ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムプラグインを開発するにはどうすればよいですか?
ミニプログラムプラグインを開発するにはどうすればよいですか?
- 青灯夜游転載
- 2020-05-08 11:15:163980ブラウズ
小さなプログラムのプラグインを開発するにはどうすればよいですか?次の記事では、WeChat ミニ プログラムの開発と使用に関するチュートリアルを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

最近、WeChat ミニ プログラムは、プラグインの使用と開発をサポートするための主要な機能アップデートをリリースしました。このニュースが発表されるとすぐに、小規模なプログラム開発者がこのサイトに集まり、プラグインの開発に特化し始めたため、すぐに多くの高品質なプラグインがリリースされることが予想されます。開発者の観点から見ると、最も懸念される問題は WeChat ミニ プログラム プラグインの開発方法 です。まず、ミニ プログラム プラグインを理解する必要があります。
WeChat ミニ プログラム プラグインとは何ですか?
プラグインは、js およびカスタム コンポーネントによってカプセル化されたコード ライブラリのセットです。プラグインは単独で使用したり、プレビューしたりすることはできません。使用する前に、他のミニプログラム アプリケーションに埋め込む必要があります。 。 NPM の依存関係や Maven の依存関係ライブラリと同じです。
ただし、プラグインと NPM および Maven 依存関係管理の違いは、プラグインには独立した API インターフェイスとドメイン名リストがあり、ミニ プログラム自体のドメイン名リストによって制限されないことです。 (NPM が依存するライブラリはサードパーティのデータ要求を行うことはできません); プラグインは使用する前に Tencent によって承認される必要があります (NPM は Tencent のレビューを必要としません); サードパーティのプラグインを使用するにはサードパーティに申請する必要があります-ins ( NPM を通じてサードパーティのライブラリを使用するためにサードパーティに申請する必要はありません)。したがって、将来的には、プラグインが単なるコード ライブラリではなく、サードパーティによるサービスとしてパッケージ化される可能性があります。
WeChat ミニ プログラム プラグインを開発するにはどうすればよいですか?
最新の WeChat ミニ プログラム開発者ツールをダウンロードし、開発者ツールを開いて、ミニ プログラム プロジェクトに入ります。

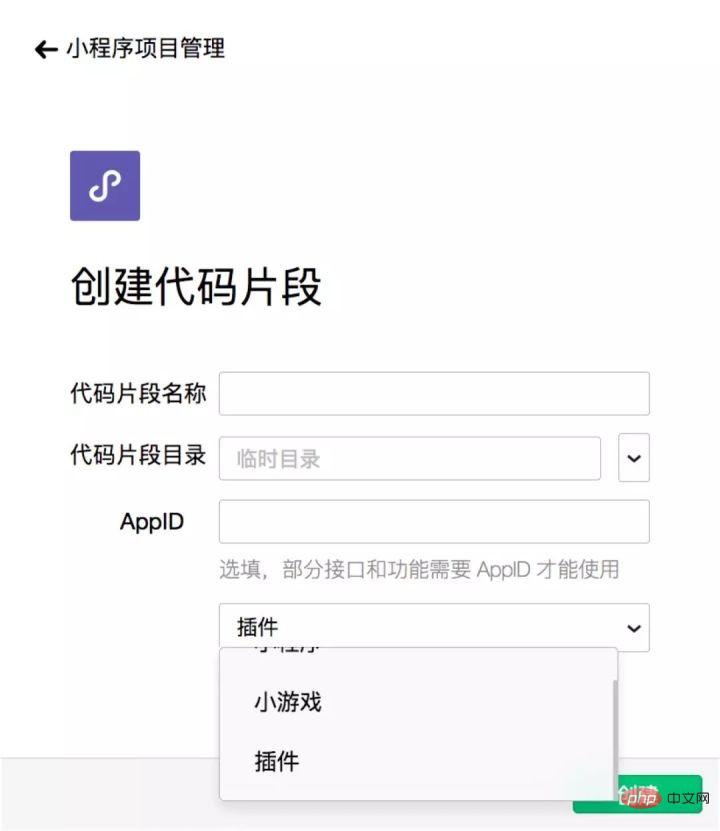
右下隅の [作成] ボタンをクリックしてプラグインを作成します。とプラグインの AppId 以前の WeChat ミニ プログラムの AppId は同じです。WeChat 開発者バックエンドで新しい WeChat ミニ プログラム プラグインを作成する必要があります:

 WeChat ミニ プログラム プラグインの名前も一意である必要があり、アプリケーションが完了すると、プラグインの AppId を取得できます。名前とプラグイン AppID を入力すると、ミニ プログラム プロジェクトに入ることができます。
WeChat ミニ プログラム プラグインの名前も一意である必要があり、アプリケーションが完了すると、プラグインの AppId を取得できます。名前とプラグイン AppID を入力すると、ミニ プログラム プロジェクトに入ることができます。
ファイル project.config.json には、次のようなコードがあります:
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}miniprogramRoot: ミニ プログラムのルート ディレクトリを設定します。ミニ プログラムを使用して、書かれた内容をテストできます。 plug-inpluginRoot: プラグイン関連のコードが配置されているルート ディレクトリ compileType: プロジェクトのコンパイル タイプはプラグインとして構成する必要があります。コードをアップロードするときに、プラグインの形式で Tencent サーバーにアップロードされます。 plugin/plugin.json ファイルのコードは次のとおりです: {
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}publicComponents: プラグインが使用する小さなプログラムに提供できるコンポーネントを構成します。コンポーネントとコンポーネントは相互に参照しますが、アプレットは publicComponents で設定されたコンポーネントのみを使用できます。 main: エントリー ファイルを定義し、ミニ プログラムがプラグインを使用できるインターフェイスをエントリー ファイルindex.js に定義します。 plugin/index.js ファイルのコードは次のとおりです: var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}plugin/index.js では、外部スロー インターフェイスが getData および setData として定義されています。このプラグインでは、プラグインが提供するこれら 2 つのインターフェイスのみが使用でき、プラグインの他のインターフェイス (またはメソッド) はアプレットでは使用できません。 上記の構成を完了したら、プラグイン/コンポーネントでコンポーネント コードの記述を開始できます。 コードを記述した後、plugin/plugin.json ファイルの構成に注意してください。構成後、プラグイン コードを Tencent サーバーにアップロードし、WeChat アプレット開発者バックエンドに入り、レビューのために送信します。Tencent がレビューを承認すると、サードパーティ アプレットは私たちが作成したプラグインを使用できるようになります。
サードパーティ プラグインの使用方法
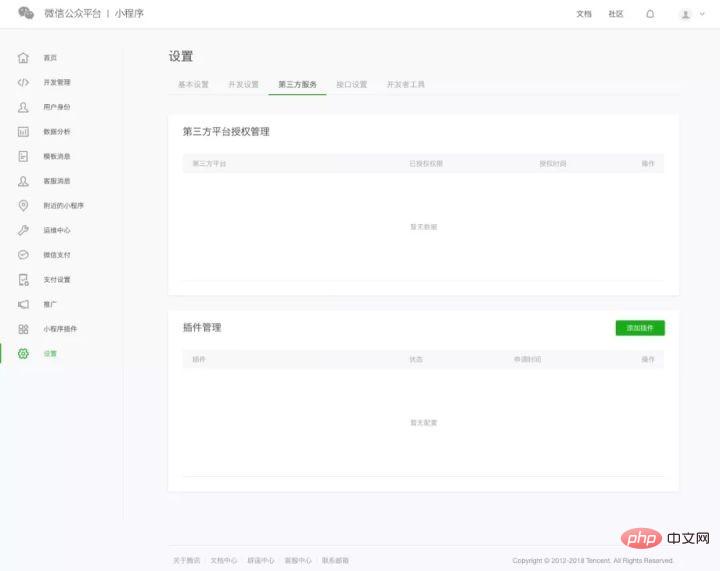
サードパーティ プラグインを使用する前に、WeChat アプレット開発者バックエンドに入り、プラグインを追加する必要がありますサードパーティ サービスへの追加:
 サードパーティ プラグインの AppId を入力し、[追加] ボタンをクリックして、あなたのアプリケーションは、相手のアカウントの [ミニ プログラム プラグイン] > [アプリケーション管理] に表示されます。
サードパーティ プラグインの AppId を入力し、[追加] ボタンをクリックして、あなたのアプリケーションは、相手のアカウントの [ミニ プログラム プラグイン] > [アプリケーション管理] に表示されます。
サードパーティがあなたのアプリケーションに同意する必要がある後、サードパーティの使用を開始できます。 -パーティープラグイン。
サードパーティのプラグインを使用する場合は、独自のミニ プログラムの app.json で次の構成を行う必要があります。
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}
plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
以上がミニプログラムプラグインを開発するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



