ホームページ >毎日のプログラミング >CSSの知識 >CSSのfont-size-adjust属性の使い方
CSSのfont-size-adjust属性の使い方
- silencementオリジナル
- 2019-05-26 14:04:227539ブラウズ

font-size-adjust 属性の定義と使用法
CSS では、フォント サイズをより適切に制御するために font-size-adjust 属性が使用されます。最初に選択したフォントが使用できない場合、ブラウザは 2 番目に指定したフォントを使用するため、フォント サイズが変更される可能性があります。これを防ぐには、font-size-adjust 属性を使用します。すべてのフォントは、小文字の「X」と大文字の「X」のサイズの差である「アスペクト値」を持つことができます。ブラウザは、「アスペクト値」が最初に選択されたフォントであることを認識すると、それを把握できます。 2 番目に選択されたフォントを使用してテキストを表示するフォント サイズを出力します。
font-size-adjust 属性の構文形式
css 構文: font-size-adjust: number|none|inherit
JavaScript 構文: object .style.fontSizeAdjust="0.58"
font-size-adjust 属性値の説明
number: フォントのアスペクト値の比率を定義します。式: 優先フォントのフォント サイズ * (フォント サイズ調整値 / 使用可能なフォントのアスペクト値) = 使用可能なフォントに適用できるフォント サイズ
none: デフォルト (このフォントが使用されていない場合は保持されません) available このフォントの x 高さ;)
inherit: 親要素のフォント サイズ設定プロパティを継承します
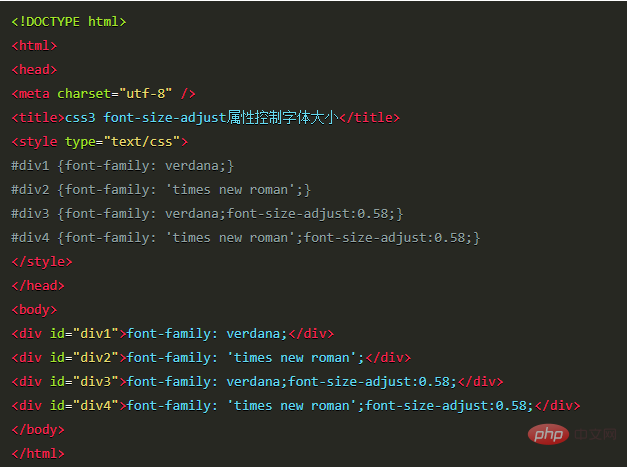
Example

以上がCSSのfont-size-adjust属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

