ホームページ >ウェブフロントエンド >jsチュートリアル >あまり知られていない JSON
あまり知られていない JSON
- hzc転載
- 2020-06-13 09:43:512618ブラウズ
まえがき
この知識ポイントについて面接で聞かれる確率は非常に低いですが、それでも聞かれる可能性はあります。
#JSON が人気の理由
- js と似た構文を持つ
- JSON データ構造を js オブジェクトに解析できます
- XML データ構造と比較して、データの抽出が簡単です
JSON 構文
単純な値
- #String=>“123”
- Value= >123
- Boolean=>true
- ##null
- オブジェクト
{"名前": "ヘリン","年齢": 12}
Array
[ {"名前": " iskeeper","age": 12} ]
注: JSON キーでは二重引用符を使用する必要があり、値が文字列の場合は二重引用符も使用する必要があります。 JSON 解析メソッド 1. evaleval("({\"name\":\"iskeeping\"})") を使用します。 2. Functionnew Function("", "return ({\"name\":\"iskeeping\"})")() を使用します。 3. JSON.parseJSON.parse("{\"name\":\"iskeeping\"}") を使用します。 JSON シリアル化
let json = 単純な値/オブジェクト/配列
JSON.stringify(json,null/[]/function(key,value) { }、インデントスペースの長さ/文字列)例:
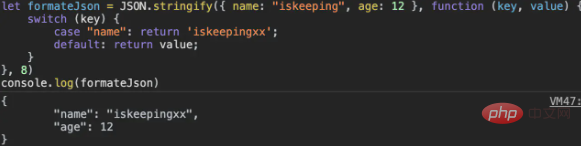
let formateJson = JSON.stringify({ name: "iskeeping", age: 12 }, function (key, value) {
switch (key) {
case "name": return "iskeepingxx";
default: return value;
}
}, 8)
cosnole.log(formateJson)以下に示すように formatJson を出力します:
 #JSON ネイティブ サポート
#JSON ネイティブ サポート
ネイティブ JSON オブジェクトは、次のブラウザーでサポートされています。
IE8、Firefox3.5、Safari 4、Opera 10.5、および chromeお読みいただきありがとうございます。 WeChat でコミュニケーションする必要がある場合は、メッセージを残してください。 推奨チュートリアル: 「
JS チュートリアル
」以上があまり知られていない JSONの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

