vscode を使用して Web ページを作成する方法
- 藏色散人オリジナル
- 2019-12-18 09:11:1316278ブラウズ

vscode を使用して Web ページを作成するにはどうすればよいですか?
VSCode は HTML ページを実行します
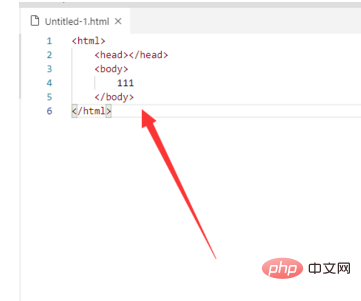
まず VSCode ソフトウェアを開いて、次に示すように HTML ページを作成します
関連する推奨事項:vscode チュートリアル

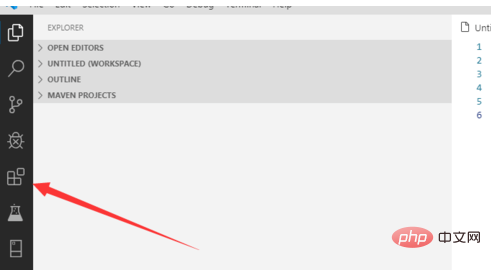
次に、以下に示すように、左側の 5 番目のアイコンをクリックします。

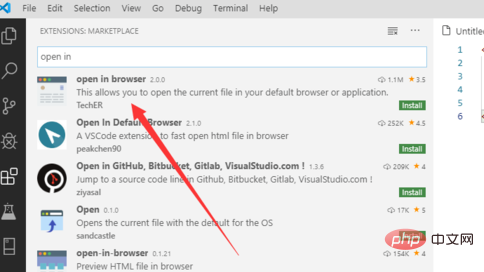
次に、検索します。ブラウザで開き、下の図に示すようにクリックして入力します。

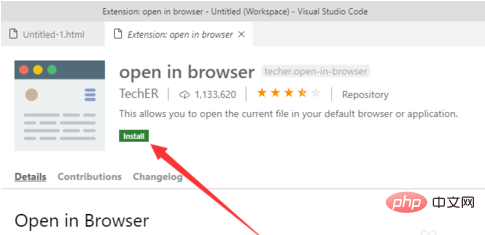
次に、下の図に示すように、インストール ボタンをクリックします。

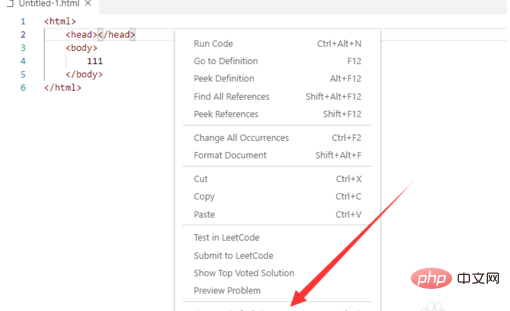
次に、HTML ページを右クリックし、以下の図に示すように、[デフォルトのブラウザで開く] を選択します。

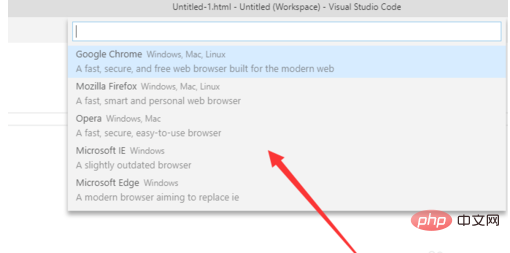
最後に、[次の形式で開く] を選択することもできます。その他のブラウズを選択し、自分でブラウザを選択します。はい、下の図に示すように、

以上がvscode を使用して Web ページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

