vscode はどのようにして scss ファイルを実行しますか?
- 青灯夜游オリジナル
- 2019-12-31 17:17:255283ブラウズ

vscode はどのように scss ファイルをコンパイルして実行しますか?
1. Sass のコンパイルは Ruby 環境に依存するため、最初に Ruby をインストールします
2. Ruby をインストールした後、コマンドラインに gem sass と入力してください。 Sass
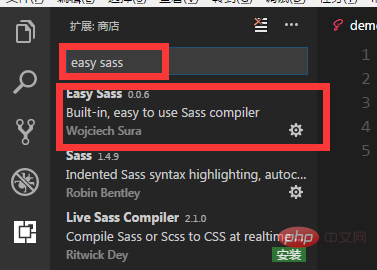
3 をインストールします。vscode 拡張機能で easy Sass プラグインを見つけて、


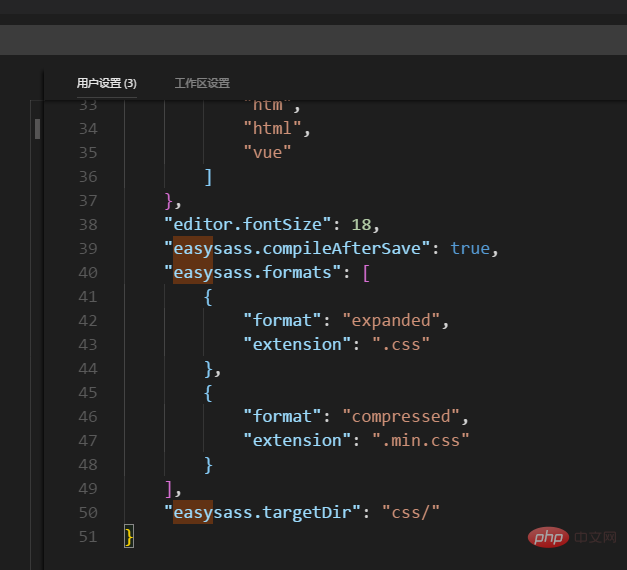
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
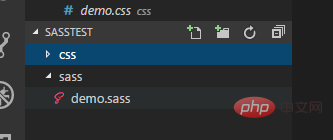
"easysass.targetDir": "css/" //路径5 を開き、新しいフォルダーを作成して、作成します。フォルダー内に 2 つの新しいフォルダーがあり、1 つは sass 用、もう 1 つは css 用です。css フォルダーを作成していない場合は、コンパイル後にフォルダーが自動的に作成されます

.box
color: red
.img
width: 100%;
display: block;7と書いてctrl sを押すと直接コンパイルされます。前回設定したときにeasysass.compileAfterSaveをtrueに設定しているため、保存後に一度コンパイルされます。これは、開発効率を向上させるためでもあります。最後に、css の下に追加の css ファイルと min.css ファイルがあることがわかります。これは、設定した設定に関連しています。インデント、その他の圧縮
以上がvscode はどのようにして scss ファイルを実行しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


