ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使って地方と都市の連携効果を完成させる方法
JavaScriptを使って地方と都市の連携効果を完成させる方法
- 藏色散人転載
- 2020-05-08 16:51:212761ブラウズ
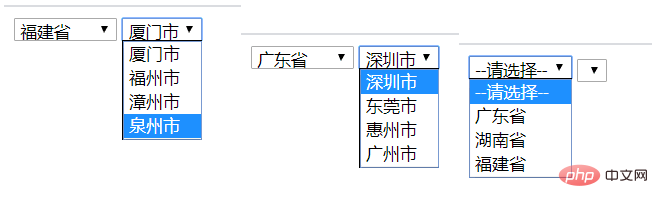
地方と都市の連携効果
[HTML での DOM 操作]
よく使用される HTML DOM メソッド:
getElementById(id) -指定された ID を持つノード (要素) を取得します
appendChild(node) - 新しい子ノード (要素) を挿入します
removeChild(node) - 子ノード (要素) を削除します
一般的に使用される HTML DOM 属性:
innerHTML - ノード (要素) のテキスト値
parentNode - ノード (要素) の親ノード
childNodes - ノード (要素) ) の子ノード
attributes - ノード (要素) の属性ノード
ノードの検索:
getElementById()指定された ID を持つ要素。
getElementsByTagName() 指定されたタグ名を持つすべての要素を含むノード リスト (コレクション/ノード配列) を返します。
getElementsByClassName() 指定されたクラス名を持つすべての要素を含むノード リストを返します。
ノードの追加:
createAttribute() は属性ノードを作成します。
createElement() 要素ノードを作成します。
createTextNode() テキスト ノードを作成します。
insertBefore() 指定された子ノードの前に新しい子ノードを挿入します。
appendChild() 指定されたノードに新しい子ノードを追加します。
ノードの削除:
removeChild() は子ノードを削除します。
replaceChild() 子ノードを置き換えます。
ノードの変更:
setAttribute() 属性の変更
setAttributeNode() 属性ノードの変更
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>コード実装
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
関連する推奨事項: 「JavaScript 上級チュートリアル ##」
以上がJavaScriptを使って地方と都市の連携効果を完成させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

