vscodeでインデントを設定する方法
- 藏色散人オリジナル
- 2019-12-17 16:58:065277ブラウズ

vscode でインデントを設定するにはどうすればよいですか?
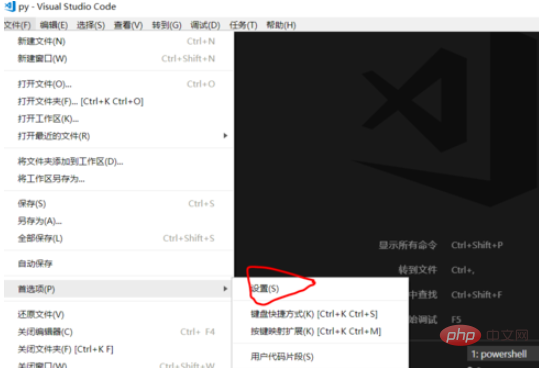
まず、Vscode を開いて上のファイル オプションをクリックします
関連する推奨事項:vscode チュートリアル





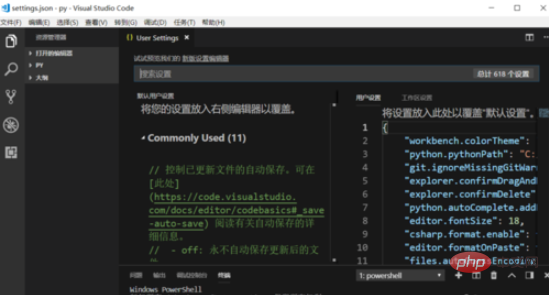
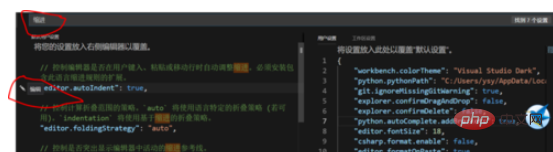
 」にあることを確認します。
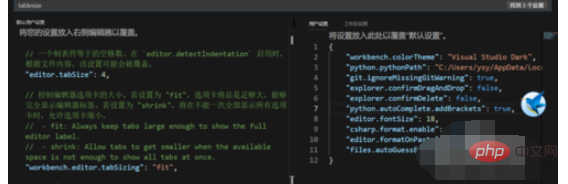
」にあることを確認します。
以上がvscodeでインデントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでファイルを見つける方法次の記事:vscodeでファイルを見つける方法

