ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスラバーバンド線描画方法の紹介(コード例)
キャンバスラバーバンド線描画方法の紹介(コード例)
- 不言転載
- 2019-02-13 14:23:223630ブラウズ
この記事では、キャンバスのラバーバンドの線の描画方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
輪ゴム スタイルとは何ですか?
は、描画時に輪ゴムが自由に伸びることを意味します。 。
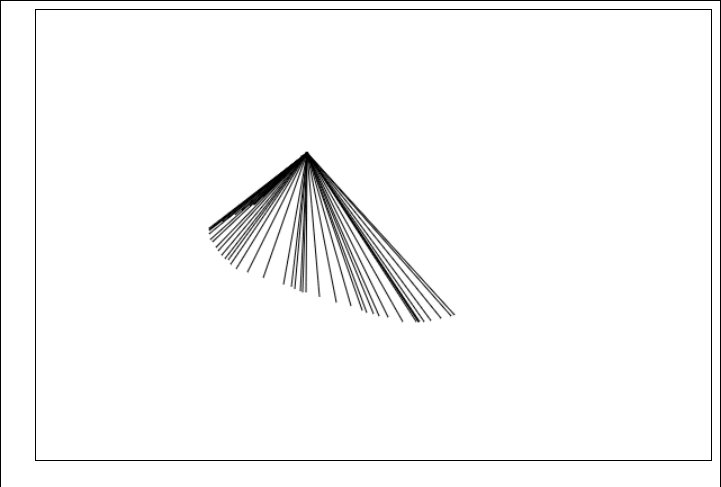
例は次のとおりです

##アイデア
アイデアは非常に単純で、輪ゴムを描画するだけです。関数の注意点は以下の通りです マウスダウン、マウスムーブ、マウスアップの3段階の考え方をまとめますmousedown: 開始位置を記録、ドラッグ(ドラッグ状態かどうかを記録)をtrueに設定、getImageData (ラバーバンドエフェクトキー1)
mousemove: ドラッグ時間を取得 pos、putImageData(getImageData、ラバーバンドエフェクトキー2に相当)、posに従って直線を引いて開始
mouseup: ドラッグを元に戻すfalse
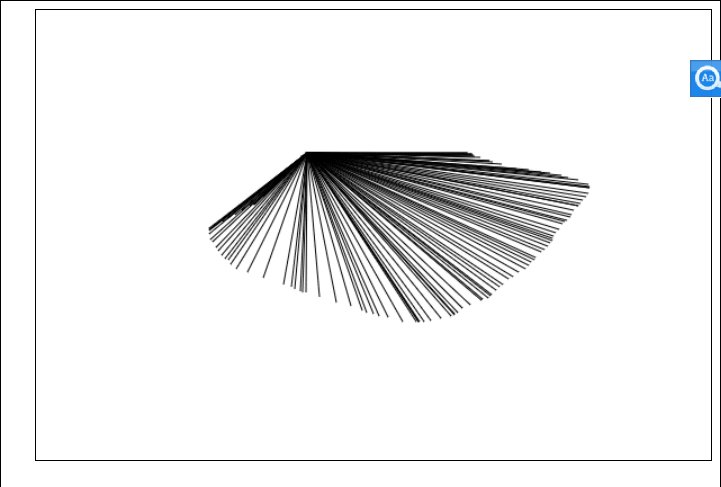
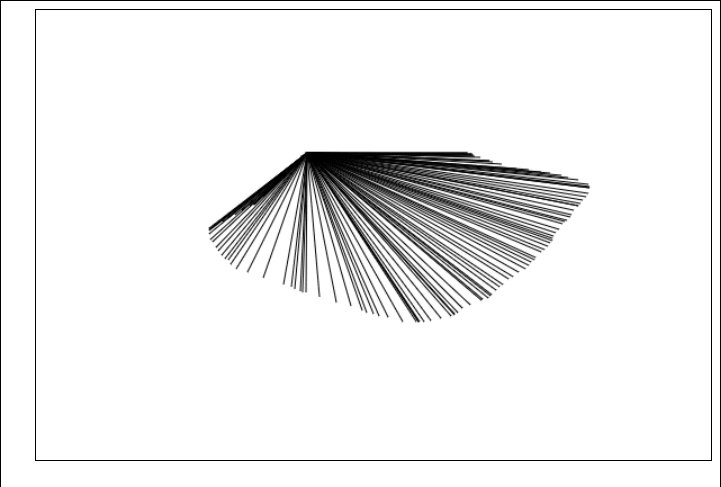
重要なのは、2 つのキャンバス メソッド putImageData() と getImageData() にあり、 putImageData() はマウスがクリックされたときに画像を記録し、それに応じて getImageData() がそれを復元します。これら 2 つのメソッドが実行されない場合、次のような影響が生じます。
 #putImageData() は、すべての「スキャンされた」行を消去するのと同じです
#putImageData() は、すべての「スキャンされた」行を消去するのと同じです
#コード
<canvas> </canvas>
<script>
let canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
canvasLeft = canvas.getBoundingClientRect().left, //getBoundingClientRect()获取元素位置
canvasTop = canvas.getBoundingClientRect().top;
let imageData; //记录图像数据
let start = new Map([['x',null],['y',null]]);
let drag = false;//记录是否处于拖动状态
canvas.onmousedown = function (e) {
let pos = positionInCanvas(e, canvasLeft, canvasTop);
start.set('x', pos.x);
start.set('y', pos.y);
drag = true;
//记录imageData
imageData = ctx.getImageData(0,0,canvas.width,canvas.height);
}
canvas.onmousemove = function (e) {
if(drag === true){
let pos = positionInCanvas(e, canvasLeft, canvasTop);
//相当于把扫描出来的线都擦掉,重新画
ctx.putImageData(imageData, 0, 0);
ctx.beginPath();
ctx.moveTo(start.get('x'), start.get('y'));
ctx.lineTo(pos.x, pos.y);
ctx.stroke();
}
}
canvas.onmouseup = function (e) {
drag = false;
}
function positionInCanvas (e, canvasLeft, canvasTop) {//获取canvas中鼠标点击位置
return {
x:e.clientX - canvasLeft,
y:e.clientY - canvasTop
}
}
</script>
以上がキャンバスラバーバンド線描画方法の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:ストロークメソッドの使い方次の記事:ストロークメソッドの使い方

