ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの関数概念を理解する方法
JavaScriptの関数概念を理解する方法
- 王林オリジナル
- 2020-05-28 16:54:482922ブラウズ

関数とは何ですか?
関数は、呼び出されたときに実行されるイベント駆動型または再利用可能なコードのブロックです。
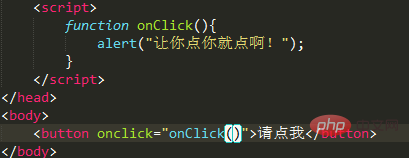
小さな例を挙げてみましょう:

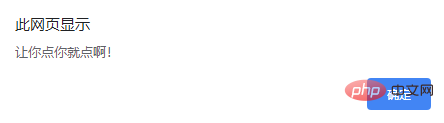
ボタンをクリックすると、以下に示すような警告ボックスが表示されます:

文法形式:
function functionname()
{
// 执行代码
}function は、関数を定義するために使用されるキーワードです。
注: JavaScript では大文字と小文字が区別されます。キーワード function は小文字である必要があり、関数は関数名と同じ大文字と小文字を使用して呼び出される必要があります。
パラメータ付き関数
構文形式:
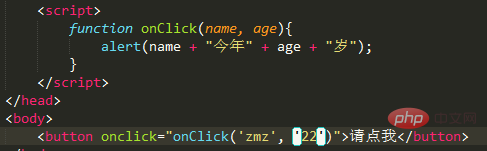
function myFunction(var1,var2)
{
代码
}例:

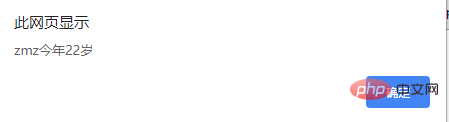
クリックすると次のように表示されます。

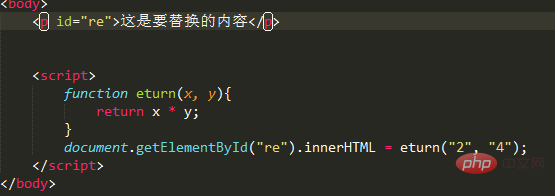
#戻り値のあるパラメータ
戻り値を取得しますreturn ステートメントを通じて達成します。 構文形式:function myFunction()
{
var x=5;
return x;
}注: return ステートメントを使用しても、JavaScript 全体の実行が停止するわけではなく、関数のみが停止します。 JavaScript は、関数が呼び出された場所からコードを実行し続けます。 例:

以上がJavaScriptの関数概念を理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

