ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのオーバーフロー属性の使い方
CSSのオーバーフロー属性の使い方
- silencementオリジナル
- 2019-05-26 15:07:563919ブラウズ

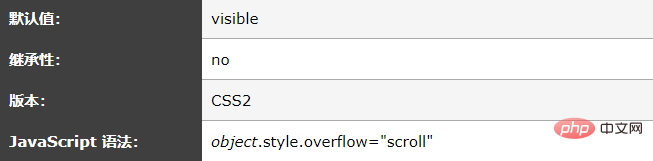
定義と使用法
overflow 属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。
Description
この属性は、要素のコンテンツ領域をオーバーフローするコンテンツがどのように処理されるかを定義します。値がスクロールの場合、ユーザー エージェントは、必要かどうかに関係なく、スクロール メカニズムを提供します。したがって、すべてが要素ボックス内に収まる場合でも、スクロールバーが表示される可能性があります。

例
オーバーフロー属性を設定します:

以上がCSSのオーバーフロー属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの可視性属性の使い方次の記事:CSSの可視性属性の使い方

