vscodeを使用してDjangoプロジェクトを作成する方法
- 王林オリジナル
- 2020-01-09 10:20:2110814ブラウズ

1. 事前準備
1. Python をインストールし、pip を使用して pylint と yapf をインストールします:
pip install pylint yapf
2. vscode をダウンロードしてインストールします: https://code.visualstudio.com/
3. プラグイン Python (Microsoft が正式にリリース) をインストールします。インストールが完了したら、Reload をクリックします。プラグイン

#flake8 をインストールした後、コードを記述するときに、エラーがある場所をエディターがプロンプト表示します。形式が標準化されていないため、プロンプトも表示されます
1. コマンド ライン
2 を開きます。pip install flake8
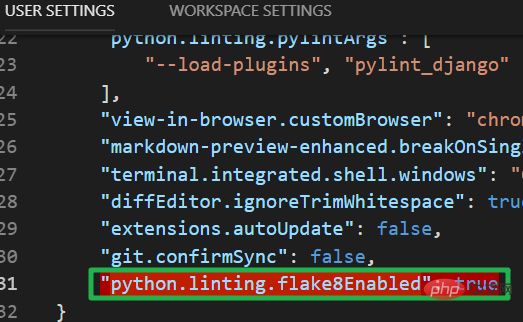
3 と入力します。flake8 が正常にインストールされたら、次のコマンドを開きます。 VScode、settings.json ファイルの [ファイル] -> [設定] -> [ユーザー設定] に「python.linting.flake8Enabled」と入力します: true



django-admin startproject project_name
 次のコマンドを実行し続けます:
次のコマンドを実行し続けます: python manage.py startapp app_name

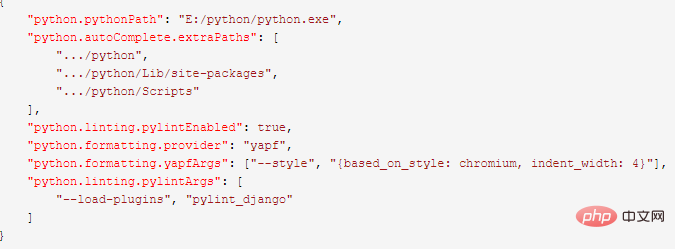
備考: (1) HelloWorld: プロジェクトのコンテナー (2) manage.py: さまざまな方法で Django プロジェクトと対話できる実用的なコマンド ライン ツールです。 (3) HelloWorld/init.py: ディレクトリが Python パッケージであることを Python に伝える空のファイル(4) HelloWorld/settings.py: Django の設定/構成プロジェクト。 (5) HelloWorld/urls.py: Django プロジェクトの URL 宣言、Django によって駆動される Web サイトの「ディレクトリ」 (6) HelloWorld/wsgi.py: WSGI-互換性のあるプロジェクトを実行するための Web サーバーへの入り口4. vs code を使用して Django 環境のデバッグを構成しますlaunch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
}5 で次のように設定しますブラウザ ビューの効果

おすすめの関連記事とチュートリアル: vscode チュートリアル
###以上がvscodeを使用してDjangoプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

