Reduxアーキテクチャとは何ですか
- 清浅オリジナル
- 2019-04-25 10:19:353551ブラウズ
redux アーキテクチャは、Flux フレームワークに似たアプリケーション データ フロー フレームワークです。 redux アーキテクチャには依存関係がなく、他のフレームワークやライブラリと併用できます。 Redux アーキテクチャの 3 つの最も重要な部分は、アクション、ストア、リデューサーです。

[推奨チュートリアル: redux チュートリアル]
Redux の意味アーキテクチャ
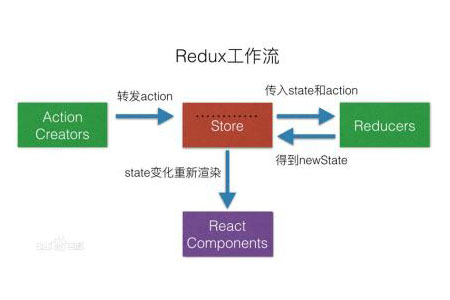
Redux アーキテクチャはアプリケーション データ フロー フレームワークです。反応のためのデータ ステータス処理の提供に限定されません。依存関係はなく、他のフレームワークやクラス ライブラリと併用できます。これは、両方のビュー コンポーネント (React) がアクションをディスパッチするという点で Flux アーキテクチャに似ています。ただし、システムの別の部分が同じオペレーションを送信する場合、ブートストラップ ロジックと同様に、このオペレーションは中央ハブには送信されず、Store に直接送信されます。 これが Flux と Redux の大きな違いです。
データがレデューサーの純粋関数にどのように存在するかを決定します。 Store がアクションを受け取ると、現在の状態と指定されたアクションを送信して、Reducer に新しいバージョンの状態を要求します。その後、不変の方法で、リデューサーは新しい状態を返します。 Store はそこから継続して内部状態を更新し、その後 Store に接続し、React コンポーネントが再レンダリングされます。

Redux の 3 つのコア
アクション
アクションは JavaScript オブジェクトです、アプリケーションの状態の更新を必要とするイベントを記述するために使用されます。これらのオブジェクトには、発生したアクションの特定のタイプを区別するために type 属性が必要です。例:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}上記のコードの可視属性は、Redux とは関係のないメタデータを表します。アプリケーションのコンテキスト内での意味。
メソッドをディスパッチする場合は常に、そのようなオブジェクトを使用する必要があります。しかし、コードを何度も書いたり呼び出したりすると煩雑になるため、アクション クリエーターという概念が登場しました。アクション クリエーターはオブジェクトを返す関数であり、アクション プロパティに直接関連するパラメーターを受け入れる場合と受け入れない場合があります。以下に示すように:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }コードでは、visible をパラメーターの値として渡しているため、操作の正確なタイプを記憶 (またはインポート) する必要はありません。これを行う利点は、コードがコンパクトで読みやすくなることです。
#Store
Redux はストアを作成するための createStore を提供します。コードは次のとおりです。import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);最初のパラメーター リデューサーは、現在の状態と操作を受け入れ、新しい状態を返す関数です。2 番目のパラメーターは、アプリケーションの初期化に使用されるストアの初期状態です。 #3 番目のパラメータ Enhancer は、Redux およびサードパーティのミドルウェアを拡張し、組み込みではないいくつかの関数を挿入するための API を提供します。
reducerReducer 関数は Redux で最も人気のある重要な部分です。リデューサーには 2 つの非常に重要な特性があります。
(1) これは純粋関数である必要があります。つまり、同じ入力が与えられた場合、関数はまったく同じ出力を返す必要があります。
(2) リデューサーは純粋なままにし、副作用や API リクエスト、変数の変更を行わず、単純に計算を実行する必要があります。
これは単純なリデューサーです:
const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};概要 : 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がReduxアーキテクチャとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

