ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンド開発における Chrome デバッグのヒント
フロントエンド開発における Chrome デバッグのヒント
- angryTom転載
- 2020-02-29 17:36:562857ブラウズ
この記事では、Chrome のデバッグ テクニックをいくつか紹介します。フロントエンド開発を学んでいる友人に役立つことを願っています。

フロントエンド開発における Chrome デバッグのヒント
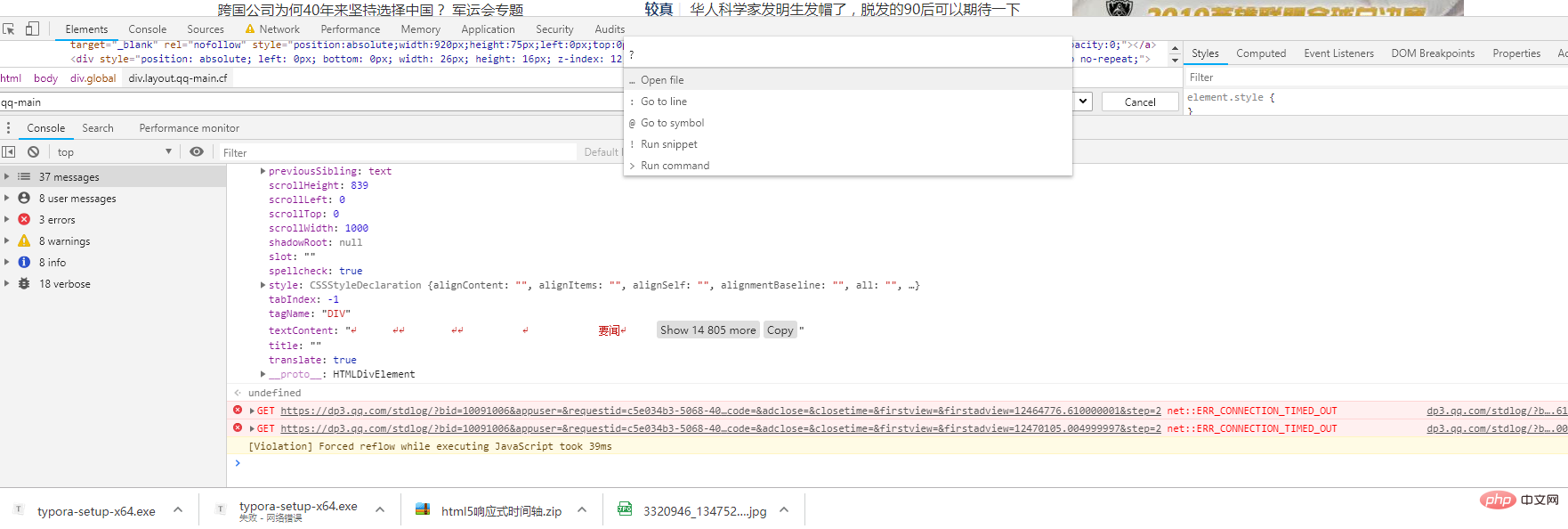
1. ショートカット コマンド パネルを呼び出します。 : cmd SHIFT P
Devtools インターフェイスで、「cmd SHIFT P」と入力して有効にし、バーに表示したいコマンドまたは入力を入力し始めます。使用可能なすべてのコマンドを表示します。
以下に示すように、ファイルを開く、行に移動、シンボルに移動すると、ファイルをすばやく開いてファイルの場所を見つけるために多くの時間を節約できます。

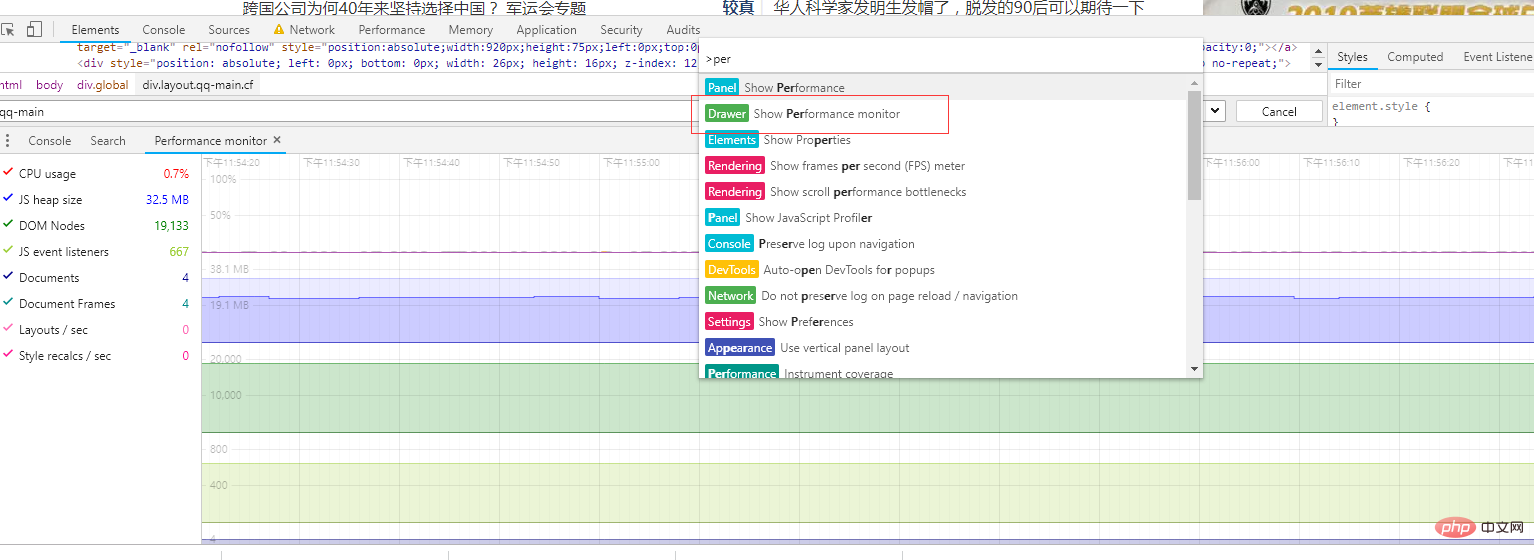
#2. パフォーマンス モニター: パフォーマンス モニター

この機能はとても素晴らしいと思います。 Web ページで使用されるリソースを独自のローカル リソースでオーバーライドします。これ以上言っても無駄なので、例を挙げれば誰もが理解できるでしょう。
ご覧のとおり、ネットワーク リソースをローカル リソースに直接マッピングし、Web ページを再度更新すると、取得されたリソース ファイルはローカルになります。これは、js、css、その他のファイルのバッチ変更やデバッグに特に役立ちます。 バックエンド API がまだ OK でない場合、またはバックエンド API を頻繁にリリースしたくない場合は、ローカル オーバーライドでモック データをシミュレートすることもできます。とても便利な機能ですが、まだXHRリクエストには対応していないそうです。
バックエンド API がまだ OK でない場合、またはバックエンド API を頻繁にリリースしたくない場合は、ローカル オーバーライドでモック データをシミュレートすることもできます。とても便利な機能ですが、まだXHRリクエストには対応していないそうです。
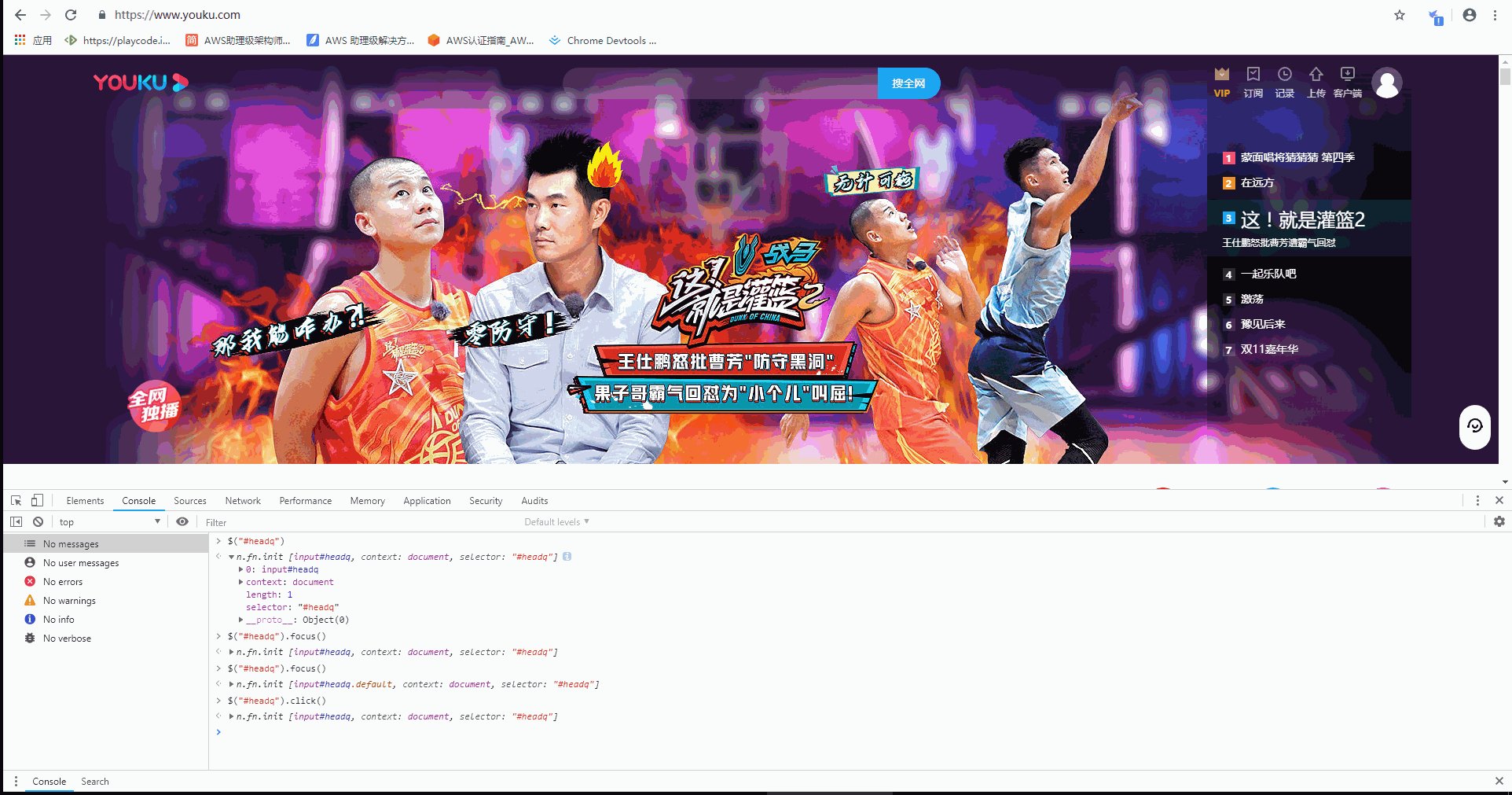
Web ページで jquery が参照されていない場合、$ のような構文は使用できないと思います。nonono
$(selector, [startNode]): 単一セレクター
は要素を選択し、要素イベントをトリガーできます。
 $(selector, [startNode] ]): フルセレクター
$x(path, [startNode]): xpath セレクター
$(selector, [startNode] ]): フルセレクター
$x(path, [startNode]): xpath セレクター
$x(path) は、指定された xpath 式に一致する DOM 要素の配列を返します。
$x('//p ') : ページ上のすべての p 要素を返します。
getEventListeners(object): 指定されたオブジェクトのバインディング イベントを取得します。
5. コンソールの複数の使用...1. 変数の印刷: %s、%o、%d、および %c
例: const text = "Text 1"
console.log(打印${text})
//结果为打印文本12。ブール アサーションの出力: console.assert()
フロントエンドのデバッグを行う場合に非常に便利です。
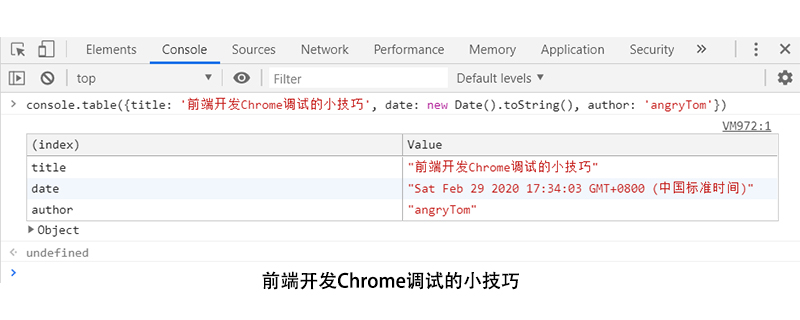
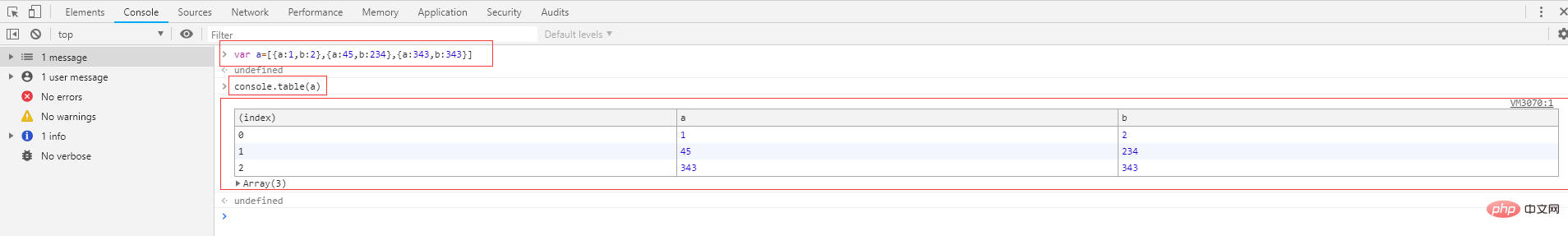
3.console.table() の内容はテーブル形式で出力できます。
 フロントエンド開発スキルの詳細については、ご注意ください。
フロントエンド開発スキルの詳細については、ご注意ください。
以上がフロントエンド開発における Chrome デバッグのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

