ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのpadding-top属性の使い方
CSSのpadding-top属性の使い方
- silencementオリジナル
- 2019-05-26 15:15:333548ブラウズ

padding-top 属性の定義と使用法
css では、padding-top 属性は上部パディング (top padding ) を設定するために使用されます。 。上、右、下、左のマージンを同時に設定する必要がある場合は、padding 属性を使用できます。padding 属性を使用すると、1 つのステートメントで上、右、下、左のマージンを定義できます。
padding-top の類似属性
padding-right 属性: 右パディング
padding-left 属性: 左パディング
padding -bottom 属性: 下部のパディング
padding-top 属性の構文形式
css 構文: padding-top:length/%/inherit
JavaScript 構文: object.style.paddingTop="2cm"
属性値の説明
length: 固定の下側パディング値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px
%: 親要素の幅に基づいて下部のパディングをパーセンテージで定義します。この値はすべてのブラウザで期待どおりに機能しません
継承: 親要素から要素padding-top 属性の値を継承します
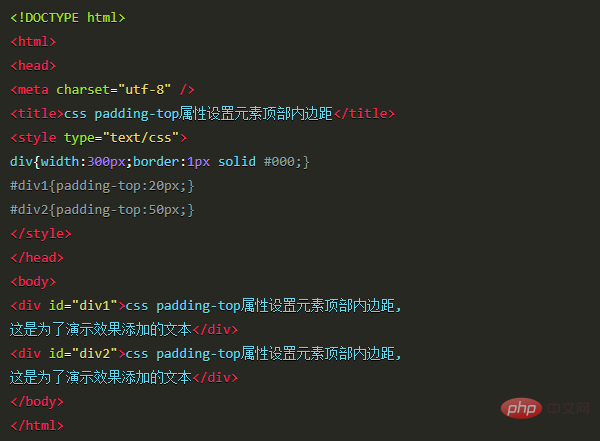
Instance

以上がCSSのpadding-top属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのオーバーフロー属性の使い方次の記事:CSSのオーバーフロー属性の使い方

