ホームページ >WeChat アプレット >ミニプログラム開発 >音楽プレーヤー アプレットを開発するにはどうすればよいですか?
音楽プレーヤー アプレットを開発するにはどうすればよいですか?
- 青灯夜游オリジナル
- 2020-04-06 09:26:414939ブラウズ
音楽プレーヤー アプレットを開発するにはどうすればよいですか?次の記事で紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

この記事では、他の人の例に従って音楽プレーヤー アプレットを作成し、足跡を残します。以下のWeChatアプレットの音楽プレーヤーを実装します。

インターフェイスは本当に醜いです。まず wxss ファイルをアップロードしてください。
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}これはシンプルなボタンの丸い角と間隔だけですが、色はまだ気に入っています。小さい緑色のプライマリを使用します。
次は、index.wxml ファイルです。
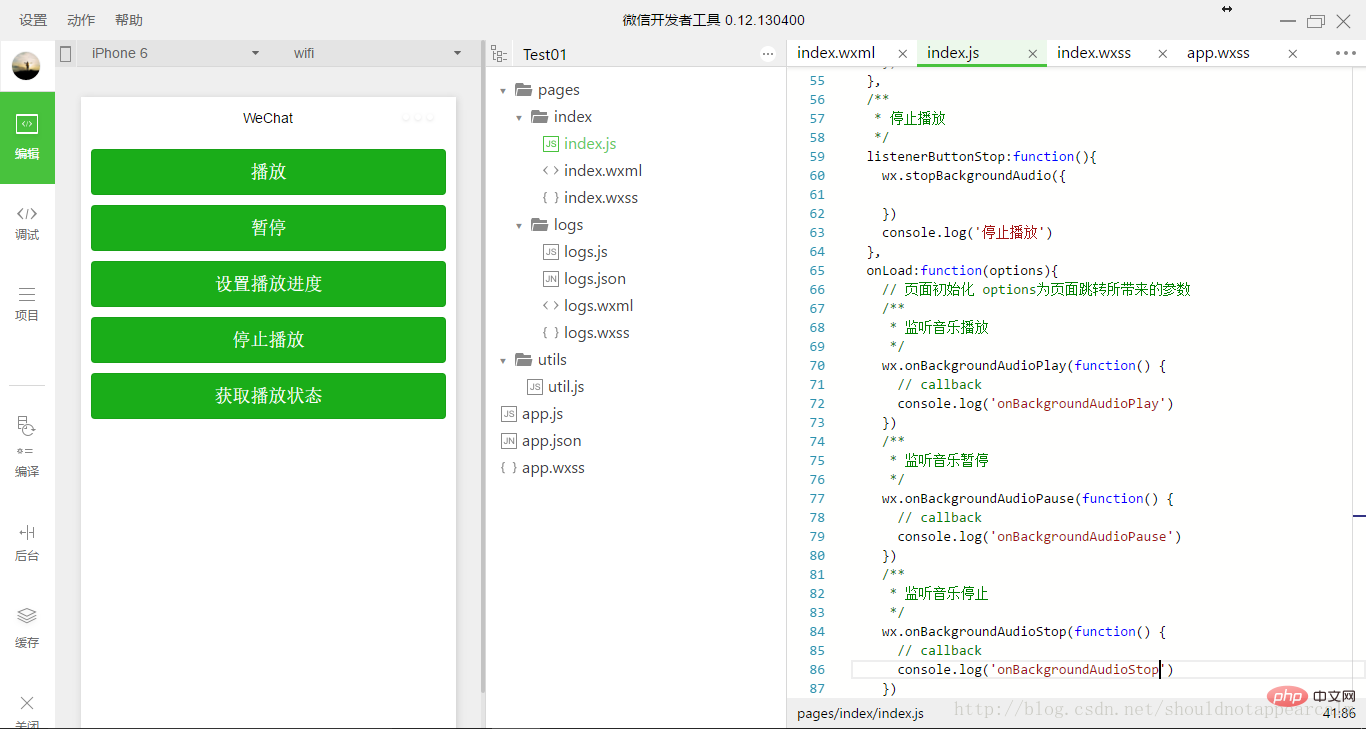
#開発者ツールを使用してこの醜い形式を入力する方法はありません js//index.wxml
Play
Pause
再生を設定します。 progress
再生を停止
再生ステータスを取得
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: \'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3\',
title:\'李宗盛\',
//图片地址地址
coverImgUrl:\'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg\'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log(\'暂停播放\')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log(\'duration:\' + res.duration)
console.log(\'currentPosition:\' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log(\'status:\' + res.status)
console.log(\'downloadPercent:\' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log(\'dataUrl:\' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log(\'停止播放\')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log(\'onBackgroundAudioPlay\')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log(\'onBackgroundAudioPause\')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log(\'onBackgroundAudioStop\')
})
}
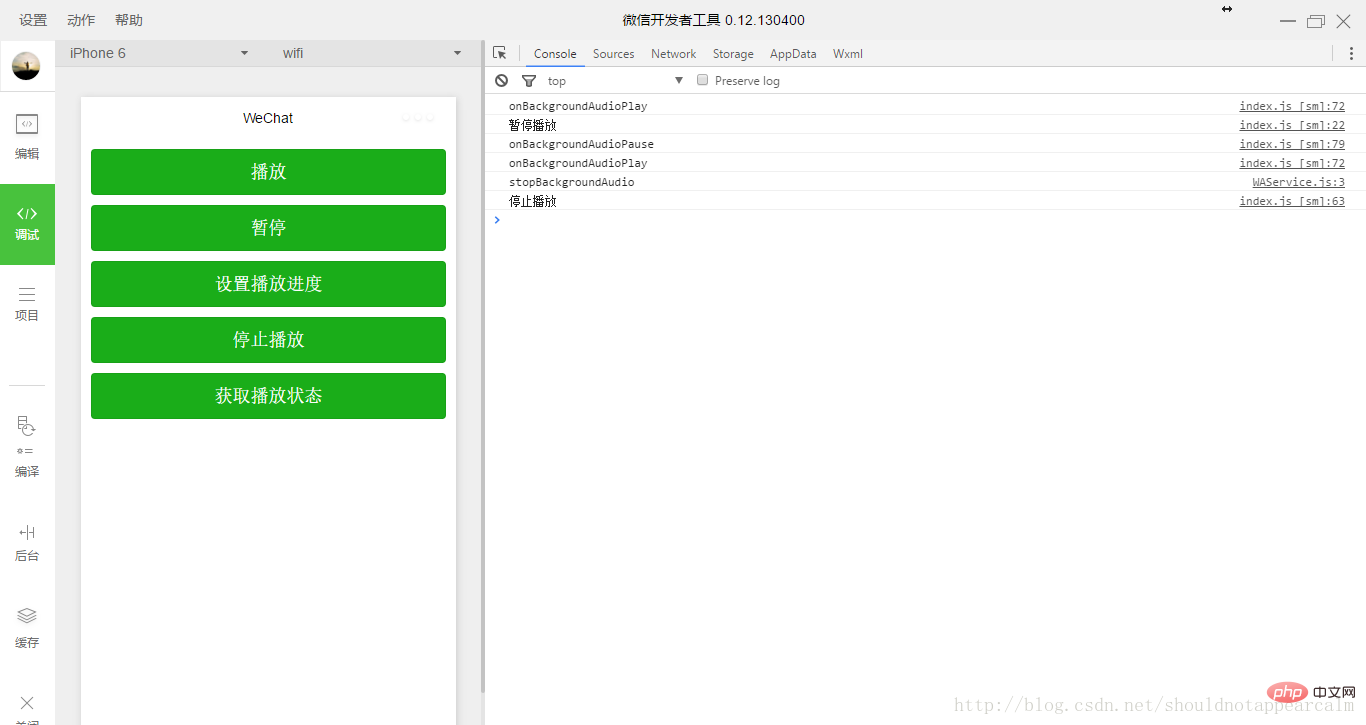
})最初に onLoad 関数を順番に見ていきます。この関数には 3 つの listen 関数が定義されています。次のようにコンソールで効果を確認できます
ミニ プログラム開発チュートリアル 」
以上が音楽プレーヤー アプレットを開発するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:WeChatアプレットの音を消す方法次の記事:WeChatアプレットの音を消す方法

