vscode が jQuery にプロンプトを表示する仕組み
- 藏色散人オリジナル
- 2019-12-17 10:56:066963ブラウズ

#vscode はどのように jQuery にプロンプトを表示しますか?
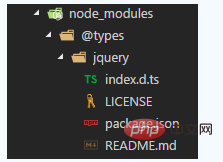
VSCode で、ctrl ` ターミナルを開きます; コマンドを実行します:npm install @types/jquery --save最後に、プロジェクトは次を生成します:

以上がvscode が jQuery にプロンプトを表示する仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでjsをデバッグする方法次の記事:vscodeでjsをデバッグする方法

