ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でのデータ型と型変換
JavaScript でのデータ型と型変換
- angryTom転載
- 2020-02-28 18:00:502993ブラウズ
この記事では、JavaScript のデータ型とさまざまなデータ型の相互変換について紹介します。JavaScript を学習している友人の役に立てば幸いです。

JavaScript には 6 つの異なるデータ型があります:
string (文字列)
number (数値)
boolean (ブール値) )
object (オブジェクト)
function (関数)
symbol (ES6 のデータ型の 1 つ)
オブジェクト タイプは 3 つあります:
Object (オブジェクト)
Date (日付)
Array (配列)
値を含まない 2 つのデータ型があります:
null
未定義
注意すべき点がいくつかあります:
NaN のデータ型はnumber
配列 (Array) のデータ型は object
Date (Date) のデータ型はオブジェクトです
null のデータ型はオブジェクトです
未定義変数のデータ型は未定義です
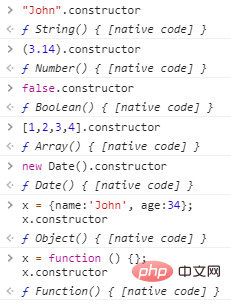
コンストラクター属性
constructor 属性は、すべての JavaScript 変数のコンストラクターを返します。

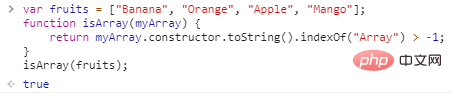
コンストラクター プロパティを使用して、オブジェクトが配列であるかどうかを確認できます。

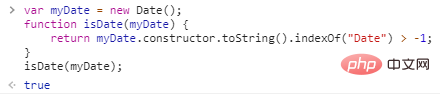
コンストラクターを使用できます。オブジェクトが配列であるかどうかを確認するプロパティ Date

JS 型変換
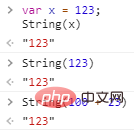
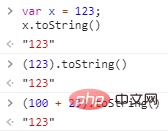
数値を文字列に変換する
Global メソッド String() は数値を文字列に変換できます。
このメソッドは、あらゆるタイプの数値、文字、変数、式に使用できます。

Number メソッド toString() も変換を完了できます。

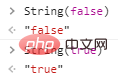
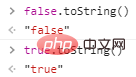
ブール値を文字列に変換
グローバル メソッド String() はブール値を文字列に変換できます。 
ブール メソッド toString() を使用して変換を完了することもできます。 
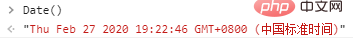
日付を文字列に変換
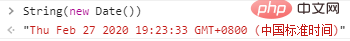
Date() は文字列を返します。 
グローバル メソッド String() は、日付オブジェクトを文字列に変換できます。 
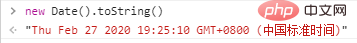
Date メソッド toString() も変換を完了できます
文字列を数値に変換します
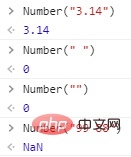
グローバル メソッド Number () は文字列を数値に変換できます。
数値を含む文字列 (「3.14」など) は数値 (3.14 など) に変換されます。
空の文字列は 0 に変換されます。
他の文字列は NaN (数値ではない) に変換されます。

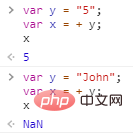
単項演算子
単項演算子は、変数を数値に変換するために使用できます。
変数を変換できない場合、変数は数値のままですが、値は NaN (数値ではありません) になります。

変換ブール値を Number に変換します
グローバル メソッド Number() は、ブール値を数値に変換します。

日付を数値に変換
グローバル メソッド Number() は日付を数値に変換できます。

日付メソッド getTime() にも同じ効果があります。

#型の自動変換
JavaScript が「間違った」データ型を操作しようとすると、自動的に「」に変換されます。正しい」データ型です。
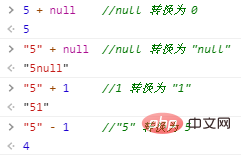
文字列への自動変換
オブジェクトまたは変数を出力しようとすると、JavaScript は変数の toString() メソッドを自動的に呼び出します。


 #同様に、出力変数またはオブジェクトが数値およびブール値の場合、それらも文字列に変換されます
#同様に、出力変数またはオブジェクトが数値およびブール値の場合、それらも文字列に変換されます
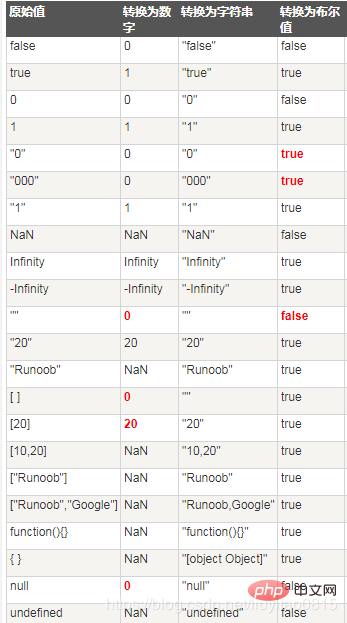
 ##頻繁に使用されるさまざまな値を数値 (Number)、文字列 (String)、ブール値 (Boolean) に変換します:
##頻繁に使用されるさまざまな値を数値 (Number)、文字列 (String)、ブール値 (Boolean) に変換します:
 この記事は
この記事は
以上がJavaScript でのデータ型と型変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

