ホームページ >ウェブフロントエンド >jsチュートリアル >Vueプロジェクト、パス#へのアクセスの問題の詳細な説明
Vueプロジェクト、パス#へのアクセスの問題の詳細な説明
- coldplay.xixi転載
- 2020-08-18 17:17:003273ブラウズ

vue を始めたばかりで、たくさんの質問があります。現在発生しているのは、vue プロジェクトの開始後に http://ip:port と入力すると、ブラウザに表示されるアドレスバーは http://ip:port/#/ となっているのですが、この「/#/」が何なのか分からないので、Baidu で調べてみました。
理由: vue によって開発された単一ページのアプリケーションの場合、異なるページを切り替えると、常に HTML が 1 つだけ存在することがわかります。そのため、それが単一ページと呼ばれます。 vue-router のデフォルトのハッシュ モードは、URL のハッシュを使用して完全な URL をシミュレートするため、URL が変更されてもページはリロードされません。通常のページの場合、URL を変更すると必ずページが変更され、URL 内のクエリ文字列とハッシュ値が変更された場合にのみページが再読み込みされないためです。
# が必要ない場合は、ルーティング履歴モードを使用できます。このモードは、history.pushState API を最大限に利用して、ページをリロードせずに URL ジャンプを完了します。このモードを使用した後は、 # はありませんが、通常の URL を使用してアクセスできます。
const router = new VueRouter({
mode: 'history',
routes: [...]
})追加の知識: vue が実行中であり、ローカルホストと IP アドレスによって同時にアクセスされます
以下を変更しますIndex.js ファイルのホスト コンテンツで、localhost をローカル ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
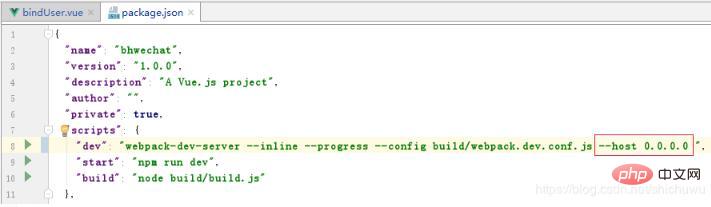
に変更します。dev コンテンツの後に –host0.0.0.0

を追加します。 package.json ファイル 関連する学習の推奨事項: js ビデオ チュートリアル
以上がVueプロジェクト、パス#へのアクセスの問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

