ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript での非同期プログラミングの方法にはどのようなものがありますか? JavaScript 非同期プログラミング手法の概要
JavaScript での非同期プログラミングの方法にはどのようなものがありますか? JavaScript 非同期プログラミング手法の概要
- 不言転載
- 2019-01-14 09:35:092836ブラウズ
この記事では、JavaScript での非同期プログラミングの方法について説明します。 JavaScript の非同期プログラミング手法の紹介は、必要な方の参考になれば幸いです。
JavaScript 言語の実行環境は「シングルスレッド」であることがわかっています。これは、一度に 1 つのタスクのみを完了できることを意味します。複数のタスクがある場合は、それらをキューに入れ、前のタスクが完了してから次のタスクが実行される必要があります。
このモードは実装が比較的簡単で、実行環境も比較的シンプルですが、1 つのタスクに時間がかかると、後続のタスクがキューに入れられるため、プログラム全体の実行が遅れます。一般的なブラウザの応答不能 (サスペンドデス) は、特定の Javascript コードが長時間実行される (無限ループなど) ことが原因で発生することが多く、その結果、ページ全体がその場所でスタックし、他のタスクが実行できなくなります。
この問題を解決するために、JavaScript 言語ではタスクの実行モードを同期と非同期の 2 種類に分けています。この記事では主に非同期プログラミングのいくつかの方法を紹介し、比較を通じて最適な非同期プログラミング ソリューションを導き出します。
1. 同期と非同期
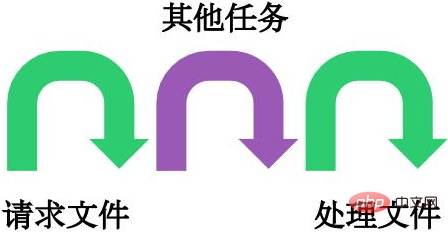
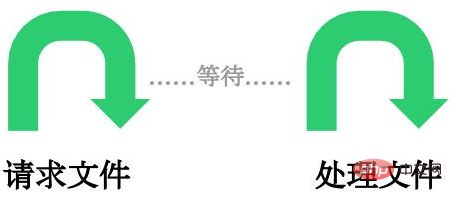
一般に、非同期とは、タスクが 2 つの部分に分割され、最初の部分が最初に実行され、次に他のタスクが実行されることを意味すると理解できます。準備ができたら、戻って 2 番目の段落を実行します。非同期タスクの背後にあるコードは、非同期タスクの終了を待たずにすぐに実行されます。つまり、非同期タスクには「ブロック」効果がありません。たとえば、ファイルを読み込んで処理するタスクがあります。非同期実行プロセスは次のとおりです。

 # 「非同期モード」は非常に重要です。ブラウザー側では、ブラウザーが応答しなくなることを避けるために、長時間実行される操作を非同期で実行する必要があります。その最良の例は Ajax 操作です。サーバー側では、実行環境がシングルスレッドであるため、「非同期モード」が唯一のモードであり、すべての http リクエストの同期実行が許可されている場合、サーバーのパフォーマンスが大幅に低下し、すぐに応答しなくなります。次に、非同期プログラミングの6つの方法を紹介します。
# 「非同期モード」は非常に重要です。ブラウザー側では、ブラウザーが応答しなくなることを避けるために、長時間実行される操作を非同期で実行する必要があります。その最良の例は Ajax 操作です。サーバー側では、実行環境がシングルスレッドであるため、「非同期モード」が唯一のモードであり、すべての http リクエストの同期実行が許可されている場合、サーバーのパフォーマンスが大幅に低下し、すぐに応答しなくなります。次に、非同期プログラミングの6つの方法を紹介します。
コールバック関数は、非同期操作の最も基本的なメソッドです。次のコードはコールバック関数の例です。
ajax(url, () => {
// 处理逻辑
})
しかし、コールバック関数には致命的な弱点があります。それは、
コールバック地獄 (コールバック地獄) を簡単に記述してしまうことです。複数のリクエストに依存関係があると仮定すると、次のコードを作成できます。 ajax(url, () => {
// 处理逻辑
ajax(url1, () => {
// 处理逻辑
ajax(url2, () => {
// 处理逻辑
})
})
})コールバック関数の利点は、シンプルで理解しやすく、実装しやすいことですが、欠点は、コードの読み取りと保守が高度に行われると、プログラム構造が混乱し、プロセスの追跡が困難になります (特に複数のコールバック関数がネストされている場合)。また、各タスクに指定できるコールバック関数は 1 つだけです。さらに、try catch を使用してエラーをキャッチすることはできず、直接返すこともできません。
このように、非同期タスクの実行はコードの順序ではなく、イベントが発生するかどうかに依存します。 ###。
以下は 2 つの関数 f1 と f2 です。プログラミングの目的は、f2 が実行される前に、f1 が完了するまで待機する必要があることです。まず、イベントを f1 にバインドします (ここで使用する jQuery 記述メソッド) f1.on('done', f2); 上記のコード行は、f1 で doned イベントが発生すると、f2 が実行されることを意味します。次に、f1 を書き換えます:
function f1() {
setTimeout(function () {
// ...
f1.trigger('done');
}, 1000);
}
上記のコードで、f1.trigger('done') は、実行完了後、done イベントが直ちにトリガーされ、f2 の実行が開始されることを意味します。
このメソッドの利点は、比較的理解しやすく、複数のイベントをバインドでき、各イベントで複数のコールバック関数を指定でき、「分離」できるため、モジュール化が容易であることです。欠点は、プログラム全体をイベント駆動型にする必要があり、実行プロセスが非常に不明確になることです。コードを読んでいると、主な流れが見えにくいです。
4. パブリッシュとサブスクライブタスクが完了すると、シグナルがシグナル センターに「パブリッシュ」されると想定します。 . 、他のタスクはシグナル センターからこのシグナルを「サブスクライブ」して、いつ実行を開始できるかを知ることができます。これは「パブリッシュ/サブスクライブ パターン」(パブリッシュ/サブスクライブ パターン) と呼ばれ、「オブザーバー パターン」(オブザーバー パターン) とも呼ばれます。 まず、f2 はシグナル センター jQuery からの Done シグナルをサブスクライブします。
jQuery.subscribe('done', f2);
次に、f1 は次のように書き換えられます。
function f1() {
setTimeout(function () {
// ...
jQuery.publish('done');
}, 1000);
}
上記のコードでは、jQuery.publish('done') は、f1 の実行が完了した後、done シグナルが解放されることを意味します。これにより、f2 の実行がトリガーされます。
f2 の実行が完了したら、購読を解除できますjQuery.unsubscribe('done', f2);
这种方法的性质与“事件监听”类似,但是明显优于后者。因为可以通过查看“消息中心”,了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
五、Promise/A+
Promise本意是承诺,在程序中的意思就是承诺我过一段时间后会给你一个结果。 什么时候会用到过一段时间?答案是异步操作,异步是指可能比较长时间才有结果的才做,例如网络请求、读取本地文件等
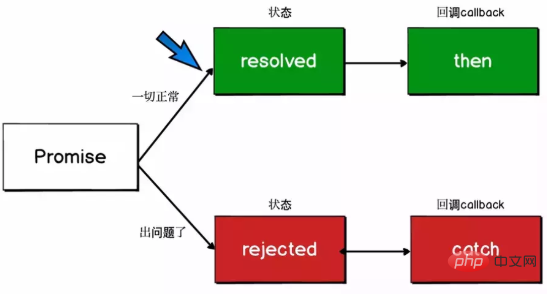
1.Promise的三种状态
Pending----Promise对象实例创建时候的初始状态
Fulfilled----可以理解为成功的状态
Rejected----可以理解为失败的状态

这个承诺一旦从等待状态变成为其他状态就永远不能更改状态了,比如说一旦状态变为 resolved 后,就不能再次改变为Fulfilled
let p = new Promise((resolve, reject) => {
reject('reject')
resolve('success')//无效代码不会执行
})
p.then(
value => {
console.log(value)
},
reason => {
console.log(reason)//reject
}
)
当我们在构造 Promise 的时候,构造函数内部的代码是立即执行的
new Promise((resolve, reject) => {
console.log('new Promise')
resolve('success')
})
console.log('end')
// new Promise => end
2.promise的链式调用
每次调用返回的都是一个新的Promise实例(这就是then可用链式调用的原因)
如果then中返回的是一个结果的话会把这个结果传递下一次then中的成功回调
如果then中出现异常,会走下一个then的失败回调
在 then中使用了return,那么 return 的值会被Promise.resolve() 包装(见例1,2)
then中可以不传递参数,如果不传递会透到下一个then中(见例3)
catch 会捕获到没有捕获的异常
接下来我们看几个例子:
// 例1
Promise.resolve(1)
.then(res => {
console.log(res)
return 2 //包装成 Promise.resolve(2)
})
.catch(err => 3)
.then(res => console.log(res))
// 例2
Promise.resolve(1)
.then(x => x + 1)
.then(x => {
throw new Error('My Error')
})
.catch(() => 1)
.then(x => x + 1)
.then(x => console.log(x)) //2
.catch(console.error)
// 例3
let fs = require('fs')
function read(url) {
return new Promise((resolve, reject) => {
fs.readFile(url, 'utf8', (err, data) => {
if (err) reject(err)
resolve(data)
})
})
}
read('./name.txt')
.then(function(data) {
throw new Error() //then中出现异常,会走下一个then的失败回调
}) //由于下一个then没有失败回调,就会继续往下找,如果都没有,就会被catch捕获到
.then(function(data) {
console.log('data')
})
.then()
.then(null, function(err) {
console.log('then', err)// then error
})
.catch(function(err) {
console.log('error')
})
Promise不仅能够捕获错误,而且也很好地解决了回调地狱的问题,可以把之前的回调地狱例子改写为如下代码:
ajax(url)
.then(res => {
console.log(res)
return ajax(url1)
}).then(res => {
console.log(res)
return ajax(url2)
}).then(res => console.log(res))
它也是存在一些缺点的,比如无法取消 Promise,错误需要通过回调函数捕获。
六、生成器Generators/ yield
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同,Generator 最大的特点就是可以控制函数的执行。
语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
Generator 函数除了状态机,还是一个遍历器对象生成函数。
可暂停函数, yield可暂停,next方法可启动,每次返回的是yield后的表达式结果。
yield表达式本身没有返回值,或者说总是返回undefined。next方法可以带一个参数,该参数就会被当作上一个yield表达式的返回值。
我们先来看个例子:
function *foo(x) {
let y = 2 * (yield (x + 1))
let z = yield (y / 3)
return (x + y + z)
}
let it = foo(5)
console.log(it.next()) // => {value: 6, done: false}
console.log(it.next(12)) // => {value: 8, done: false}
console.log(it.next(13)) // => {value: 42, done: true}
可能结果跟你想象不一致,接下来我们逐行代码分析:
首先 Generator 函数调用和普通函数不同,它会返回一个迭代器
当执行第一次 next 时,传参会被忽略,并且函数暂停在 yield (x + 1) 处,所以返回 5 + 1 = 6
当执行第二次 next 时,传入的参数12就会被当作上一个yield表达式的返回值,如果你不传参,yield 永远返回 undefined。此时 let y = 2 12,所以第二个 yield 等于 2 12 / 3 = 8
当执行第三次 next 时,传入的参数13就会被当作上一个yield表达式的返回值,所以 z = 13, x = 5, y = 24,相加等于 42
我们再来看个例子:有三个本地文件,分别1.txt,2.txt和3.txt,内容都只有一句话,下一个请求依赖上一个请求的结果,想通过Generator函数依次调用三个文件
//1.txt文件 2.txt
//2.txt文件 3.txt
//3.txt文件 结束
let fs = require('fs')
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, 'utf8', function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
function* r() {
let r1 = yield read('./1.txt')
let r2 = yield read(r1)
let r3 = yield read(r2)
console.log(r1)
console.log(r2)
console.log(r3)
}
let it = r()
let { value, done } = it.next()
value.then(function(data) { // value是个promise
console.log(data) //data=>2.txt
let { value, done } = it.next(data)
value.then(function(data) {
console.log(data) //data=>3.txt
let { value, done } = it.next(data)
value.then(function(data) {
console.log(data) //data=>结束
})
})
})
// 2.txt=>3.txt=>结束
从上例中我们看出手动迭代Generator 函数很麻烦,实现逻辑有点绕,而实际开发一般会配合 co 库去使用。co是一个为Node.js和浏览器打造的基于生成器的流程控制工具,借助于Promise,你可以使用更加优雅的方式编写非阻塞代码。
安装co库只需:npm install co
上面例子只需两句话就可以轻松实现
function* r() {
let r1 = yield read('./1.txt')
let r2 = yield read(r1)
let r3 = yield read(r2)
console.log(r1)
console.log(r2)
console.log(r3)
}
let co = require('co')
co(r()).then(function(data) {
console.log(data)
})
// 2.txt=>3.txt=>结束=>undefined
我们可以通过 Generator 函数解决回调地狱的问题,可以把之前的回调地狱例子改写为如下代码:
function *fetch() {
yield ajax(url, () => {})
yield ajax(url1, () => {})
yield ajax(url2, () => {})
}
let it = fetch()
let result1 = it.next()
let result2 = it.next()
let result3 = it.next()
七、async/await
1.Async/Await简介
使用async/await,你可以轻松地达成之前使用生成器和co函数所做到的工作,它有如下特点:
async/await是基于Promise实现的,它不能用于普通的回调函数。
async/await与Promise一样,是非阻塞的。
async/await使得异步代码看起来像同步代码,这正是它的魔力所在。
一个函数如果加上 async ,那么该函数就会返回一个 Promise
async function async1() {
return "1"
}
console.log(async1()) // -> Promise {<resolved>: "1"}</resolved>
Generator函数依次调用三个文件那个例子用async/await写法,只需几句话便可实现
let fs = require('fs')
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, 'utf8', function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
async function readResult(params) {
try {
let p1 = await read(params, 'utf8')//await后面跟的是一个Promise实例
let p2 = await read(p1, 'utf8')
let p3 = await read(p2, 'utf8')
console.log('p1', p1)
console.log('p2', p2)
console.log('p3', p3)
return p3
} catch (error) {
console.log(error)
}
}
readResult('1.txt').then( // async函数返回的也是个promise
data => {
console.log(data)
},
err => console.log(err)
)
// p1 2.txt
// p2 3.txt
// p3 结束
// 结束
2.Async/Await并发请求
如果请求两个文件,毫无关系,可以通过并发请求
let fs = require('fs')
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, 'utf8', function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
function readAll() {
read1()
read2()//这个函数同步执行
}
async function read1() {
let r = await read('1.txt','utf8')
console.log(r)
}
async function read2() {
let r = await read('2.txt','utf8')
console.log(r)
}
readAll() // 2.txt 3.txt
八、总结
1.JS 异步编程进化史:callback -> promise -> generator -> async + await
2.async/await 函数的实现,就是将 Generator 函数和自动执行器,包装在一个函数里。
3.async/await可以说是异步终极解决方案了。
(1) async/await函数相对于Promise,优势体现在:
处理 then 的调用链,能够更清晰准确的写出代码
并且也能优雅地解决回调地狱问题。
当然async/await函数也存在一些缺点,因为 await 将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了 await 会导致性能上的降低,代码没有依赖性的话,完全可以使用 Promise.all 的方式。
(2) async/await函数对 Generator 函数的改进,体现在以下三点:
内置执行器。
Generator 函数的执行必须靠执行器,所以才有了 co 函数库,而 async 函数自带执行器。也就是说,async 函数的执行,与普通函数一模一样,只要一行。
更广的适用性。 co 函数库约定,yield 命令后面只能是 Thunk 函数或 Promise 对象,而 async 函数的 await 命令后面,可以跟 Promise 对象和原始类型的值(数值、字符串和布尔值,但这时等同于同步操作)。
更好的语义。 async 和 await,比起星号和 yield,语义更清楚了。async 表示函数里有异步操作,await 表示紧跟在后面的表达式需要等待结果。
以上がJavaScript での非同期プログラミングの方法にはどのようなものがありますか? JavaScript 非同期プログラミング手法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

