ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでmapメソッドを使う方法
JavaScriptでmapメソッドを使う方法
- angryTomオリジナル
- 2020-03-06 17:36:165057ブラウズ

JavaScript での map メソッドの使用方法
1.map() メソッドは、新しい配列と新しい配列内の要素を返します。配列は元の配列内の要素であり、各要素に対して関数を呼び出した後に取得される値です。
2. map() メソッドは、元の配列要素の順序に従って要素を順番に処理します。
注:map() は空の配列を検出しません。
注:map() は元の配列を変更しません。
注: この関数の機能は、配列内の各要素を処理し、新しい要素を返すことです。
推奨学習: js チュートリアル
3. 構文
map は 1 つのパラメーターを持つ配列メソッドであり、パラメーターは関数です関数には 3 つのパラメータがあります。
パラメータ 1: item は必須です。現在の要素の値
パラメータ 2: インデックス、オプション。配列内の現在の要素のインデックス値
パラメータ 3: arr はオプションです。現在の要素が属する配列オブジェクト
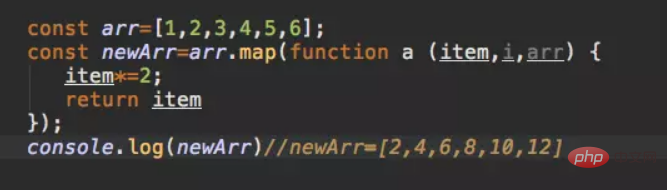
array.map(function(item,index,arr){})4 例:
関数 a の機能は、配列 arr 内の各要素を処理することです (各要素を 2 で乗算します)。 , 処理された結果は、新しい配列 newArr で返されます

js 関連のチュートリアルの詳細については、PHP 中国語 Web サイト にご注意ください。
以上がJavaScriptでmapメソッドを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで水平カルーセルグラフを実装する方法次の記事:JSで水平カルーセルグラフを実装する方法

