ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のプロトタイプ チェーンを理解する方法
JavaScript のプロトタイプ チェーンを理解する方法
- 清浅オリジナル
- 2019-04-17 11:50:062712ブラウズ
JavaScript のプロトタイプ チェーンとは、別のプロトタイプ オブジェクトにリンクするプロトタイプ オブジェクトなどを指します。その機能は、要求されたオブジェクトに属性が含まれていない場合、js は要求されたオブジェクトが見つかるまでプロトタイプ チェーンを調べ続けることです。プロパティまたはチェーンの最後まで
JavaScript はプロトタイプベースの言語です。つまり、JavaScript のオブジェクト プロパティとメソッドを複製または拡張して、ユニバーサル オブジェクト共有を実現できます。これをプロトタイプ継承と呼びます。次に、JavaScript のプロトタイプチェーンについて記事で詳しく紹介しますので、ご参考になれば幸いです

[おすすめコース: JavaScriptチュートリアル]
JavaScript のほとんどすべてのものはオブジェクトと見なすことができます。オブジェクトには、使用できる名前付きプロパティが含まれています。obj.propName または accessedobj [ 'propName'], すべてのオブジェクトには、プロトタイプと呼ばれる内部プロパティがあり、別のオブジェクトにリンクされています。プロトタイプ オブジェクトには独自のプロトタイプ オブジェクトなどもあり、これはプロトタイプ チェーンと呼ばれます。オブジェクトのプロトタイプ チェーンをたどると、最終的にはオブジェクト プロトタイプが存在するコア プロトタイプに到達し、ヌル チェーンの終わりが示されます。
プロトタイプ チェーンの機能は、オブジェクトに含まれていないプロパティが要求された場合、JavaScript は要求されたプロパティが見つかるまで、またはチェーンの最後に到達するまでプロトタイプ チェーンを調べます。この動作により、「クラス」を作成し、継承を実装できるようになります。
Example
function Animal() {}
var animal = new Animal();Animal は 2 つの方法でクラスに属性を追加します。 1 つはインスタンス プロパティとして設定する方法、もう 1 つは Animal プロトタイプ
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
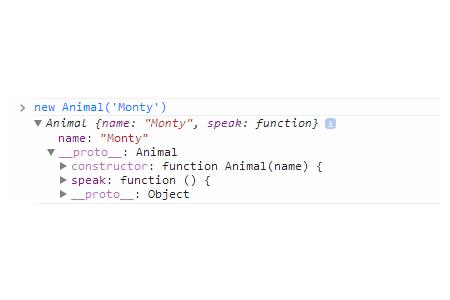
var animal = new Animal('Monty');
animal.speak();に追加する方法です。コンソールで確認すると、私の名前は Monty
Animal です。構造オブジェクトの正体が明らかになります。 name 属性はオブジェクト自体に属しており、speak も Animal プロトタイプの一部であることがわかります。

Animal クラスを拡張して Cat クラスを作成します
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
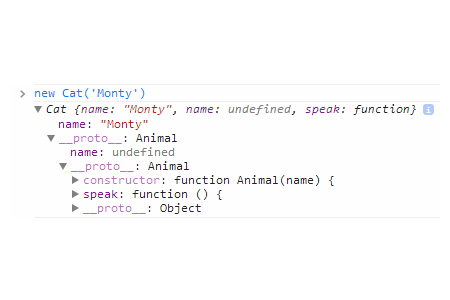
var cat = new Cat('Monty');
cat.speak();出力結果: My name is Monty

上の図から、Cat オブジェクトには独自の name インスタンス属性があり、Animal の name インスタンス属性と speech prototype 属性も継承していることがわかります。これがプロトタイプ チェーンの役割です。cat.name をリクエストすると、JavaScript は name インスタンス属性を見つけ、プロトタイプ チェーンを使用しません。ただし、cat.speak をリクエストすると、JavaScript は、speak の継承元である Animal
プロパティが見つかるまで、プロトタイプ チェーンを下位に移動する必要があります。役に立ちます
以上がJavaScript のプロトタイプ チェーンを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

