vscodeでコードのハイライト色を設定する方法
- 王林オリジナル
- 2020-01-09 09:18:0420650ブラウズ

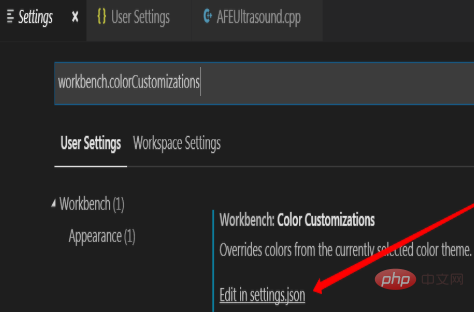
 # と入力します # #3. 次の構成を追加します
# と入力します # #3. 次の構成を追加します
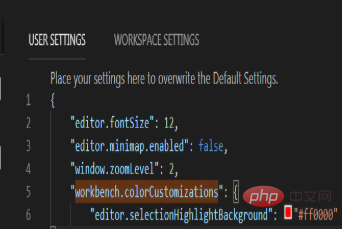
{
"editor.fontSize": 12,
"editor.minimap.enabled": false,
"window.zoomLevel": 2,
"workbench.colorCustomizations": {
"editor.selectionHighlightBackground": "#ff0000"
}
}
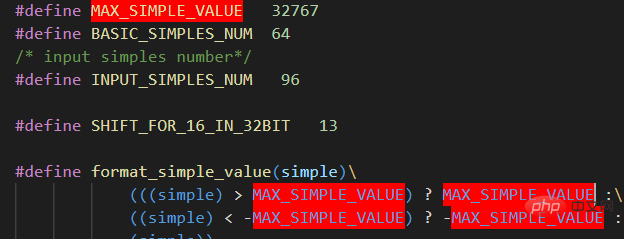
 効果は次のとおりです:
効果は次のとおりです:
 推奨される関連記事とチュートリアル:
推奨される関連記事とチュートリアル:
以上がvscodeでコードのハイライト色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

