ホームページ >WeChat アプレット >ミニプログラム開発 >scss を使用して WeChat アプレットを開発する
scss を使用して WeChat アプレットを開発する
- hzc転載
- 2020-06-04 10:02:414820ブラウズ
WeChat ミニ プログラムの wxss、アリババのタオバオの acss、および Alipay ミニ プログラムはネイティブ CSS に非常に似ていますが、私は Web 開発で動的 CSS 言語を使用することに慣れており、非常に使いやすいです。ネイティブCSSに書き戻すのは面倒、特に親子形式の入れ子の書き方は非常に面倒です。
したがって、scss を小さなプログラム用のスタイル言語に簡単に変換できる自動構築ソリューションがあればと考えています。
オプション 1
以前、WeChat アプレットの依存ライブラリを作成するときに使用しました。gulp を使用してコンパイルしてソース コードを配置し、コンパイルしたファイルを配置しました。コードをそれぞれ src と dist の 2 つのディレクトリに追加します。 Gulp は src の下にあるすべてのファイルを処理し、scss を css に変換し、他のすべてのファイルをそのままの状態で dist の下の対応する場所に移動します。
ここでは詳細には触れません。コードについては Wux を参照してください。
オプション 2
は非常にシンプルで簡単で、Webstorm/IDEA のファイル ウォッチャー機能を使用してリアルタイム変換を行います。
Ruby と sass のインストール
コマンドラインで sass -v を入力すると、バージョン番号が表示されることを確認してください。インストールプロセスは省略されています。
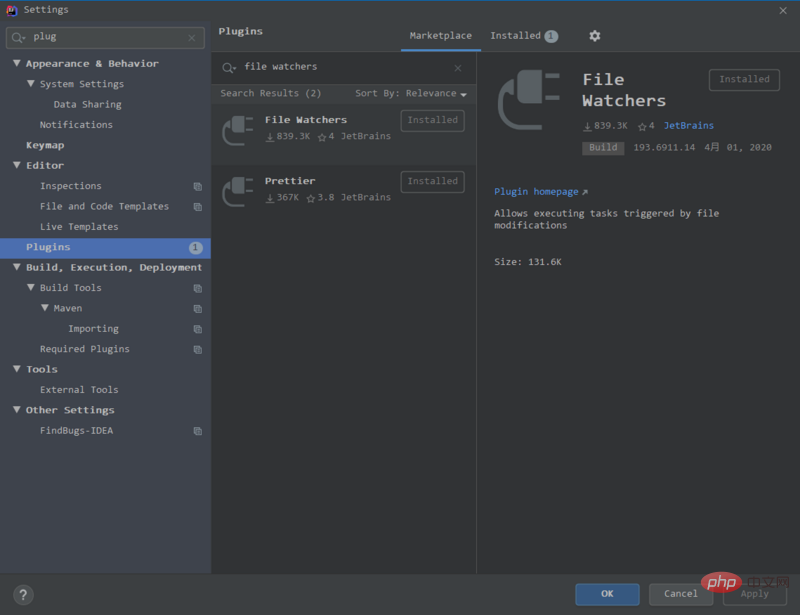
File Watchers をインストールします
プラグイン マーケットで検索してインストールします (すでにインストールされている場合はスキップしてください)

scss 変換スクリプトを追加します
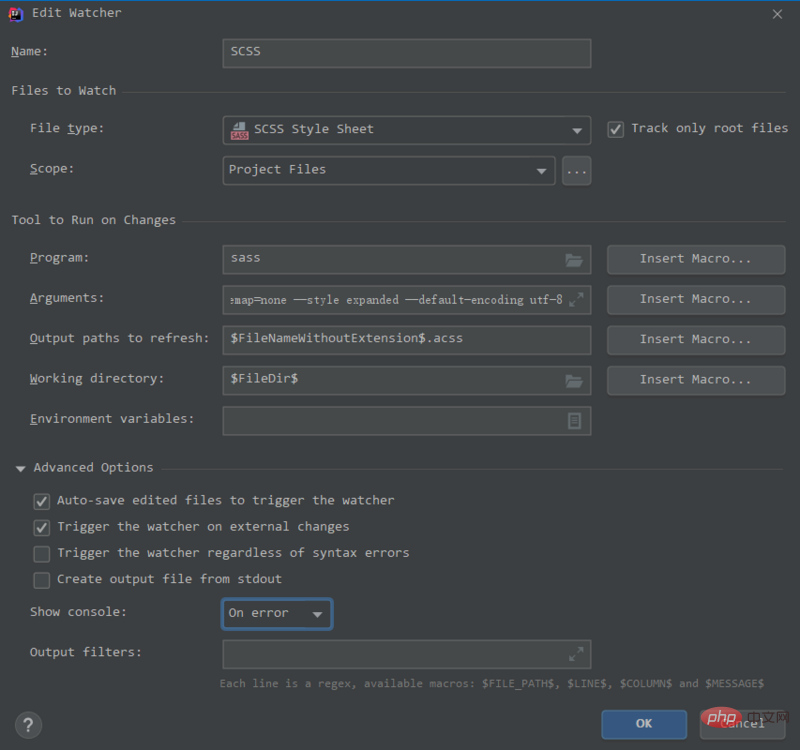
プラグインをインストールしてプロジェクトを開くと、scss から css への変換ウィザードが自動的に表示され、非常に便利になります。ただし、まだいくつかの変更が必要です。構成は次のとおりです:

まず、生成されたファイルのサフィックス名を変更します。たとえば、ここでの Taobao アプレットは acss でなければなりません。
2 番目に、引数を次のように変更します。
$FileName$:$FileNameWithoutExtension$.acss --no-cache --sourcemap=none --default-encoding utf-8 --style expanded
--no-cache を追加しない場合、.sass-cache ディレクトリは scss ファイルと同じディレクトリに表示されます。
--sourcemap=none を追加しない場合、.map ファイルは scss ファイルと同じディレクトリに表示されます。
--default-encoding utf-8 が追加されていない場合、scss ファイルに中国語のコメントがあるとエラーが報告されます。
スタイルは追加する必要はありません。ここではインデントと圧縮を行わないスタイルを使用します。いずれにしても、ミニプログラムはパッケージ化およびリリース時に圧縮されるため、可読性はここで維持されます。
これで、この scss 変換はプロジェクトのみに適用されます。新しい小さなプログラム プロジェクトを作成する場合は、再度追加する必要があります (偶発的なエラーが発生しやすいため、グローバルに設定することはお勧めしません)ダメージ)。
[ファイル ウォッチャー] リストの右側の操作バーの下にインポートとエクスポートのボタンがあることに注意してください。ここで構成した設定をエクスポートして保存できます。インポートする必要があるのは、新しいプロジェクトを作成するときだけです。将来。
之后还有一个问题,如果我手动将编译后的css(即wxss或者acss,下略)文件删除,scss文件不改动的话,就不会重新编译出css文件。
或者万一监听失效或者不够及时,css还有可能是旧的。
所以还需要一个命令,用来将整个目录下的scss文件统一转换,确保没有遗漏和保持代码最新。
不过我看了半天sass和sass-convert的文档,没有找到一个可用的写法,能让命令行遍历指定目录下的所有scss文件,将其转换成css放到源文件所在目录,并且将后缀名改为wxss或者acss。
所以遍历这个行为只能交给nodejs来实现,代码如下:
创建编译脚本build/scss-convert.js:
var path = require("path")var fs = require("fs")const { exec } = require('child_process')const basePath = path.resolve(__dirname, '../')function mapDir(dir, callback, finish) {
fs.readdir(dir, function(err, files) { if (err) { console.error(err) return
}
files.forEach((filename, index) => { let pathname = path.join(dir, filename)
fs.stat(pathname, (err, stats) => { // 读取文件信息
if (err) { console.log('获取文件stats失败') return
} if (stats.isDirectory()) {
mapDir(pathname, callback, finish)
} else if (stats.isFile()) { if (!['.scss'].includes(path.extname(pathname))) { return
}
callback(pathname)
}
}) if (index === files.length - 1) {
finish && finish()
}
})
})
}
mapDir(
basePath, function (file) { const newFileWithoutExt = path.basename(file, '.scss') if (newFileWithoutExt.startsWith('_')) { return // 按照scss规则,下划线开头的文件不会生成css
} // exec可以让nodejs执行外部命令
exec(`sass --no-cache --sourcemap=none --default-encoding utf-8 --style expanded ${file}:${newFileWithoutExt}.acss`, { cwd: path.dirname(file) // 不写这个会导致生成的文件出现在根目录
}, (err, stdout, stderr) => { if (err) { console.log(err) return
} console.log(`stdout: ${stdout}`)
})
}, function() { // console.log('xxx文件目录遍历完了')
}
)在package.json里添加一条script:
"scripts": { "scss": "node build/scss-convert",
}推荐教程:《微信小程序》
以上がscss を使用して WeChat アプレットを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

