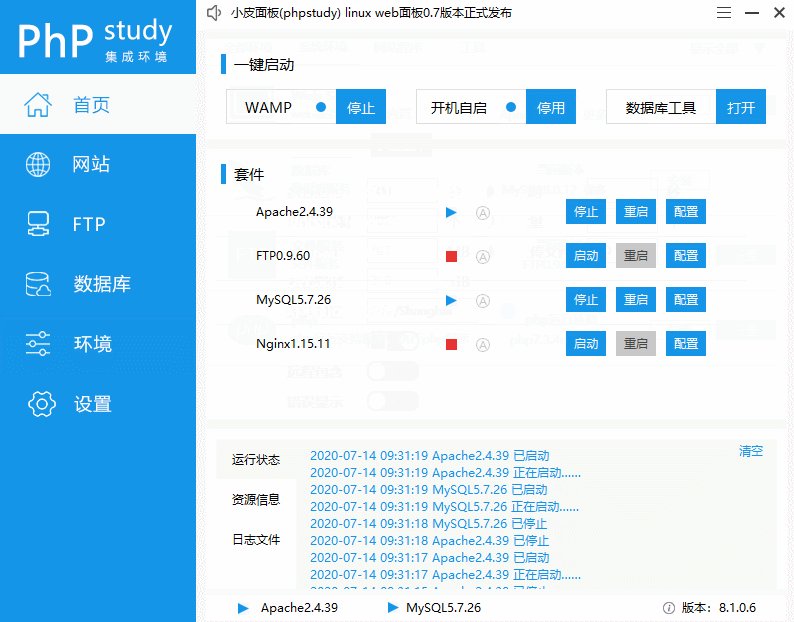
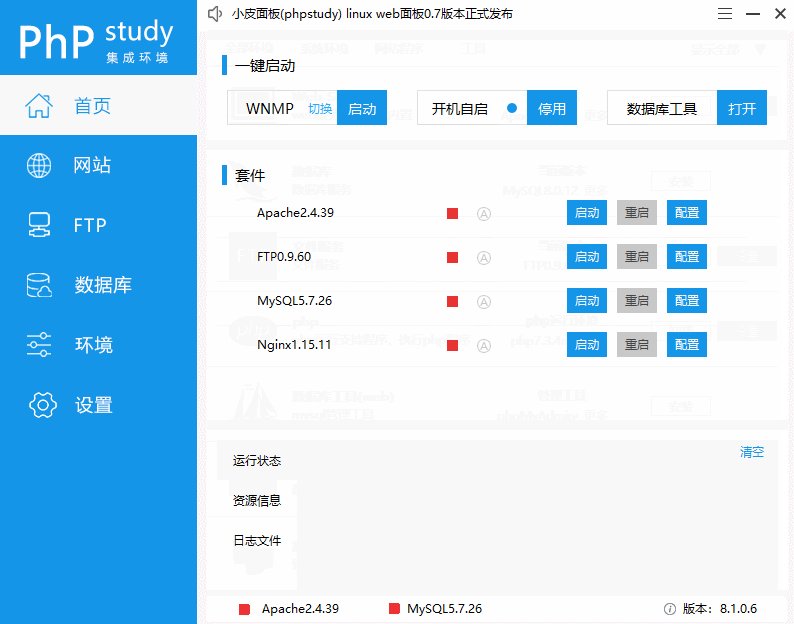
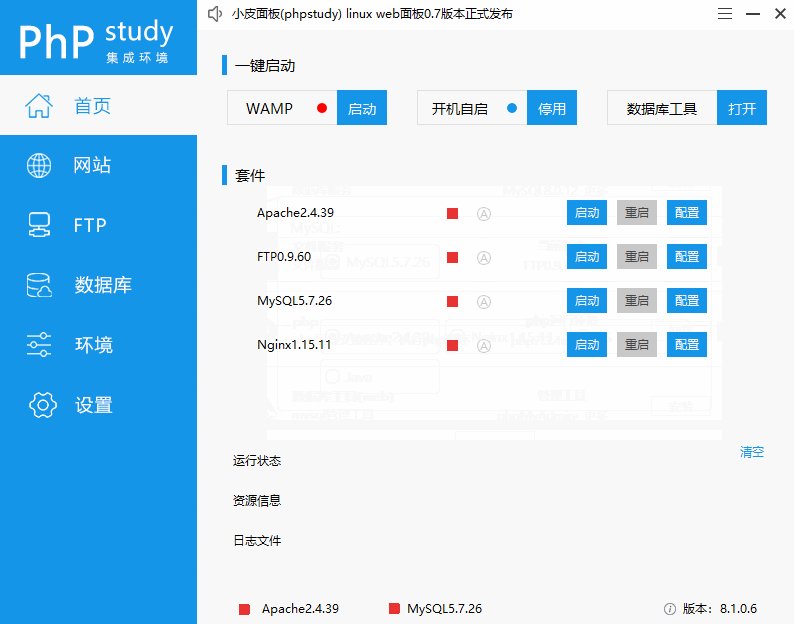
ステップ 6: PHPstudy の左側にあるホームページをクリックし、WNMP の赤い点をクリックします。適切な Web サーバーに切り替えて、[開始] をクリックします

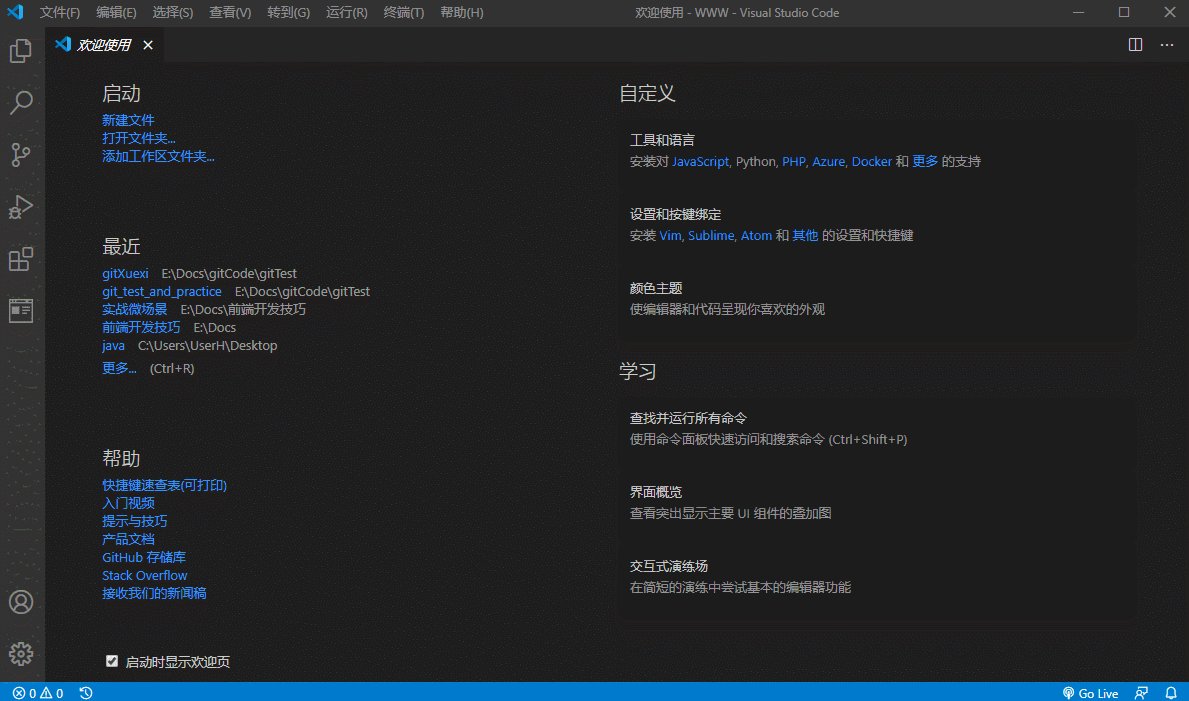
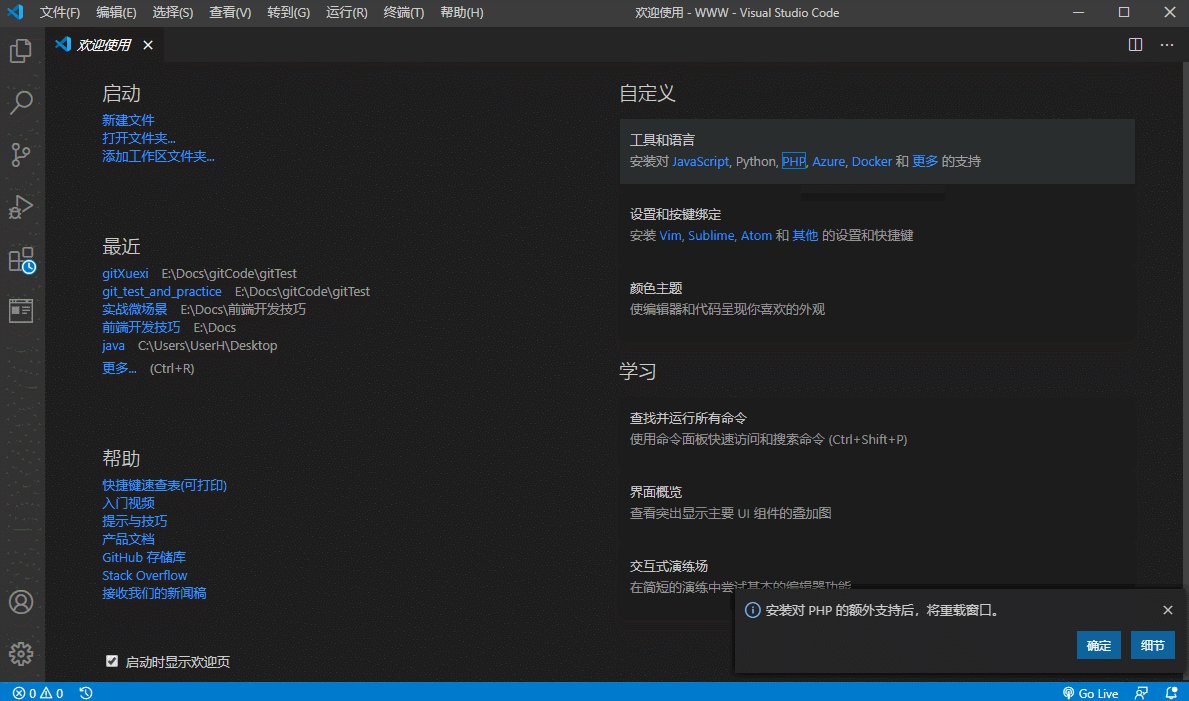
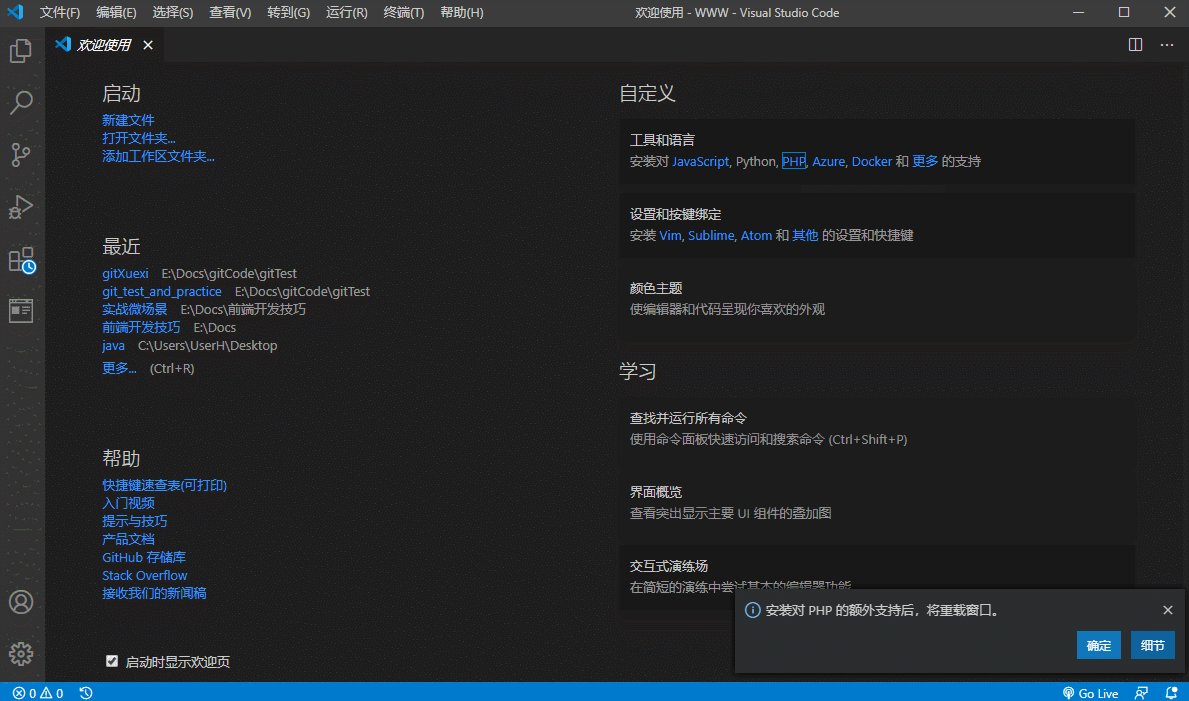
ステップ 7: VSCode エディターを開き、VSCode のツールと言語を見つけます。ようこそインターフェイスでカスタム プロジェクトを選択し、クリックして PHP の追加サポートをインストールします

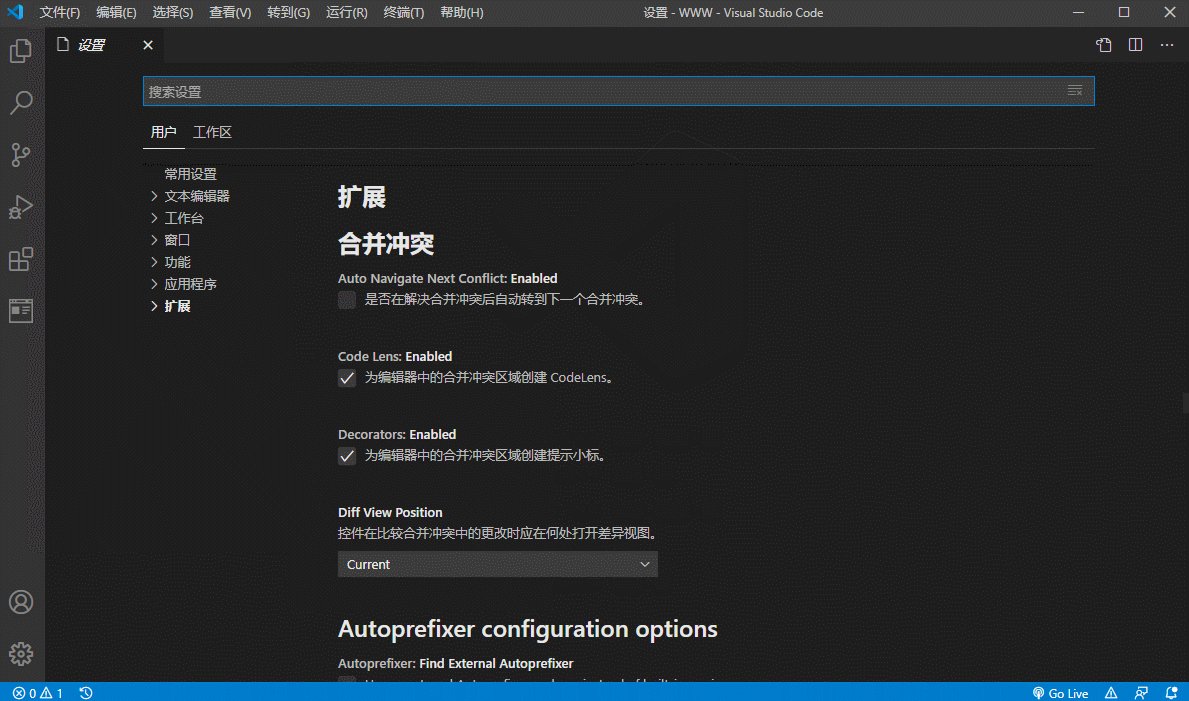
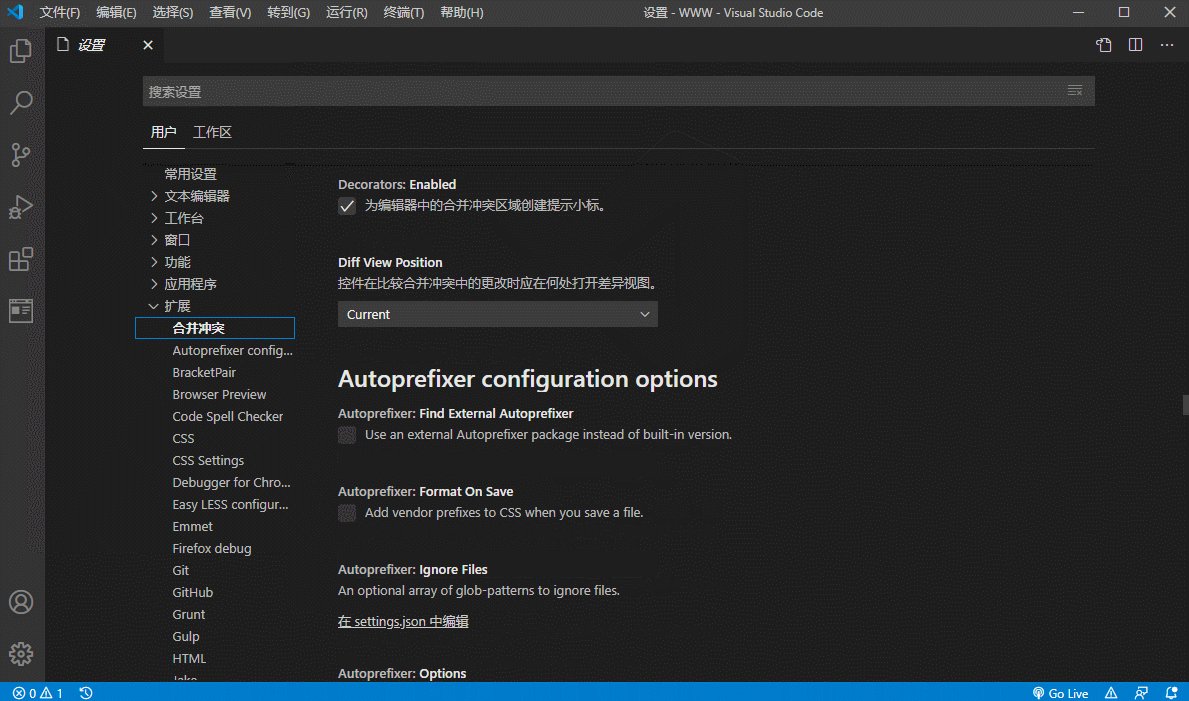
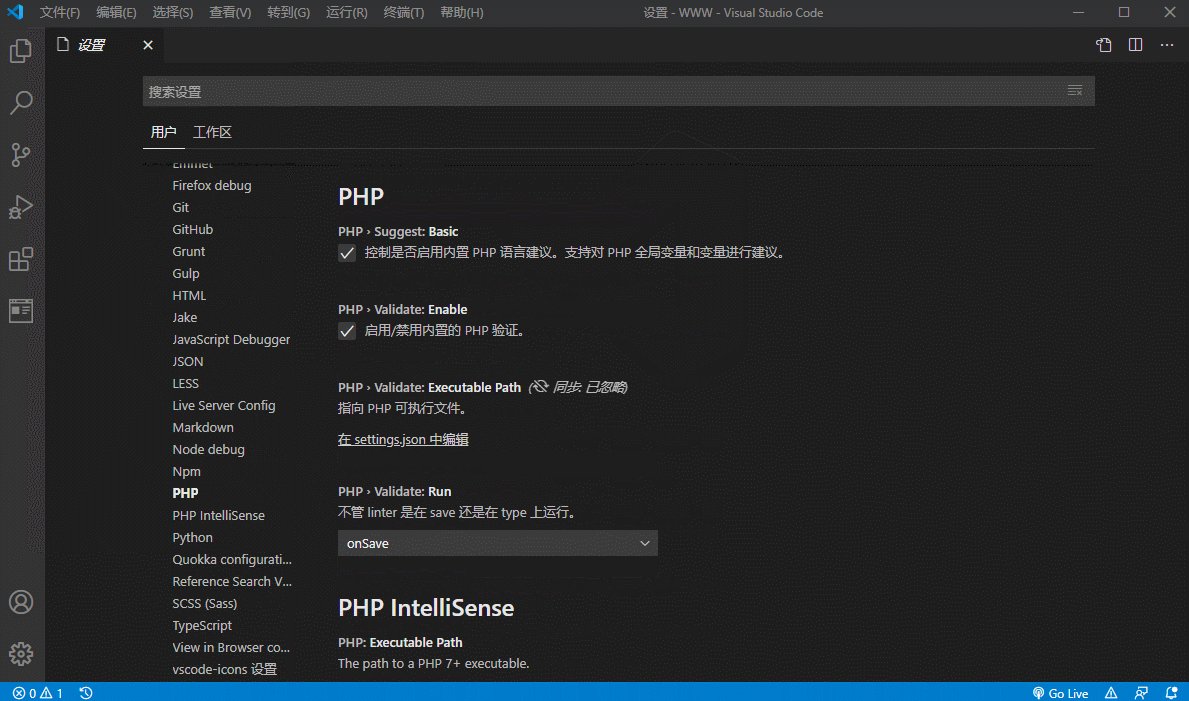
ステップ 8: VSCode ファイルを開く -> 設定 -> をクリックします。設定 -> 拡張機能 -> PHP プラグインを検索


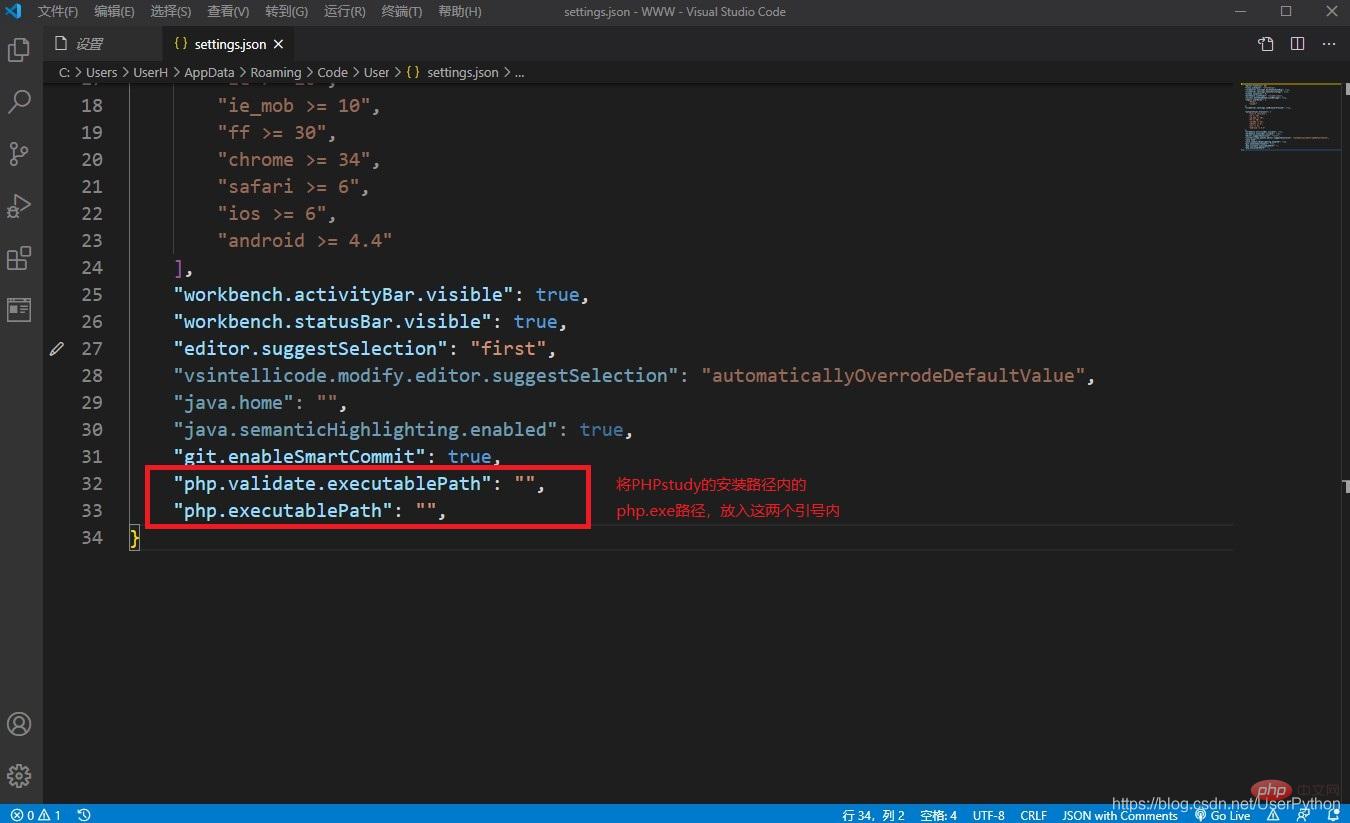
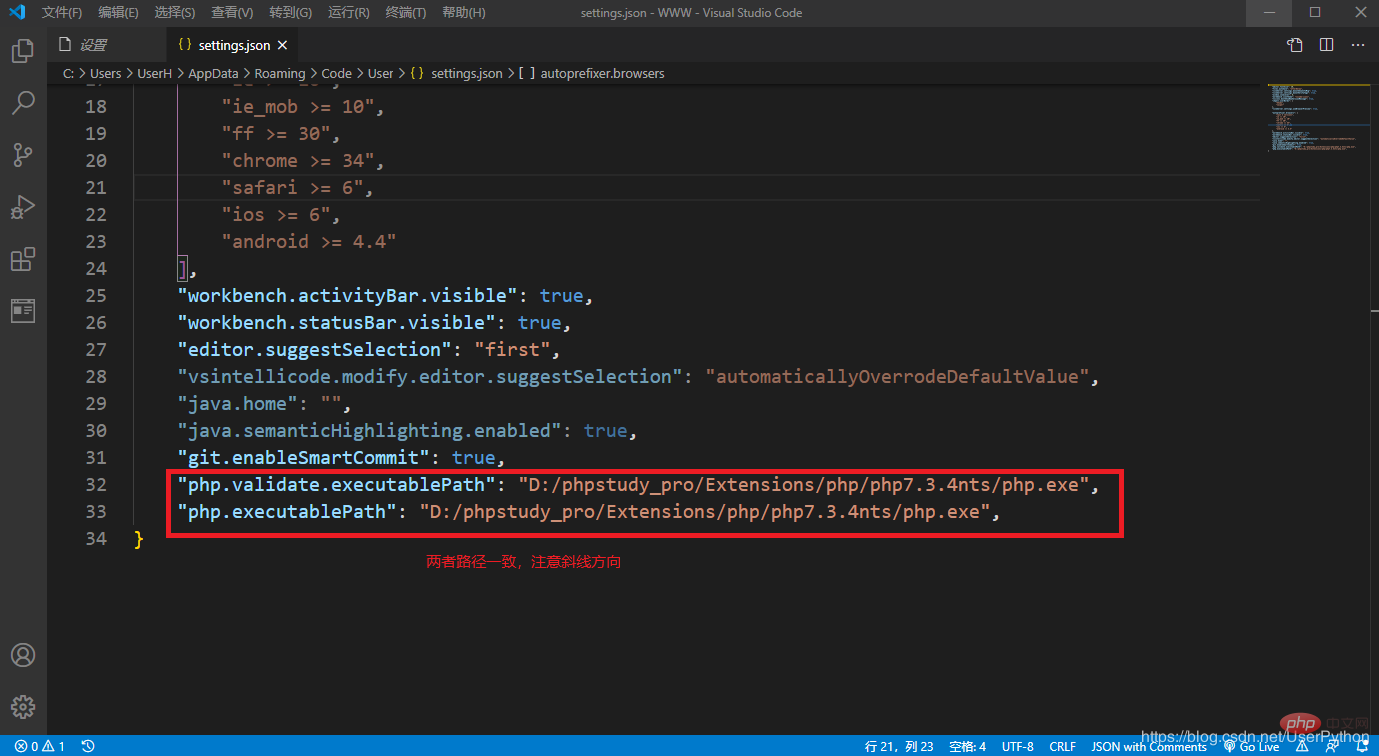
D:/phpstudy_pro/Extensions /php/php7.3.4nts/php.exe; このパスをコピーして、json ファイル内の php.validate.executablePath および php.executablePath 属性値を 1 ステップで検索します
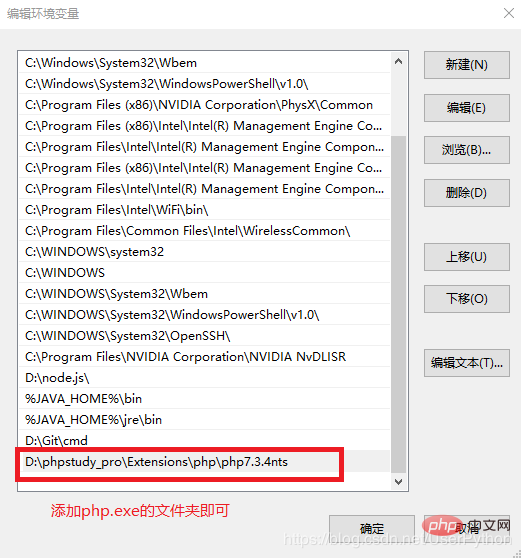
 ## ステップ 11: php.exe を変更する フォルダー パスを環境変数に追加します。
## ステップ 11: php.exe を変更する フォルダー パスを環境変数に追加します。
#ステップ 12: cmd を開き、 php -v
php -v
##ステップ 13: VSCode を開き、PHPstudy インストール パス :
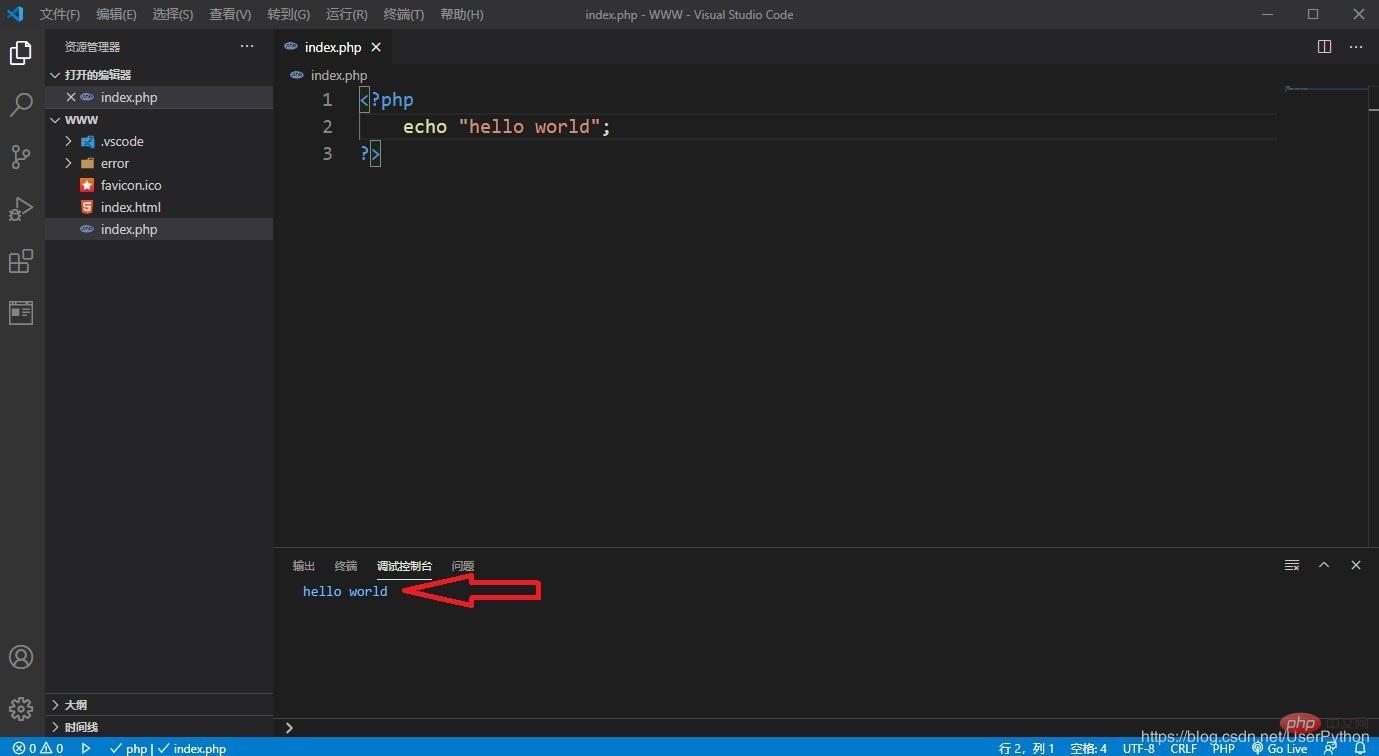
D:\phpstudy_pro\WWW の下にある WWW フォルダーを開くことを選択し、開いたフォルダーにテスト用に新しい test.php ファイルを作成します。メニュー バーの [実行] の下にある [デバッグの開始] をクリックすると、結果の下のデバッグ コンソールに出力が表示されます。デバッグ コンソールが表示されない場合は、メニュー バーのターミナルで新しいターミナルを開くことができます
の下にある WWW フォルダーを開くことを選択し、開いたフォルダーにテスト用に新しい test.php ファイルを作成します。メニュー バーの [実行] の下にある [デバッグの開始] をクリックすると、結果の下のデバッグ コンソールに出力が表示されます。デバッグ コンソールが表示されない場合は、メニュー バーのターミナルで新しいターミナルを開くことができます
ステップ 14: 10 番目の 3 つのステップでは、vscode ターミナル コンソールが表示されない場合、PHPstudy サービスが有効になっているかどうかを確認し、ブラウザを開いて次のように入力します。 URL バーに :
http://localhost/index.html と表示されれば、同様の設定が成功しています。今後は、PHP ファイルを WWW フォルダに配置できるようになります。 PHPstudy インストール ディレクトリ内
と表示されれば、同様の設定が成功しています。今後は、PHP ファイルを WWW フォルダに配置できるようになります。 PHPstudy インストール ディレクトリ内
#設定成功

php プログラミング# ## (ビデオ) #########
以上がVSCode+PHPstudyでPHP開発環境を構築する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

