ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムはどのようにして WeChat ログイン ステータスにアクセスし、維持しますか?
ミニ プログラムはどのようにして WeChat ログイン ステータスにアクセスし、維持しますか?
- 青灯夜游転載
- 2020-05-09 09:17:073828ブラウズ

ミニ プログラム アプリケーションが承認されたログインに WeChat ログイン状態を使用できるようにするために、WeChat ミニ プログラムはログイン承認のためのオープン インターフェイスを提供します。一見、非常に合理的なドキュメントに感じますが、実装となると非常にわかりにくく、ログイン状態をどのように管理および維持するかがわかりません。この記事では、ビジネスで WeChat ログイン ステータスにアクセスして維持する方法を段階的に説明します。
アクセスプロセス
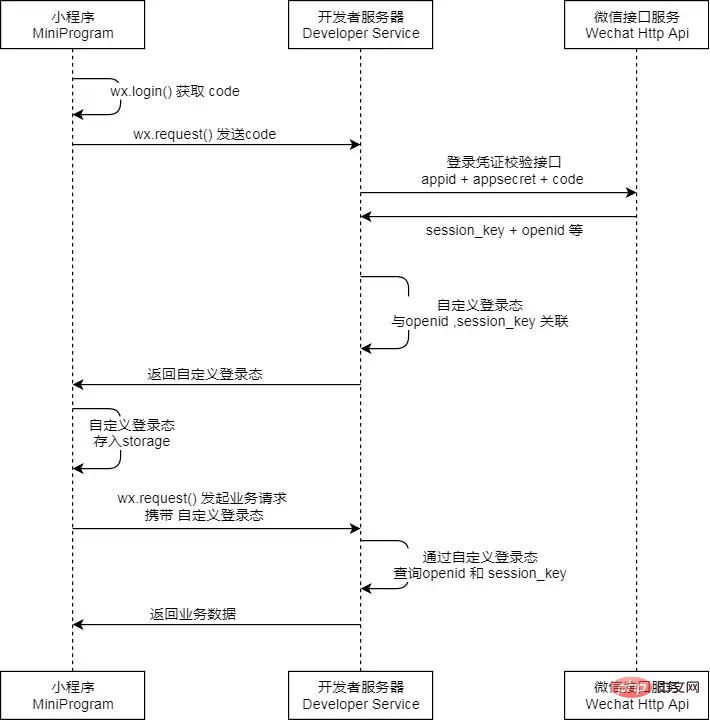
公式ドキュメントのフローチャートは十分に明確なので、直接詳細に説明し、補足します。

まず第一に、この図を見ると、ミニ プログラムがミニ プログラムのフロント エンドや独自のサーバーだけでなく、 WeChat サードパーティ サーバーも関係します。では、WeChat サーバーはその中でどのような役割を果たしますか?ログイン認証プロセスを一緒に見てみましょう。そうすれば理解できるでしょう。
1. wx.login を呼び出してコードを生成する
wx.login() この API の機能は、現在のユーザーの一時的なログイン資格情報を生成することです。一時的なログイン認証情報は 5 分間のみ有効です。このログイン資格情報を取得したら、次のステップに進むことができます: openid と session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 を取得します。openid と session_key
を取得します。最初に openid を導入しましょう。パブリック アカウントを使用したことがある方は、このロゴに精通しているはずです。パブリック プラットフォームでは、サブスクリプション アカウント、サービス アカウント、ミニ プログラムという 3 つの異なるアプリケーションで各ユーザーの一意の ID を識別するために使用されます。言い換えれば、各ユーザーの openid各アプリケーションの は一貫性がないため、ミニ プログラムでは、openid を使用してユーザーの一意性を識別できます。
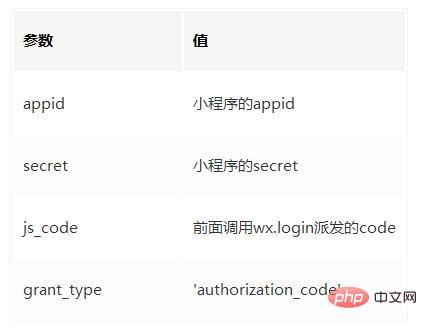
それでは、session_key は何に使用されるのでしょうか?ユーザー ID を使用してユーザーにログインさせる必要があります。次に、現在のユーザーのセッション操作の有効性を確認するための session_key が WeChat サーバーによって配布されます。言い換えれば、この識別子を使用して、アプレット ユーザーのログイン ステータスを間接的に維持することができます。では、この session_key はどのように取得したのでしょうか? WeChat が独自のサーバー上で提供するサードパーティ インターフェイス https://api.weixin.qq.com/sns/jscode2session をリクエストする必要があります。このインターフェイスには 4 つのパラメーター フィールドが必要です:

これらのパラメータから、このインターフェイスをリクエストするには、まず wx.login() を呼び出してユーザーの現在のセッションのコードを取得する必要があることがわかります。では、なぜサーバー側でこのインターフェイスをリクエストする必要があるのでしょうか?実はこれはセキュリティ上の理由からで、このインターフェースをフロントエンドのリクエストで呼び出すと、必然的にミニプログラムのappidやミニプログラムのシークレットを外部に公開することになります。また、WeChat サーバーによって発行された session_key も公開されるため、「善意を持つ人々」にとって、これはビジネスのセキュリティに大きなリスクをもたらします。サーバー側で session_key を取得することに加えて、次の 2 点に注意する必要があります。
session_key は WeChat で配布されるコードと 1 対 1 に対応しており、同じコードは session_key に対してのみ交換できます。一度。 wx.login() が呼び出されるたびに、新しいコードと対応する session_key が発行されます。ユーザー エクスペリエンスとログイン状態の有効性を確保するために、開発者は、ユーザーが wx を呼び出す前に再度ログインする必要があることを認識する必要があります。 .login()
session_key が無効です。wx.login が呼び出されない場合でも、session_key は期限切れになります。有効期限は、ユーザーがミニ プログラムを使用する頻度と正の関係がありますが、セッション キーの特定の長さは、開発者とユーザーは時間を利用できません。到着
function getSessionKey (code, appid, appSecret) {
var opt = {
method: \'GET\',
url: \'https://api.weixin.qq.com/sns/jscode2session\',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: \'authorization_code\'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || \'返回数据字段不完整\'
}
} else {
return data
}
});
}3. 3rd_sessionの生成
前述したように、session_keyはログイン状態を「間接的に」維持するために使用されます。いわゆる間接的とは、ユーザーのステータスを自分で維持する必要があることを意味します。ログインステータス情報、セキュリティ要素も考慮されます。WeChat サーバーによって配布された session_key が、取引者のログインステータスとして直接使用される場合、 wx.getUserInfo( ) など、ユーザーの機密情報を取得するために「意図的な人」によって使用される可能性があります。このインターフェイスには、WeChat ユーザーの機密情報を復号化するために session_key が必要です。
それでは、独自のログイン ステータス ID を生成したらどうなるでしょうか? ここでは、md5、sha1 などのいくつかの一般的な不可逆ハッシュ アルゴリズムを使用して、ログイン ステータス ID を生成できます (ここでは、それを総称して「ログイン ステータス ID」と呼びます)。 \' skey\') はフロントエンドに返され、ログイン ステータスの ID はフロントエンドで維持されます (通常はストレージに保存されます)。サーバー側では、生成された skey をユーザーに対応するデータテーブルに保存し、フロントエンドは skey を渡すことでユーザーの情報にアクセスします。
skey の生成に sha1 アルゴリズムを使用したことがわかります:
const crypto = require(\'crypto\');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash(\'sha1\').update(data, \'utf8\').digest(\'hex\')
}4. checkSession
前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到wx.checkSession()这个API来校验当前session_key是否已经过期,这个API并不需要传入任何有关session_key的信息参数,而是微信小程序自己去调自己的服务来查询用户最近一次生成的session_key是否过期。如果当前session_key过期,就让用户来重新登录,更新session_key,并将最新的skey存入用户数据表中。
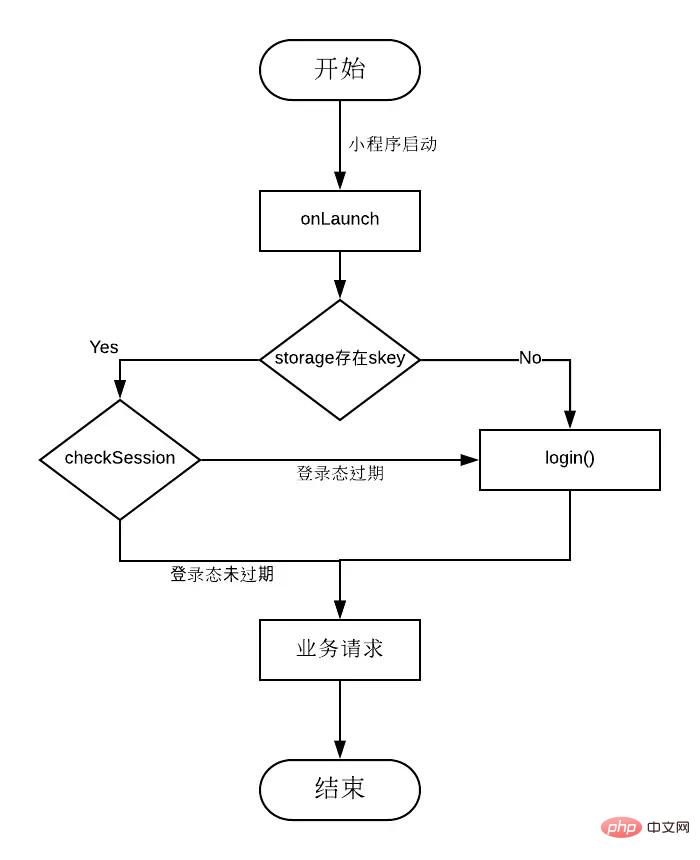
checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:

下面代码即校验登录态的简单流程:
let loginFlag = wx.getStorageSync(\'skey\');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}推荐:《小程序开发教程》
以上がミニ プログラムはどのようにして WeChat ログイン ステータスにアクセスし、維持しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

