ホームページ >WeChat アプレット >WeChatの開発 >WeChat ミニ プログラム: json を使用すると、友達のサークル内で写真を共有できます
WeChat ミニ プログラム: json を使用すると、友達のサークル内で写真を共有できます
- hzc転載
- 2020-06-12 10:01:093594ブラウズ
前に書いた
私は最近小さなプログラムに取り組んでいますが、モーメントで共有する写真を作成することがすべてのプロジェクトで必須であることがわかりました。落とし穴が多くて書くのが面倒で、似たようなコンポーネントが見つからなかったので自分で書きました。
デモ

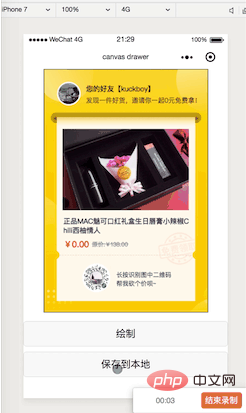
左側は canvasdrawer によって描画され、右側は UI# によって与えられた画像です

##特徴
- 使い方は簡単 - たった 1 つの json で絵を描くことができます
- フル機能 - 使用シナリオの 90% に対応
- テキストの描画 (改行、内容を超える省略記号、下線、アンダーライン、太字テキスト)
- 絵を描きます
- 長方形を描きます ##絵を保存します
- 複数の画像の描画
- ##...
- 少量のコード
- エクスペリエンス
git clone https://github.com/kuckboy1994/mp_canvas_drawer携帯電話で使用したい場合は、独自の appid を設定するだけです。 コンパイル モードでは、一般的に使用される 2 つのモードが設定されています: 通常の描画と単一の共有画像の描画。
#複数の図面、共有図面の連続描画
- 使用
git clone https://github.com/kuckboy1994/mp_canvas_drawer
- をローカル
-
をにcomponents ## に入れます# Canvasdrawer - 独自のプロジェクトにコピーします。
ページを使用してコンポーネントを登録します
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/>painting
は、渡す必要があるgetImage メソッドは描画完了後のコールバック関数で、完成した画像のアドレスを event.detail に返します。 現在のクリの絵が一瞬表示されます。詳細な設定については、API
幅、高さ
、ビュー
。構成内のすべての数値には単位がありません。これは、canvas が比例図を描画することを意味します。特定の表示サイズを決定するには、返された画像パスを image タグに配置するだけです。 現在描画できる構成は、image、text、
の 3 種類です。設定する属性は基本的にcssのキャメルケース名を使用しており、比較的分かりやすいです。 #########画像###############
| 意味 | デフォルト値 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 描画された画像アドレスは、/images/1.jpeg などのローカル画像にすることができます | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # #left |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ##幅 | 描画する幅|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ##高さ | どのくらいの高さで描くか | 0||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#text(テキスト)
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
以上がWeChat ミニ プログラム: json を使用すると、友達のサークル内で写真を共有できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

