ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンドブラウザレンダリングの手順の概要
フロントエンドブラウザレンダリングの手順の概要
- 不言転載
- 2019-01-14 09:40:102477ブラウズ
この記事では、フロントエンド ブラウザーのレンダリングの手順について説明します。必要な方は参考にしていただければ幸いです。

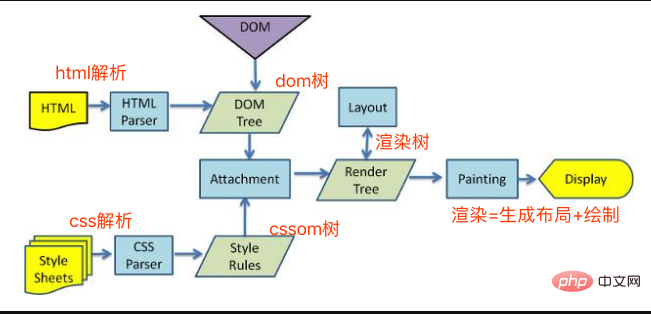
- HTML を処理してビルドしますDOM ツリー
- #CSS を処理して CSSOM ツリーを構築する #DOM と CSSOM をレンダリング ツリーに結合する
- レンダリングツリーに基づいてレイアウトし、各ノードの位置を計算します
- ##GPUを呼び出して描画し、レイヤーを合成して画面に表示します
-
## 4 番目と 5 番目のステップは、最も時間のかかる部分です。これら 2 つのステップを合わせて、通常レンダリングと呼びます。
再描画とリフローはレンダリング ステップの小さなセクションですが、これら 2 つのステップはレンダリング ステップと呼ばれます。手順 パフォーマンスに大きな影響を与えます
再ペイントは、レイアウトに影響を与えずにノードの外観を変更する必要がある場合に行われます。たとえば、色の変更と呼ばれます。再描画。 再描画を引き起こす一般的な属性:
color border-style visibility background text-decoration outline box-shadowリフロー
レイアウトまたは幾何学的プロパティを変更する必要がある場合、リフローはリフローと呼ばれます。 リフローは間違いなく再描画を引き起こしますが、再描画は必ずしもリフローを引き起こすとは限りません。リフローのコストは、再描画のコストよりもはるかに高くなります。深いレベルのノードを変更すると、親ノードの一連のリフローが発生する可能性があります。一般的なリフロー プロパティとメソッド:
表示される DOM 要素を追加または削除します。 ;
要素のサイズ変更 - マージン、パディング、境界線、幅、高さコンテンツの変更 (ユーザーが入力ボックスにテキストを入力するなど)
ブラウザ ウィンドウのサイズ変更 - サイズ変更イベントの発生時 計算offsetWidth 属性と offsetHeight 属性
style 属性の値を設定します
リフローの影響範囲
グローバル スコープ: ルート ノード html から開始してレンダリング ツリー全体を再レイアウトします。
以上がフロントエンドブラウザレンダリングの手順の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

