ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの点線スタイルを削除する方法
CSSの点線スタイルを削除する方法
- 藏色散人オリジナル
- 2019-01-11 10:10:137349ブラウズ
ハイパーリンクがアクティブになるかフォーカスを受け取ると、他のリンクと区別するためにリンクの周囲に点線が表示されます。これはハイパーリンクのデフォルトの動作です。基本的には破線のアウトラインであり、境界線など周囲の要素に影響を与えません。 CSS の点線スタイルを削除したい場合は、CSS プロパティ「outline:none;」を使用してこれを実現できます。

CSS の点線スタイルを削除する方法を簡単な例で紹介します。
コード例は次のとおりです。
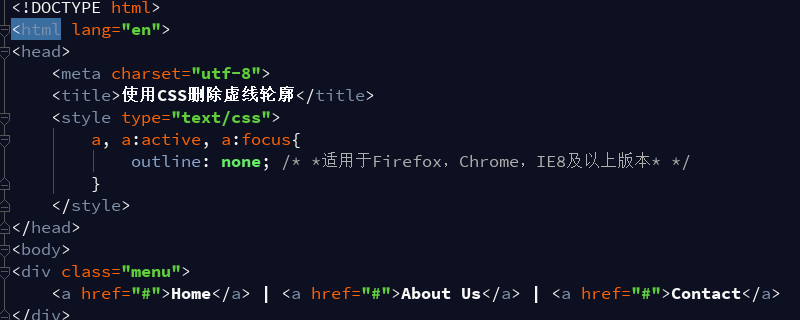
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>使用CSS删除虚线轮廓</title>
<style type="text/css">
a, a:active, a:focus{
outline: none; /* *适用于Firefox,Chrome,IE8及以上版本* */
}
</style>
</head>
<body>
<div class="menu">
<a href="#">Home</a> | <a href="#">About Us</a> | <a href="#">Contact</a>
</div>
</body>
</html>outline (アウトライン) は、要素の周囲に描かれた線で、境界線の外側に位置し、要素を強調表示できます。アウトライン属性は、要素の周囲にアウトラインを設定します。
注: 必ず、outline-color 属性の前に、outline-style 属性を宣言してください。要素の輪郭の色は、輪郭を取得した後にのみ変更できます。
注: 等高線はスペースを占有せず、必ずしも長方形である必要はありません。
以上がCSSの点線スタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

