ホームページ >ウェブフロントエンド >jsチュートリアル >Reduxコアの説明(コード例)
Reduxコアの説明(コード例)
- 不言転載
- 2018-12-11 09:49:202145ブラウズ
この記事は redux の核となる説明 (コード例) を提供します。必要な方は参考にしていただければ幸いです。
コンセプト
Redux は、react および vue と組み合わせて使用できるアーキテクチャ パターンです。
解決された問題
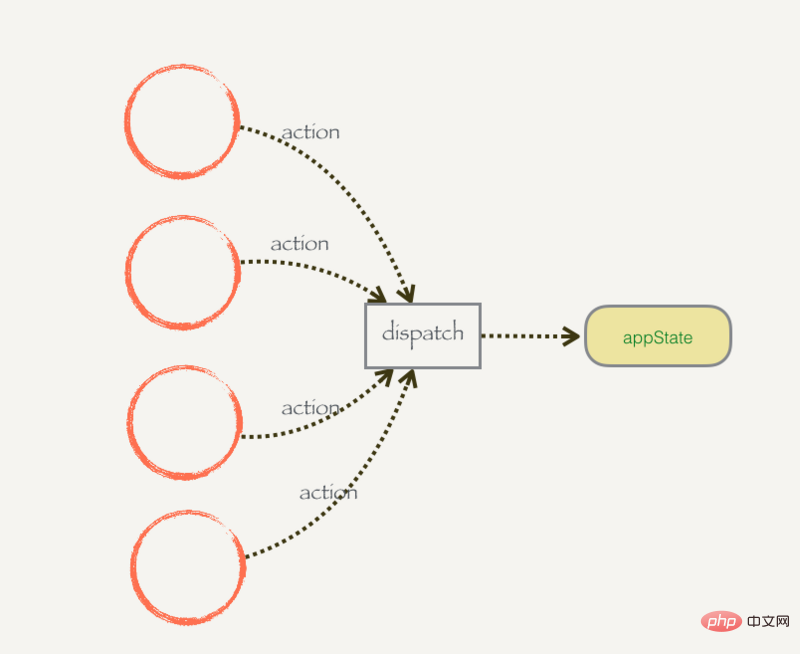
親コンポーネントと子コンポーネントの間で状態が連鎖的に変化するのを避けるために、共有データの状態を適切に変更します (子コンポーネントが多数ある場合、変更するのが面倒になります)コンポーネント) と外部の変更 不必要な (排除が難しい) 問題があるため、すべての変更は 1 つの方法 (ディスパッチ) で行う必要があります。

実装手順
//state(数据)和action(控制修改)后的数据
function reducer (state, action) {
/!* 初始化 state 和 switch case *!/
}
// 通过reducer获取state
// 执行action
// 监听数据变化
const store = createStore(reducer)
// 监听数据变化重新渲染页面
// 通过观察者模式监听数据变化,避免没有状态改变的频繁渲染
store.subscribe(() => renderApp(store.getState()))
// 首次渲染页面
renderApp(store.getState())
例
const usersReducer = (state, action) => {
if (!state) return [];
switch (action.type) {
case "ADD_USER":
return [...state, action.user]
case "DELETE_USER":
return [...state.slice(0, action.index), ...state.slice(action.index + 1)]
case "UPDATE_USER":
let user = {
...state[action.index],
...action.user,
}
return [
...state.slice(0, action.index),
user,
...state.slice(action.index + 1),
]
default:
return state
}
}
//state(数据)和dispatch(控制修改)封装起来
function createStore (reducer) {
let state = null
const listeners = []
const subscribe = (listener) => listeners.push(listener)
const getState = () => state
const dispatch = (action) => {
state = reducer(state, action) // 覆盖原对象
// console.log(listeners)
listeners.forEach((listener) => {
// console.log(listener)
listener()
})
}
dispatch({}) // 初始化 state
return { getState, dispatch, subscribe }
}
const store = createStore(usersReducer);
console.log(store.getState());
//增
store.dispatch({
type: 'ADD_USER',
user: {
username: 'Lucy',
age: 12,
gender: 'female'
}
});
console.log(store.getState());
//改
store.dispatch({
type: 'UPDATE_USER',
index: 0,
user: {
username: 'Tomy',
age: 12,
gender: 'male'
}
});
console.log(store.getState());
//删
store.dispatch({
type: 'DELETE_USER',
index: 0 // 删除特定下标用户
});
console.log(store.getState()); 以上がReduxコアの説明(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

