ホームページ >ウェブフロントエンド >jsチュートリアル >送信時にフォーム検証メソッドを実装するための Ajax を学習する
送信時にフォーム検証メソッドを実装するための Ajax を学習する
- coldplay.xixi転載
- 2020-08-18 17:14:572265ブラウズ

[関連記事の推奨事項: ajax ビデオ チュートリアル ]
この記事の例では、ajax 送信時にフォームを検証する方法を共有します。参考までに、具体的な内容は次のとおりです。
方法 1:
コード例:
独創的な設計: ajax を送信すると、検証や傍受は出来ず、フラグを立てて判定するという非常に賢いデザインなので集めておきましょう!
function inserts(){
var flag = checkForm();
if (flag == false) {
return;
}
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "<%=path %>/soldier/inserts" ,//url
data: $('#form1').serialize(),
success: function (data) {
alert(data.msg);
window.location.reload(true);
},
error : function() {
alert(data.msg);
}
});
}
function checkForm(){
var name = $("#name").val();
if (name.trim() == '') {
alert("请输入姓名!");
$("#name").focus();
return false;
}
var sex = $("#sex").val();
if (sex.trim() == '') {
alert("请输入性别!");
$("#sex").focus();
return false;
} else if (sex.trim() != '男' && sex.trim() != '女') {
alert("请输入合法性别!");
$("#sex").val('');
$("#sex").focus();
return false;
}
var age = $("#age").val();
if (age.trim() == '') {
alert("请输入年龄!");
$("#age").focus();
return false;
}else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){
alert("请输入合法年龄!");
$("#age").focus();
return false;
}
var politics_sstatus = $("#politics_sstatus").val();
if (politics_sstatus.trim() == '') {
alert("请输入政治面貌!");
$("#politics_sstatus").focus();
return false;
}
var tel = $("#tel").val();
if (tel.trim() == '') {
alert("请输入联系电话!");
$("#tel").focus();
return false;
}else if(tel.length<11 || tel.length>11){
alert("请输入合法联系电话!");
$("#tel").focus();
return false;
}
var id_card = $("#id_card").val();
if (id_card.trim() == '') {
alert("请输入身份证号码!");
$("#id_card").focus();
return false;
}else if(id_card.length<18 ||id_card.length>18){
alert("请输入合法身份证号码!");
$("#id_card").focus();
return false;
}
var appeal = $("#appeal").val();
if (appeal.trim() == '') {
alert("请输入主要诉求!");
$("#appeal").focus();
return false;
}
return true;
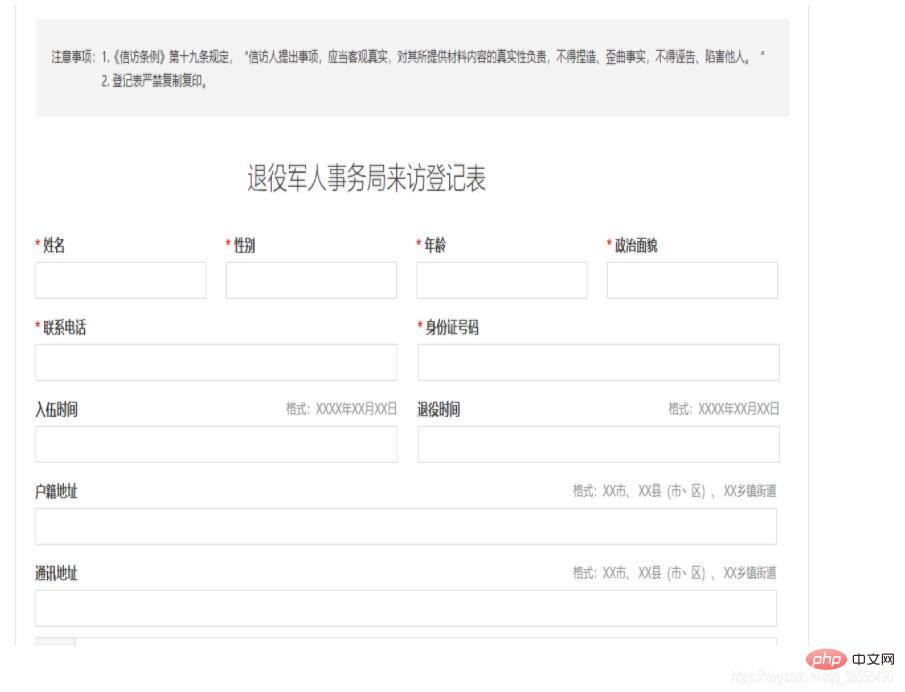
}ページ効果:

方法 2:
これはログイン Ajax 検証です

コード例:
ページ上の送信ボタン:
<input type="button" id="loginsubmit" value="登录" />
js ロジック:
分析: ユーザーがボタンをクリックしたときそのときは、
<script type="text/javascript">
var redirectUrl = "${redirect}";
var LOGIN = {
/*
3、进行账号密码的校验
*/
checkInput:function() {
if ($("#loginname").val() == "") {
alert("用户名不能为空");
$("#loginname").focus();
return false;
}
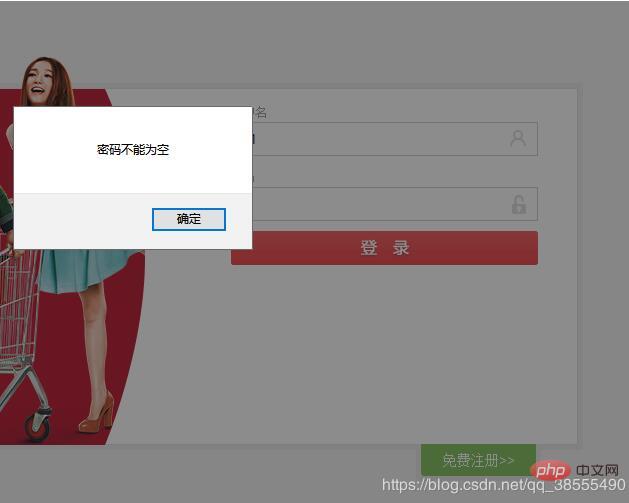
if ($("#nloginpwd").val() == "") {
alert("密码不能为空");
$("#nloginpwd").focus();
return false;
}
return true;
},
/*
4、进行登录
1.当账号密码校验不为空的时候进行后台校验
*/
doLogin:function() {
$.post("/user/login", $("#formlogin").serialize(),function(data){
if (data.status == 200) {
alert("登录成功!");
if (redirectUrl == "") {
location.href = "http://localhost:8082";
} else {
location.href = redirectUrl;
}
} else {
alert("登录失败,原因是:" + data.msg);
$("#loginname").select();
}
});
},
/*
2、进行登录校验
*/
login:function() {
if (this.checkInput()) {
this.doLogin();
}
}
};
/*
1、页面初始化的时候校验表单的数据
1.当用户点击登录的时候,绑定一个click事件
2.调用LOGIN对象的login方法,进行账号密码校验
*/
$(function(){
$("#loginsubmit").click(function(){
LOGIN.login();
});
});
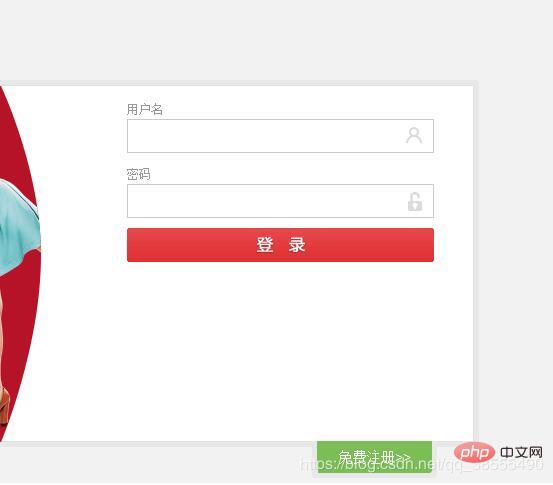
</script>レンダリング:

関連学習の推奨事項: js ビデオ チュートリアル
以上が送信時にフォーム検証メソッドを実装するための Ajax を学習するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

