ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのpadding-rightプロパティの使い方
CSSのpadding-rightプロパティの使い方
- silencementオリジナル
- 2019-05-26 11:36:444443ブラウズ

padding-right 属性の定義と使用法
CSS では、padding-right 属性を使用して右パディングを設定します (右パディング)。上、右、下、左のマージンを同時に設定する必要がある場合は、padding 属性を使用できます。padding 属性を使用すると、1 つのステートメントで上、右、下、左のマージンを定義できます。
padding-right の同様のプロパティ
padding-top プロパティ: 上部のパディング
padding-left プロパティ: 左のパディング
padding -bottom 属性: 下部パディング
属性構文形式
属性値の説明
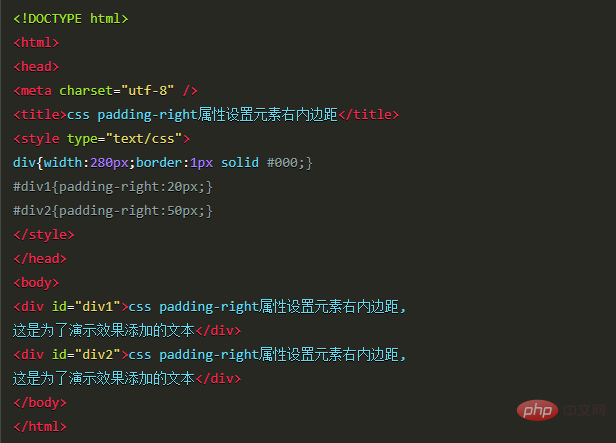
length: ピクセル、センチメートルなどの特定の単位の距離値で固定下内側エッジを指定します。等デフォルト値は 0px%: 親要素の幅に基づいて下部のパディングをパーセンテージで定義します。この値はすべてのブラウザで期待どおりに機能しません継承: 親要素から要素padding-right 属性の値を継承します#インスタンス
 実行結果
実行結果
以上がCSSのpadding-rightプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

