ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryで非表示要素の高さを取得するにはどうすればよいですか?
jQueryで非表示要素の高さを取得するにはどうすればよいですか?
- 青灯夜游オリジナル
- 2019-04-17 10:35:353592ブラウズ
HTML 要素は、jquery の Hide() 関数を使用して非表示にすることも、CSS で Visibility:hidden; を使用することによって簡単に非表示にすることもできます。 jquery を使用して、この隠し要素の高さを簡単に見つけることもできます。 jQueryで隠し要素の高さを取得する方法については以下の記事で紹介していますので、ご参考になれば幸いです。 [ビデオチュートリアルの推奨: jQuery チュートリアル]

各 HTML 要素は 2 つの高さを定義します。つまり、要素の innerheight と outerheight:
innerHeight: 選択した要素の境界線の幅が考慮されない場合、この高さが考慮されます。
#outerHeight: この高さは、選択した要素の境界線の幅を考慮するときに考慮されます。
例 1: 隠し要素の innerHeight 高さを取得する
html コード<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
border: 1px solid red;
padding: 10px;
width: 300px;
}
div {
width: 310px;
height: 80px;
font-weight: bold;
color: red;
font-size: 25px;
border: 1px solid red;
visibility: hidden;/*隐藏元素*/
}
</style>
</head>
<body>
<div>hello world!</div>
<p id="demo">
这里将显示隐藏的“div”元素的高度。
</p>
<button id="btn1">获取高度</button>
</body>
<script type="text/javascript" src="../demo/js/jquery.min.js"></script>
<script>
//jquery代码
</script>
</html>jquery コード$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").innerHeight();
$("#demo").text(demo);
});
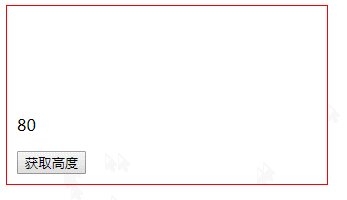
});出力:

height: 80px; を使用して、非表示の div の高さを 80 に設定し、jQuery の innerHeight() 関数で取得できます。 innerHeight の高さ、境界線の幅は結果に加算されないため、取得される高さは 80 になります。
隠し要素の externalHeight を取得する
jquery コード
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").outerHeight();
$("#demo").text(demo);
});
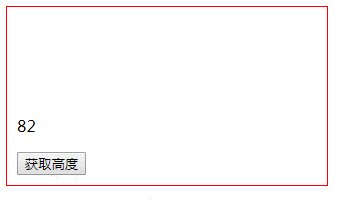
});出力:
 注: jQueryのouterHeight()関数を使用して取得できるのはouterHeightの高さで、結果には境界線の幅が加算されるため、取得される高さは82になります。
注: jQueryのouterHeight()関数を使用して取得できるのはouterHeightの高さで、結果には境界線の幅が加算されるため、取得される高さは82になります。
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がjQueryで非表示要素の高さを取得するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

