ホームページ >ウェブフロントエンド >htmlチュートリアル >ブラウザレンダリングの原則
ブラウザレンダリングの原則
- PHPzオリジナル
- 2017-04-04 14:10:392552ブラウズ
ウェブの発展の歴史
-
ハイパーテキストドキュメント
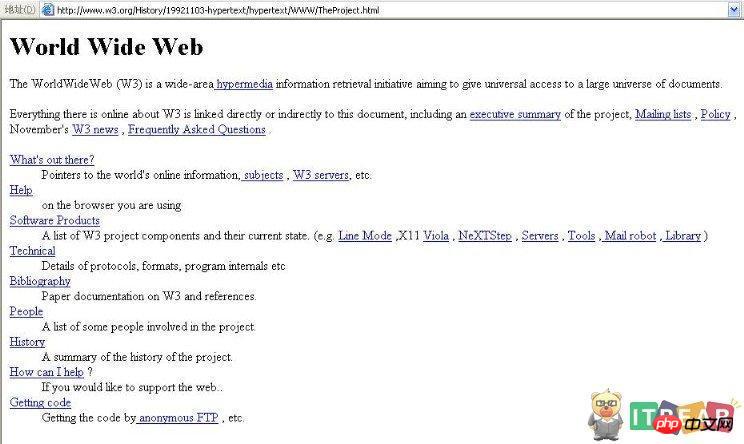
World Wide Webの起源、基本的なフォーマットしかないがプレーンテキストドキュメントのハイパーリンク。 (CSSとJavascriptは現時点ではまだ登場していません)
-
リッチメディアページ
-
インタラクティブなWebアプリケーション
JavaScriptとAJAXの登場、WebページをインタラクティブなWebアプリケーションに変換する革命的な時代、スクリプト、スタイル間の複雑な依存関係を明らかにする時代。ウェブページの 3 つの時代
世界初のウェブページ.jpg
初期のウェブページ.jpgスクリプトとスタイルとは何ですか? ドキュメント間の複雑な依存関係
今のウェブページ。 png
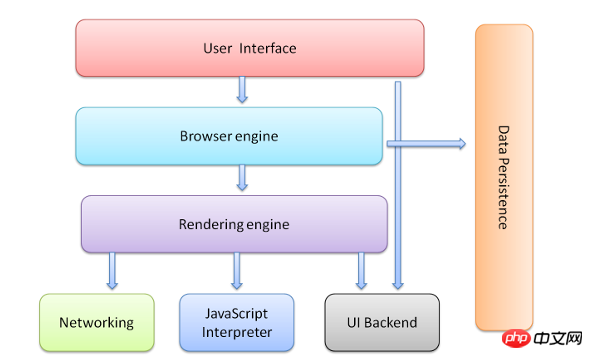
まず、ブラウザの高レベルの基本構造を見てみましょう
ブラウザ コンポーネント.png
、およびレンダリング (左から右)プロセス)ブラウザの主なコンポーネントは次のとおりです:
1.ユーザー インターフェイス
- アドレス バー、進む/戻るボタン
ブラウザ エンジンに属します。
、ブックマーク メニューなどを含みます。ブラウザのメイン ウィンドウに表示されるリクエストしたページに加えて、すべて他の表示部分は、ユーザー インターフェイス 2.- ユーザー インターフェイスとレンダリング エンジン の間で命令を送信します。 レンダリング エンジン - 要求されたコンテンツが HTML である場合、そのコンテンツを表示します。
4.ネットワーク - HTTP リクエストなどのネットワーク呼び出しに使用され、その
インターフェースはプラットフォームに依存せず、すべての基盤となる実装を提供します。プラットフォーム 5.
UI バックエンド- コンボ ボックスやウィンドウなどの基本的なウィジェットを描画するために使用され、内部ではオペレーティング システムのユーザー インターフェイス メソッドを使用します。 7.データストレージ - これは、
Cookiesなどのさまざまなデータをハードディスクに保存する必要があります。完全な (ただし軽量の) ブラウザ内データベースである「Web データベース」を定義します。
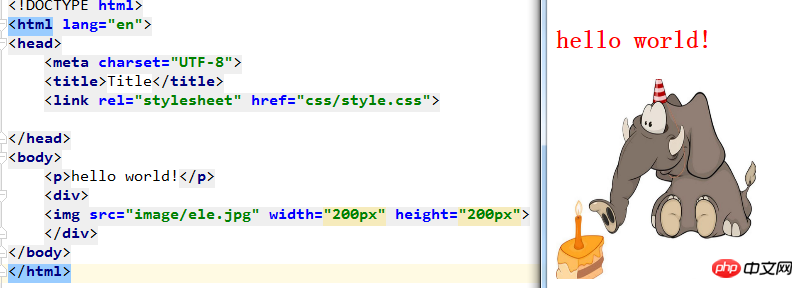
以下は、1 行のテキストと画像、いくつかの基本的な HTML 要素、および CSS ファイルを含む非常に単純な HTML ページです。 JavaScript ファイルを導入せずに、もっと直感的な質問ですが、このような単純なページの場合、ブラウザーはどのようにしてドキュメントをピクセルに変換してモニターに表示しますか?まず学術的な原則は脇に置いて、この問題をもっと直観的に考えてみましょう。HTML ドキュメントそれはサーバー上にある必要があるため、ブラウザがそれを表示するには、まずこのページを取得する必要があります。ブラウザが取得するのは上の図の左側のコンテンツですが、これと右側の最終的なピクセル コンテンツの間にはまだ大きなギャップがあります。このとき、取得した HTML ドキュメントを注意深く調べます。左から右へ独自の流れがあります。それについては後述する。
一般に、ブラウザーが行う必要があることは次のとおりです: 1. リソースを取得します (最初に HTML ドキュメントを取得する必要があります)
2. 分析、計算、ページ レイアウト
3.JavaScript の実行
Q: 最も重要なのは誰ですか?A: どれも重要です (ナンセンス)。ただし、どちらかを選択しなければならない場合は、
リソースを入手することが最優先であることを常に覚えておいてください
!米なしで食事を作るのは困難です。HTML ドキュメントがなければ、どんな最適化テクニックも役に立ちません。
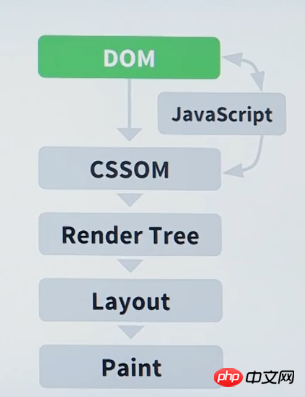
左から右/レンダリングプロセス/クリティカルエンドリングパス(クリティカルレンダリングパス)
は、ブラウザがHTML CSSとJavaScriptを変換して画面上のピクセルコンテンツをレンダリングするために実行する一連のステップを指します。プロセス。 Web ページのレンダリング速度を向上させます。つまり、クリティカル レンダリング パスを最適化します。
クリティカルレンダーツリー.png
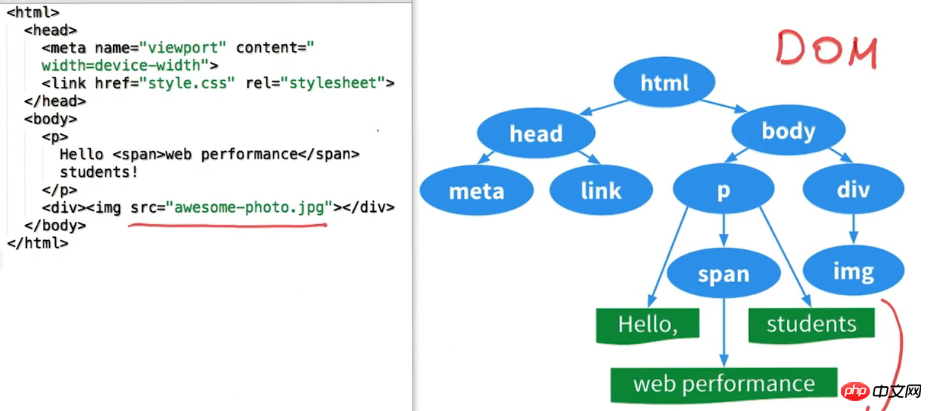
HTML から DOM へ (HTML の取得、オブジェクト モデルの構築)
htmlTODOM.png
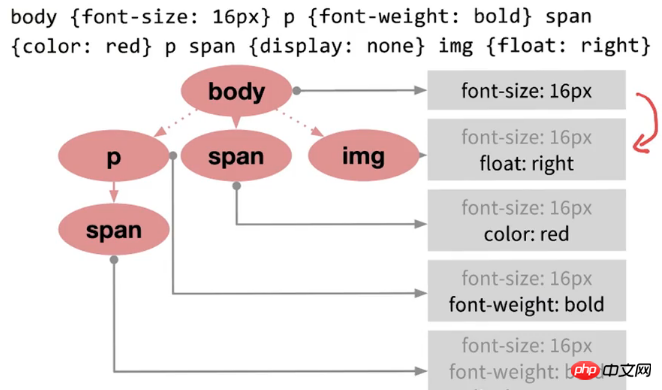
CSS から CSSOM(CSSOM) )
CSSOM.png
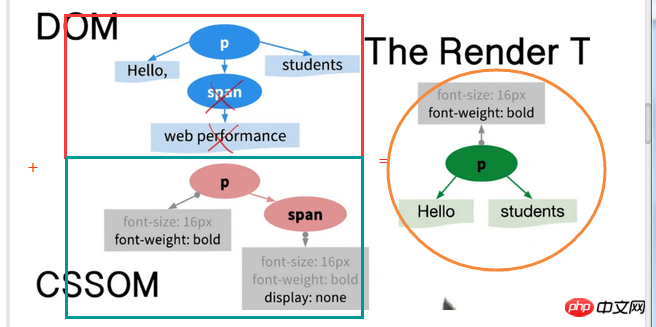
DOM+ CSSOM = レンダーツリー (表示されているコンテンツのみをキャプチャ)
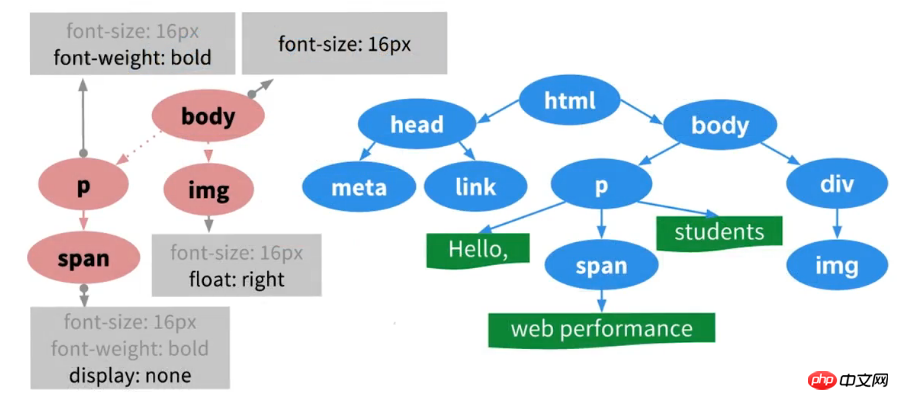
演習1
e1 .png
とてもシンプル、まず DOM と CSS のツリー構造をそれぞれ確立し、次に対応する CSS スタイルを DOM ツリー上の各ノードにアタッチします。表示されているコンテンツのみがレンダリング ツリーにキャプチャされることに注意してください。span 要素は display:none であるため、元々は span の下にテキスト ノードがありますが、inheritance プロパティにより表示されません。 CSS の では、このテキスト ノードも非表示であり、最終的なレンダー ツリーには表示されません。
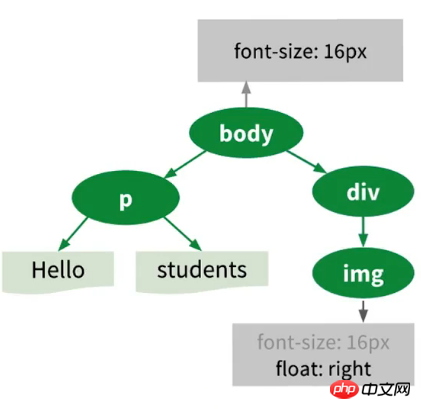
render2.png
レンダリングツリーは以下の通りです。 DOM 構造には html、head、meta などの要素も含まれていますが、これらはレンダリングできる要素ではないため、最終的なレンダリング ツリーには表示されません。
render4.png
ページはいつレンダリングされますか?
ウェブのパフォーマンスについて議論する際には、3 つの異なる測定値があります。
最早レンダリング時間
ドキュメント完了時間
最終リソース取得時間
では、これら3つの時間の概念は何でしょうか?記事の冒頭で述べたウェブの発展の歴史をまだ覚えていますか?元のハイパーテキスト ドキュメントには画像、音声、ビデオなどのリソースがまったく含まれていなかったため、ブラウザが HTML を取得するのにかかる時間であるドキュメントの読み込み時間 だけが必要でした。リッチメディア Web ページが登場すると、パフォーマンスの主要な指標はドキュメントの読み込み時間からページ読み込み時間 (ページ読み込み時間)、つまり PTL に変わりました。
PTL の簡単な定義は、「ブラウザーの読み込み中の回転アイコンが回転を停止する時間」です。つまり、ブラウザーの onload イベント は、ブラウザーによって生成されます。ダウンロードが完了すると、ドキュメントとそのすべての依存リソース (JavaScript、画像など) がトリガーされます。
よく聞かれたインタビューの質問、つまり window.onload と $(document).ready() の違いをまだ覚えていますか?この問題については、ここでより明確に説明できます。
ユーザーがサイトにアクセスすると、ブラウザはまず HTML ドキュメントを取得するリクエストを送信し、HTML を取得した後、解析とウィンドウへのレンダリングを開始します。このプロセスでは、次の 2 つの時点を知る必要があります:
onloadはブラウザの組み込みイベントであり、readyはjQueryによってカプセル化されたイベントです。
前述のように、onload イベントは、ページ上のすべての リソース (ドキュメントではないことに注意してください。リソースには JavaScript、画像などが含まれます) が完了するまでトリガーされませんが、ready イベントは DOM が実行されたときにトリガーされます。構造の準備ができました これがトリガーされます。つまり、上で説明した DOM ツリー 構造が HTML ドキュメントを取得すると、DOM 構造を構築します。先ほど説明した 3 つの測定指標については、ドキュメント完了時間からreadyまで、最後のリソース取得時間からonloadまでに大まかに対応させることができます。
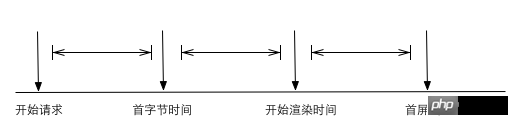
最初のバイトの時間 最初のバイトの時間。ネットワークのパフォーマンスとバックエンド プログラムを測定するための重要な指標。
レンダリング開始時間 は、ユーザーの画面に最初にコンテンツの表示が開始される瞬間を指します。
通常、CSS の準備ができたら、描画を開始できます。 CSS ファイルは通常、head に配置されるため、一般的に言えば、ブラウザが body タグのレンダリングを開始する時間が「Start Render Time」になります。この時間から最初のバイト時間を引いた時間が、ヘッド タグの解析時間になります。
ブラウザ画面は、最初は大きな空白のスペースですが、描画中に背景、ロゴ、テキストなどが表示される場合があります。上でレンダリング ツリーについて言及したとき、DOM ツリーには非視覚要素 (html、head など) がいくつか存在すると言いました。これらの要素は最終的なレンダリング ツリーには表示されません。ウィンドウには表示されません。したがって、描画ではまず head 要素のコンテンツを解析する必要があります。アバブザフォールド
は通常、ユーザーの画面解像度に基づいて最初の画面行を決定することを指します。最初の画面行の上が最初の画面です。領域自体のレンダリングにも時間がかかります。この領域のリソース (css、js、img など) が多いほど、レンダリング時間が長くなり、最初の画面表示時間が長くなります。
とは、ユーザーに表示されるコンテンツがレンダリングされ、ページをスクロールせずに操作できる時間を指します。
最初の画面どの時間が最も重要ですか?
above the fall.png
答えは一意ではなく、アプリケーションによって異なります。一般に、ユーザーができるだけ早く重要なコンテンツを操作できるようにすることが最善です。
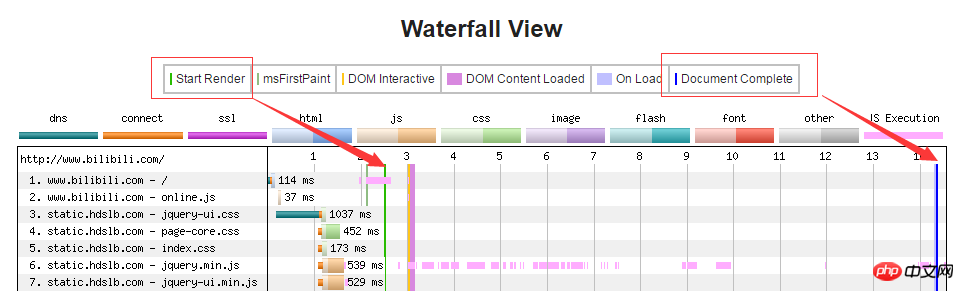
ここでは、Web ページの読み込みプロセスのリソース ウォーターフォール チャートを表示するための非常に便利な
オンライン ツールhttp://www.webpagetest.org/ をお勧めします。 (ここでは、読み込みプロセスの各段階の時点を詳細にマークする多くの垂直線に注目してください)
タイムラインでも同様のものを確認できます。開発者ツールのツール情報ですが、これは直感的かつ包括的なものではありません。開発者ツール関連 p/e0fb716a834f
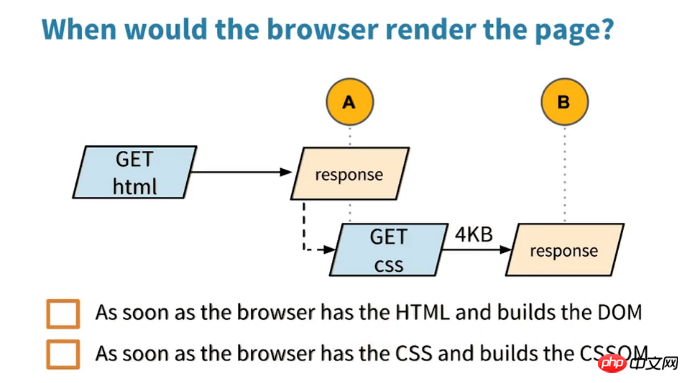
非常に単純な質問です:
ブラウザはいつページの描画を開始しましたか?
first render.png答え: B. Web ページの描画にはレンダリング ツリーが必要であり、レンダリング ツリーの構築には DOM ツリーと CSS ツリーが必要であるため、ブラウザは次のまで待つ必要があります。 Web ページを描画する前に CSS を取得します。
記事の冒頭で述べたように、インタラクティブな Web アプリケーションは、スクリプト、スタイル、ドキュメント間の複雑な依存関係を明らかにする時代の到来をもたらします。これはどういう意味ですか?ここまでのところ、JavaScript について説明する前に、ブラウザが Web ページをレンダリングするプロセスは、HTML ドキュメントから DOM を抽出し、CSS リソースから CSSOM を取得し、レンダリング ツリーを取得し、レイアウトを描画し、終わり!
複雑な依存関係の源である Javascript
ただし、Web ページをインタラクティブにするためには、JavaScript 機能が必ず必要です。ただし、このサードパーティによってもたらされる複雑な依存関係は次のとおりです
Javascript には DOM と CSS を操作する機能があります
。 HTML が






 リソースを入手することが最優先であることを常に覚えておいてください
リソースを入手することが最優先であることを常に覚えておいてください





 答えは一意ではなく、アプリケーションによって異なります。一般に、ユーザーができるだけ早く重要なコンテンツを操作できるようにすることが最善です。
答えは一意ではなく、アプリケーションによって異なります。一般に、ユーザーができるだけ早く重要なコンテンツを操作できるようにすることが最善です。 
 複雑な依存関係の源である Javascript
複雑な依存関係の源である Javascript